The Louvre
2018, Web, Concept
The Louvre is one of the largest and most popular museums in the world. The Louvre collection includes about three hundred thousand exhibits, and in 2017 it was visited by more than 8 million people.
Project front page and gallery with current exhibitions
I prepared a small concept for the Louvre. It is based not simply on redesigning elements and blocks of pages, but rather on rethinking the presentation of information on the site and information architecture.
The main page has been carefully redesigned. First of all, I updated the exhibition gallery. I also added a block of museum history and links to individual Louvre departments to the main page.


Main page
On the second important screen of the page I have placed information about the Louvre audio guide and mobile applications.
Audioguides




Not only has the exhibition listing section been updated visually, but a timeline has been created with exhibition viewing, from which you can jump straight to ticket purchases.


List of exhibitions


Timeline with exhibitions


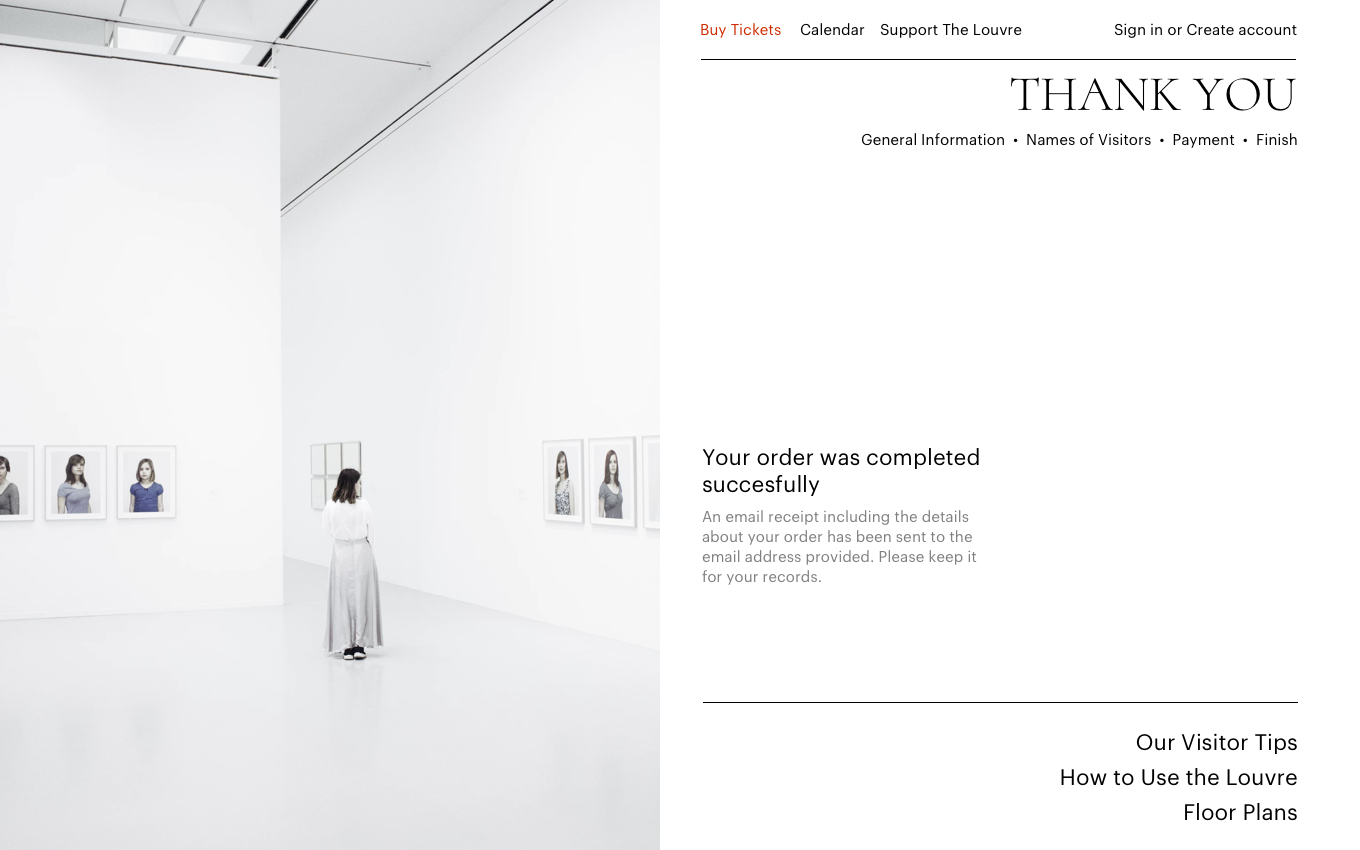
Ticket order form


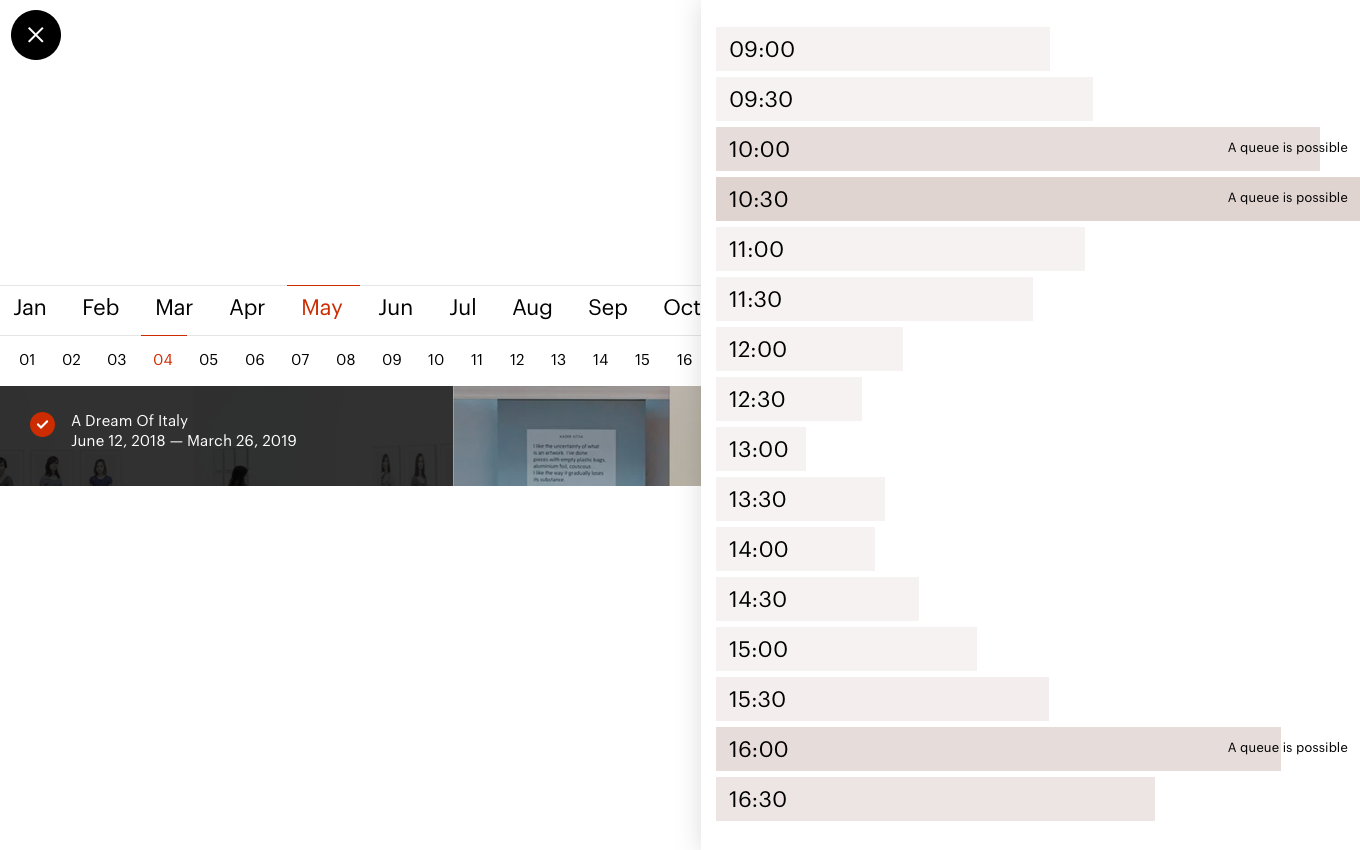
Choosing a visiting time


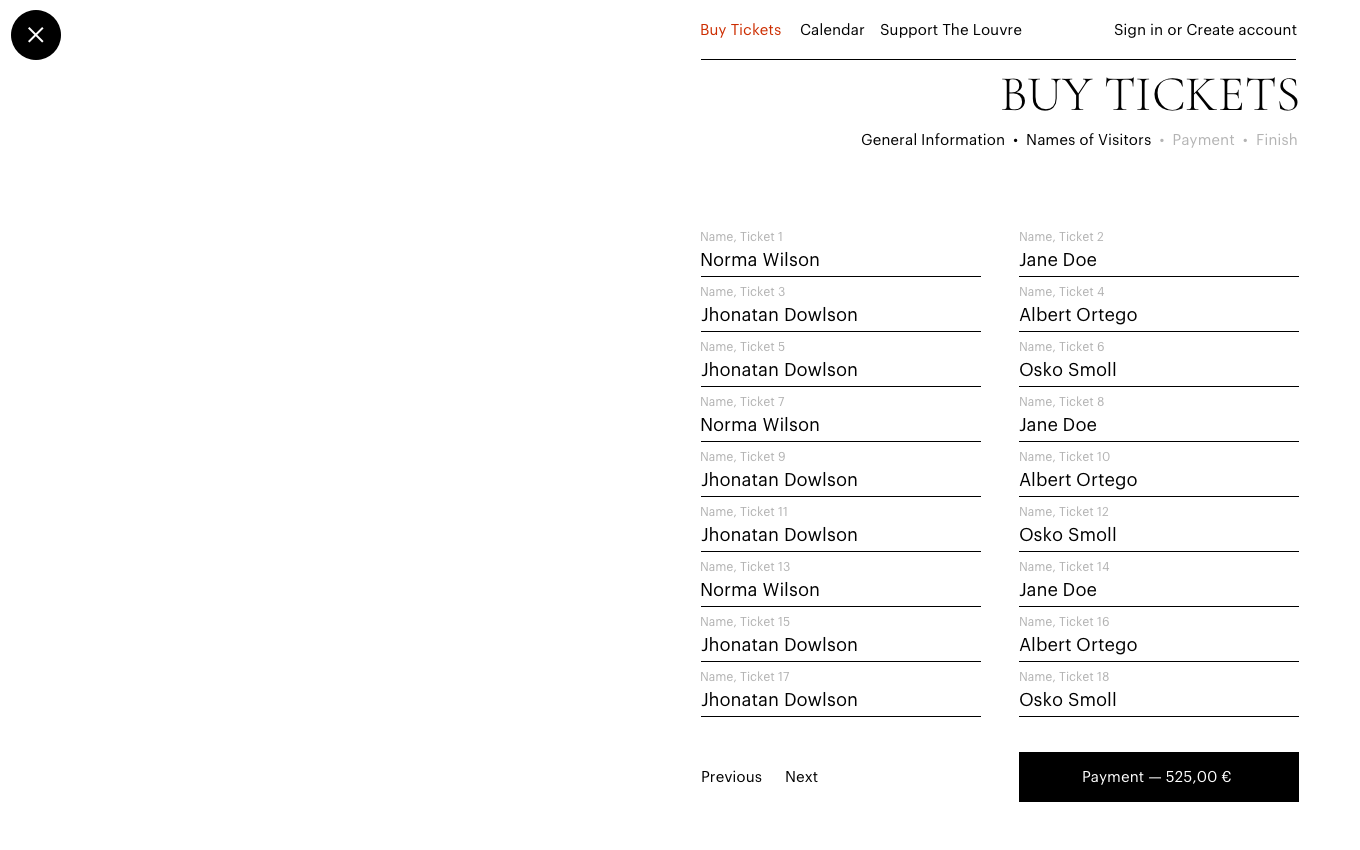
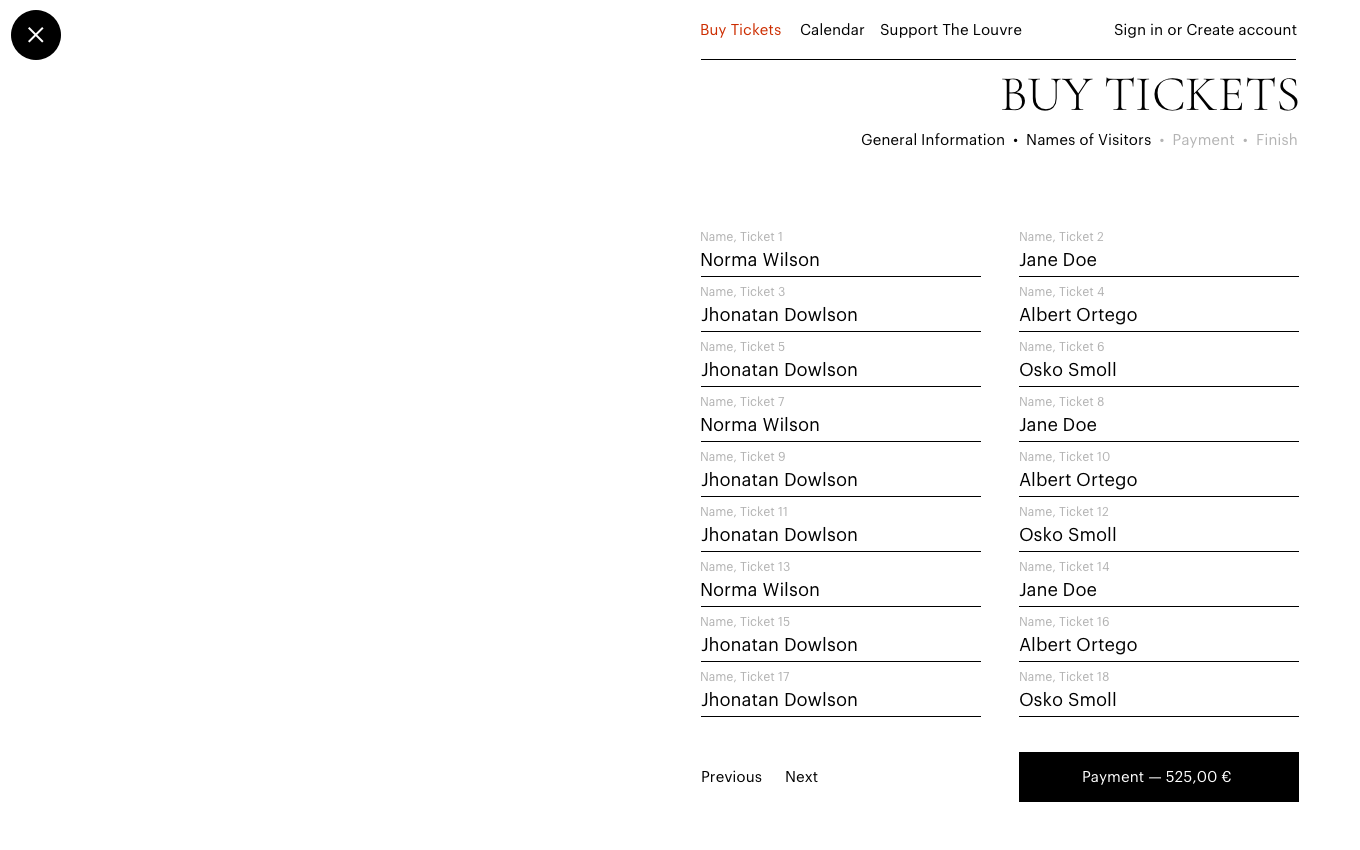
Entering visitor names


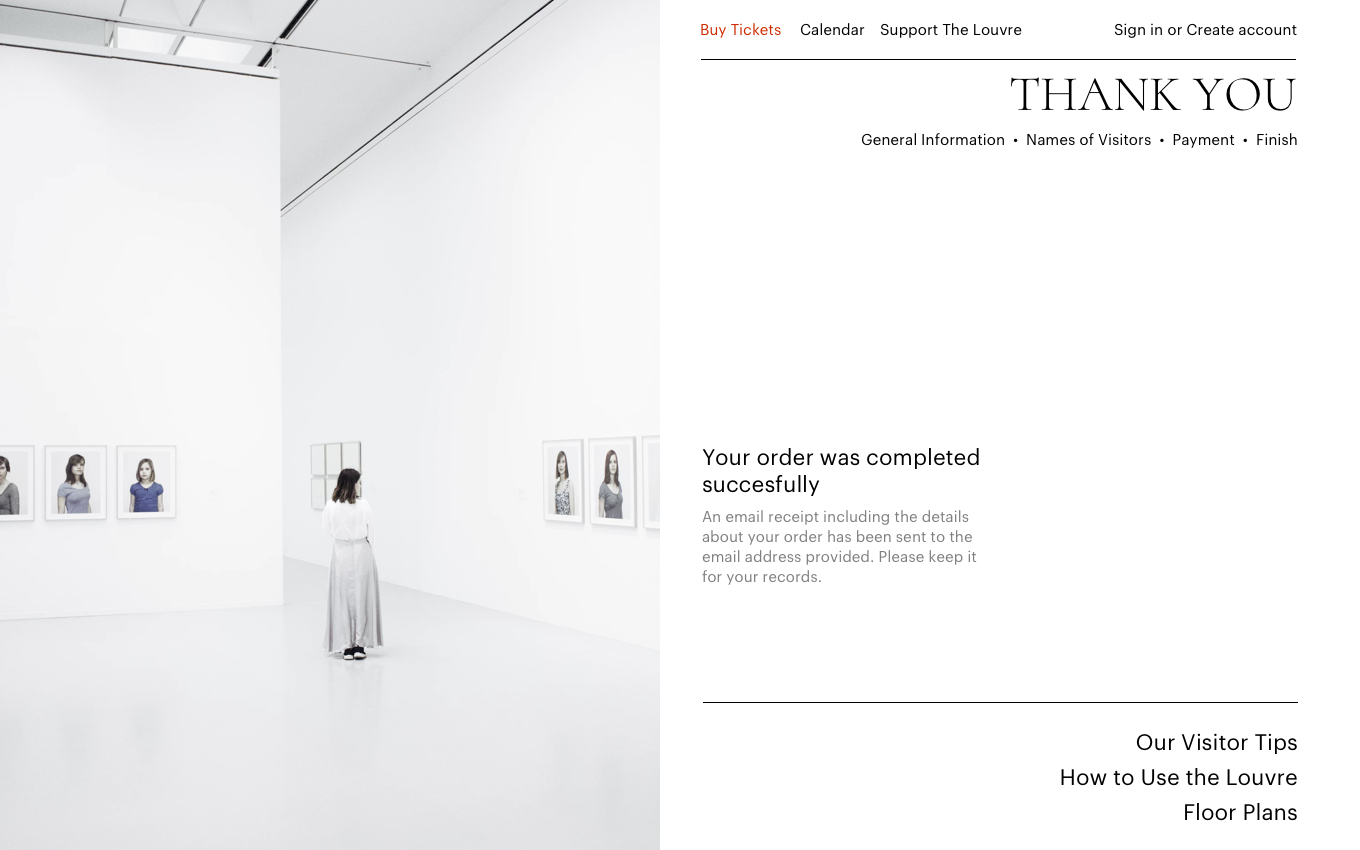
Placing an order. Completion




Micro-animation of visiting time selection
Hover over exhibitions and timeline operation
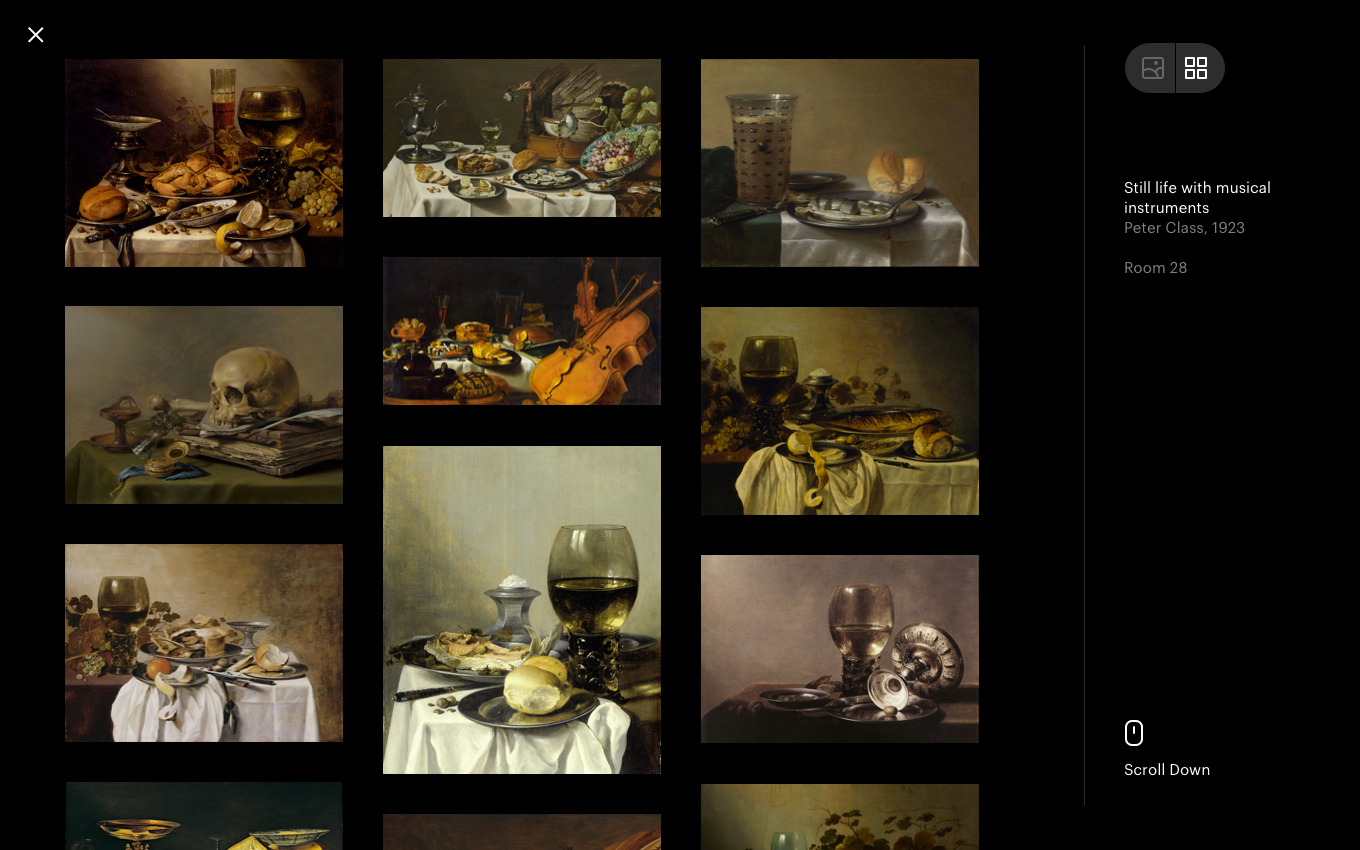
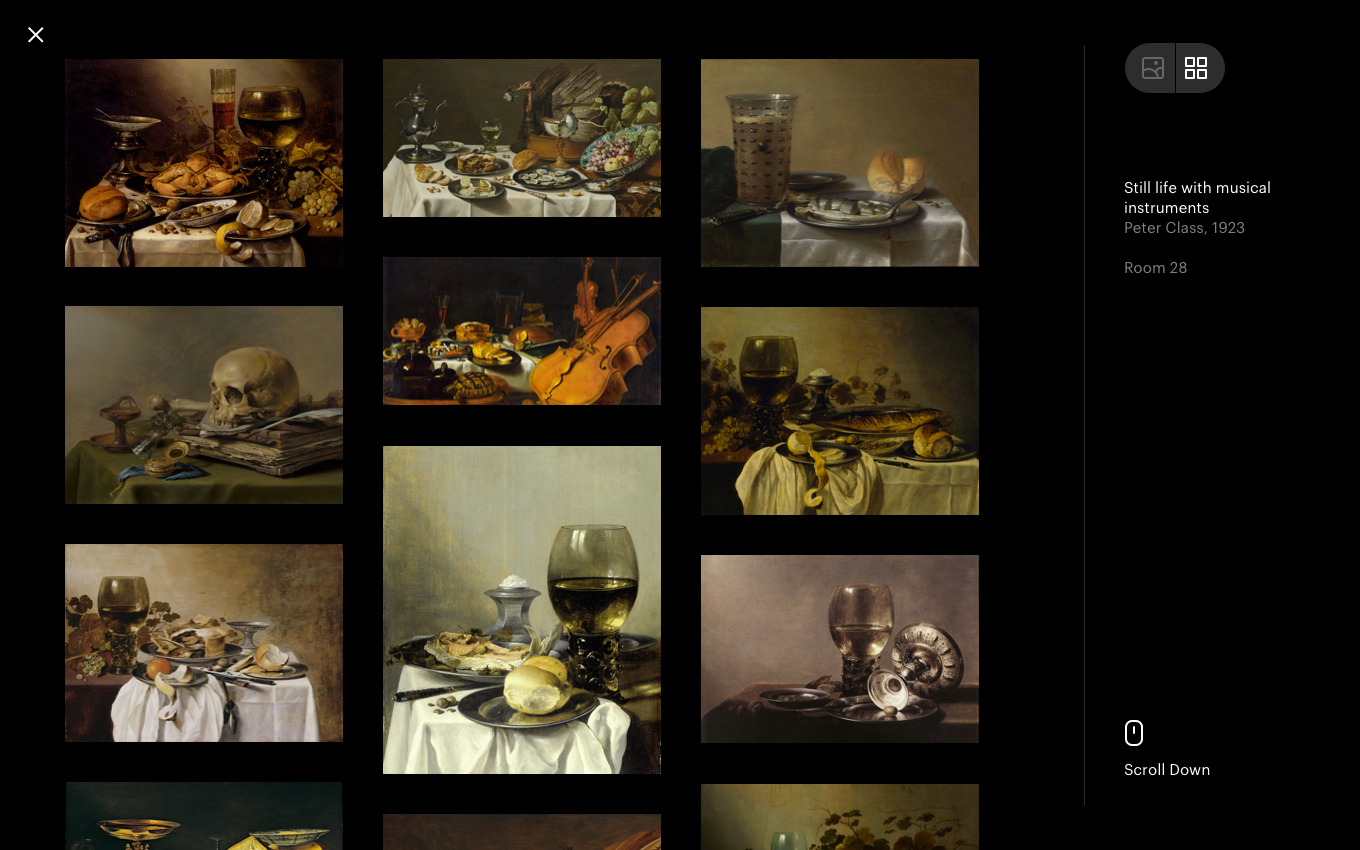
The exhibition page was given the opportunity to showcase all the art objects presented on it. This is convenient for visitors because you can see the exhibition before visiting.


Exhibition page


Art objects at the exhibition. Large format


Art objects at the exhibition. Tile
Work of the block “Art objects at the exhibition”


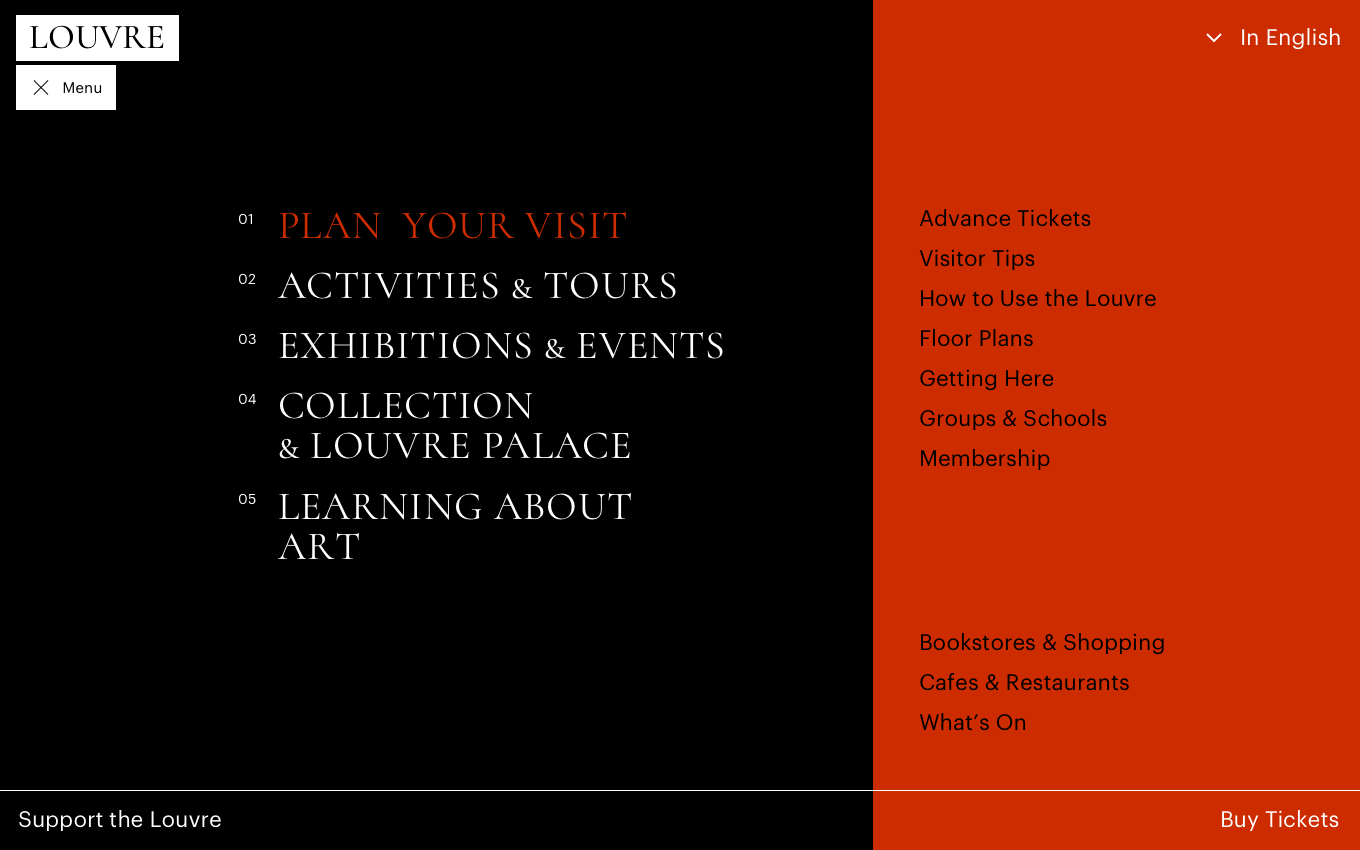
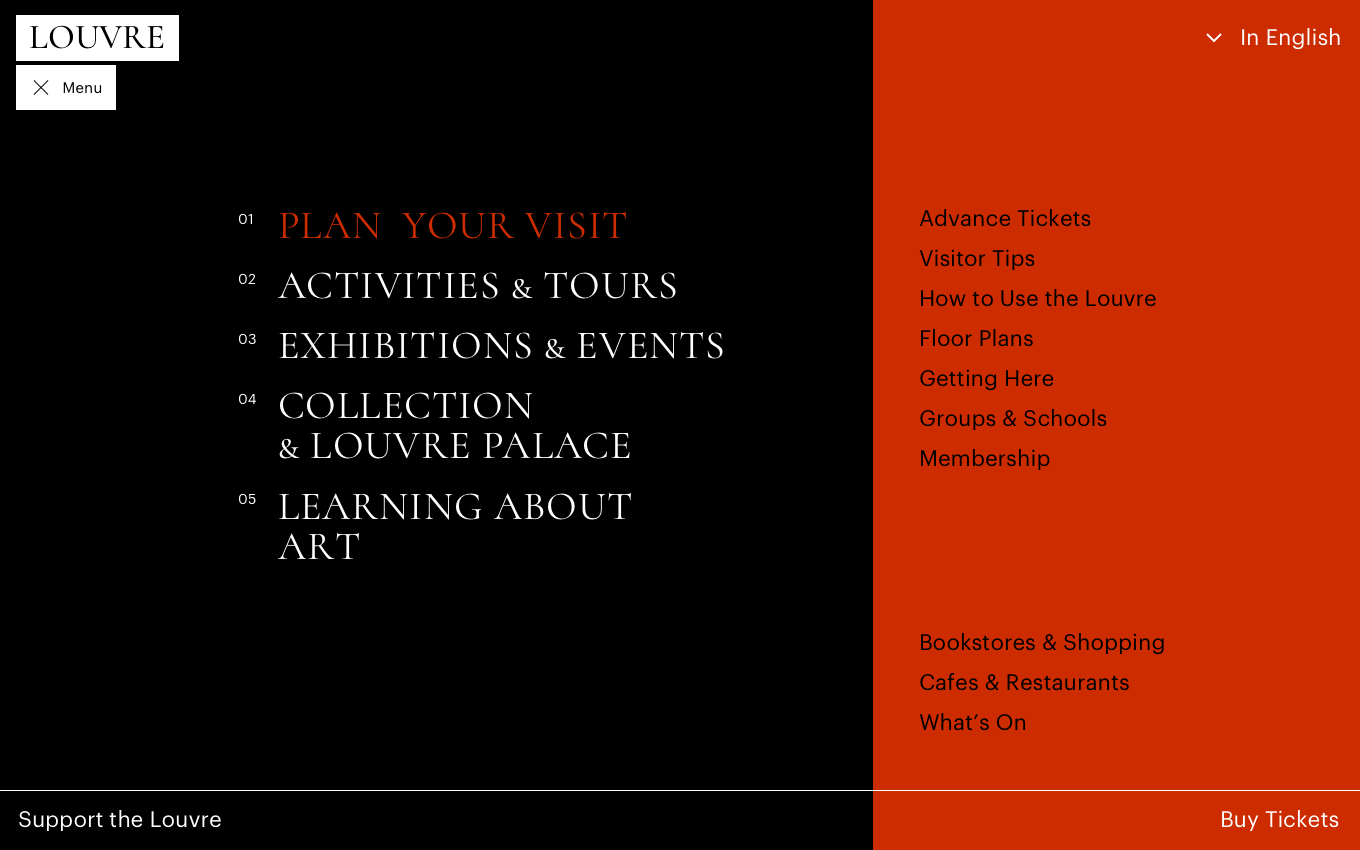
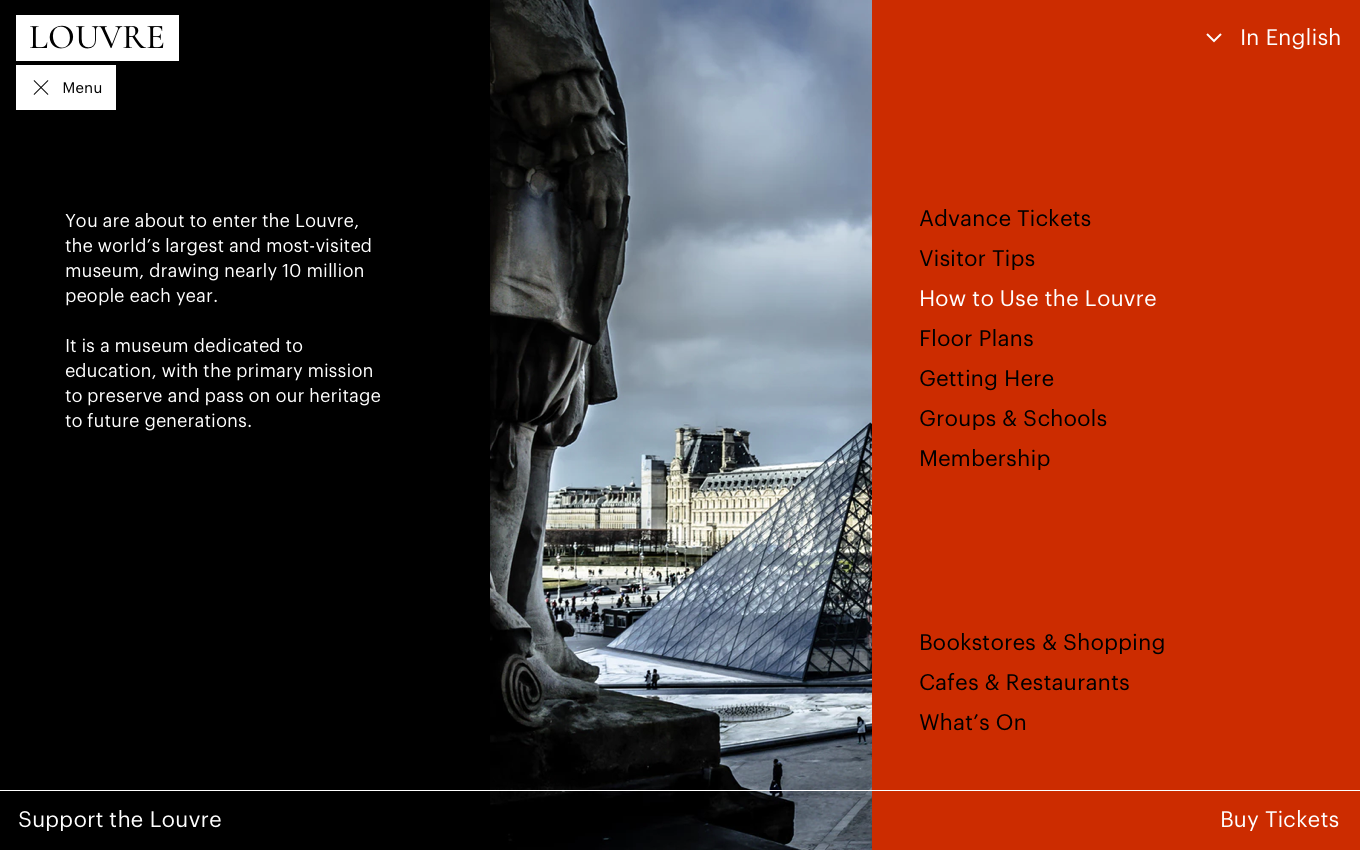
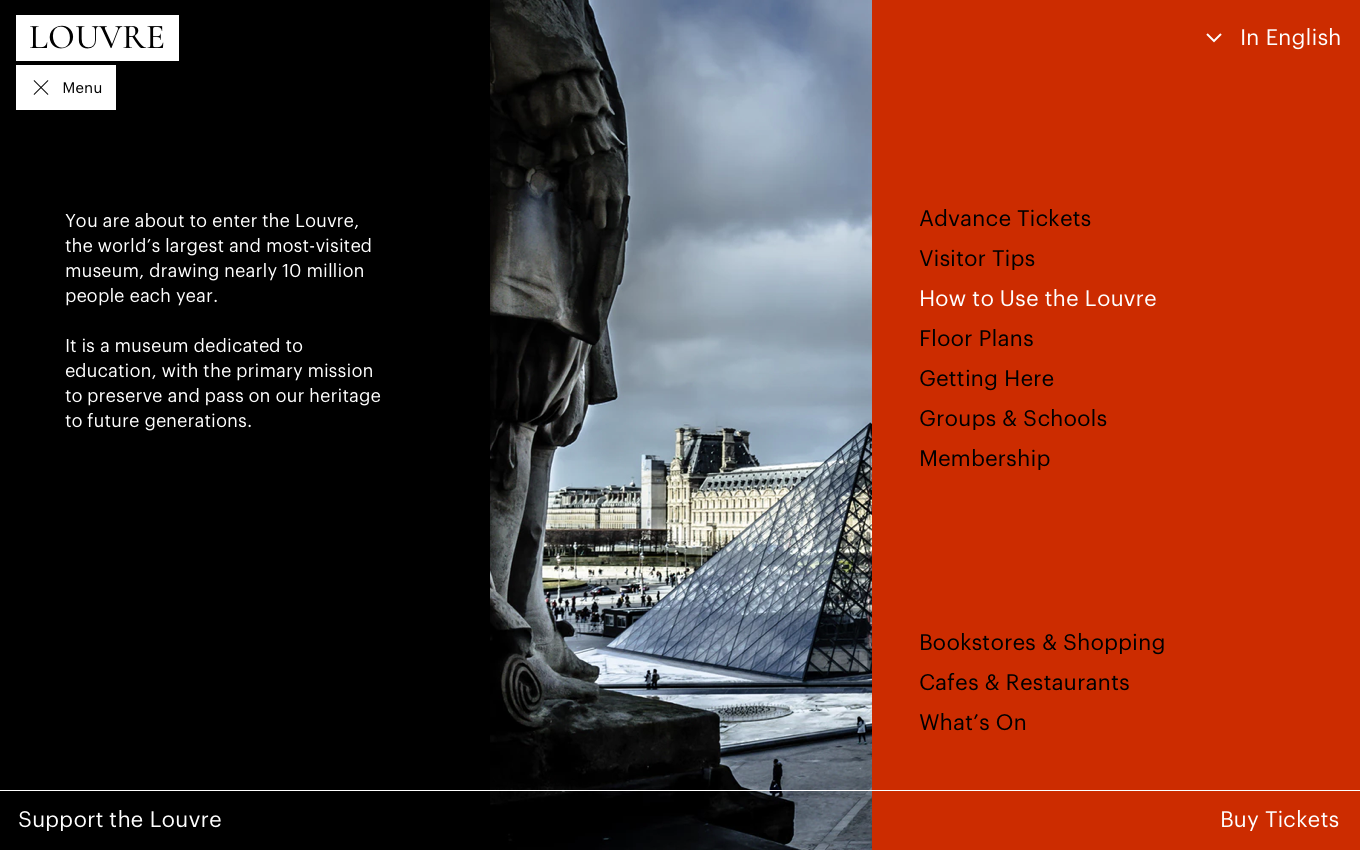
Menu


Menu. Active link


Menu. Active link




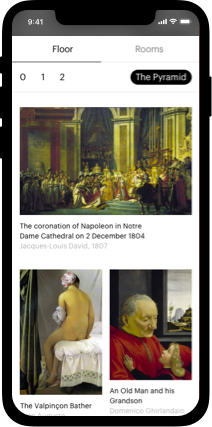
The Louvre's art collection page has also been improved. It must be said that the Louvre has a complex system for determining the location of exhibits. To speed up the search, I created a double filter by location and department.
Filters




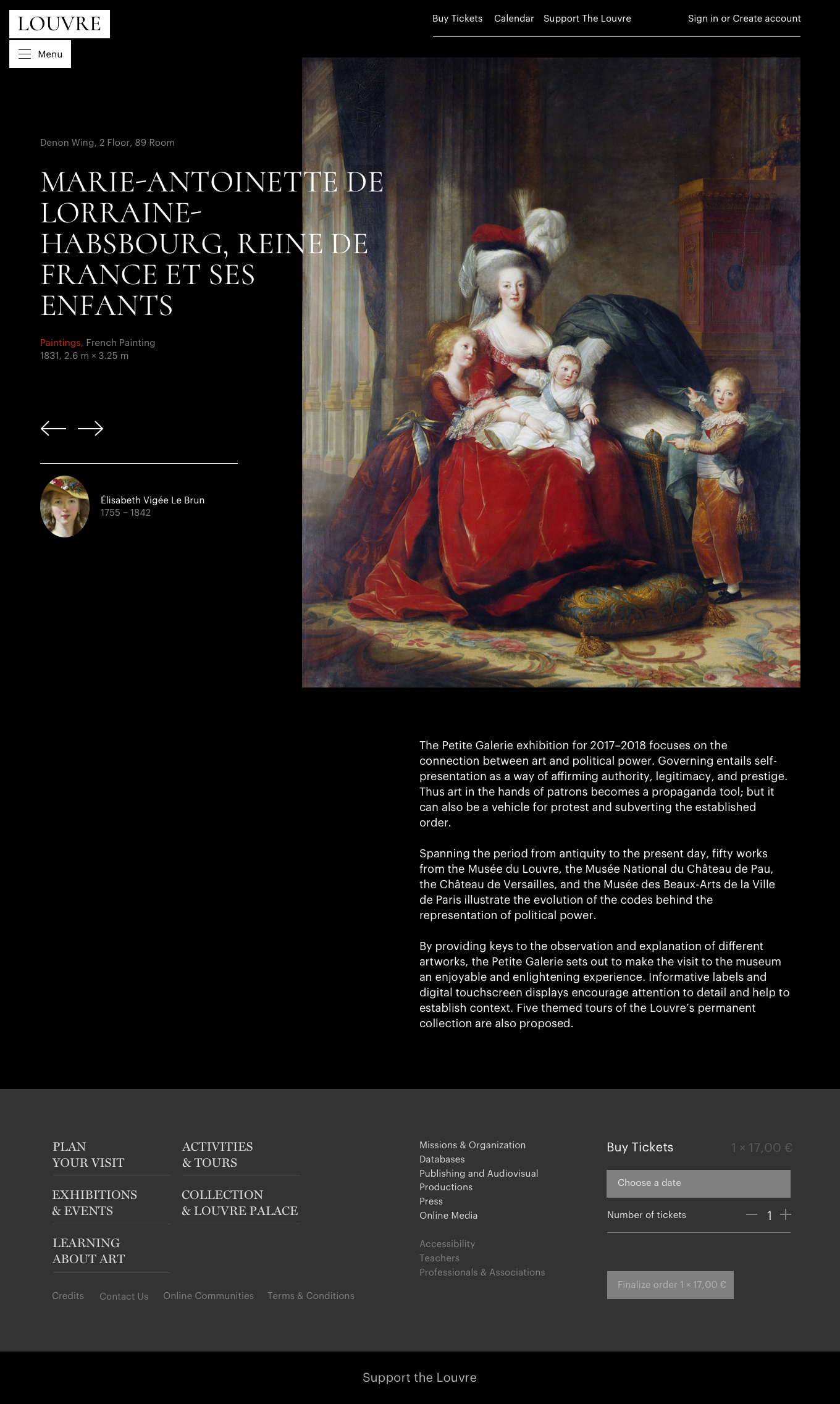
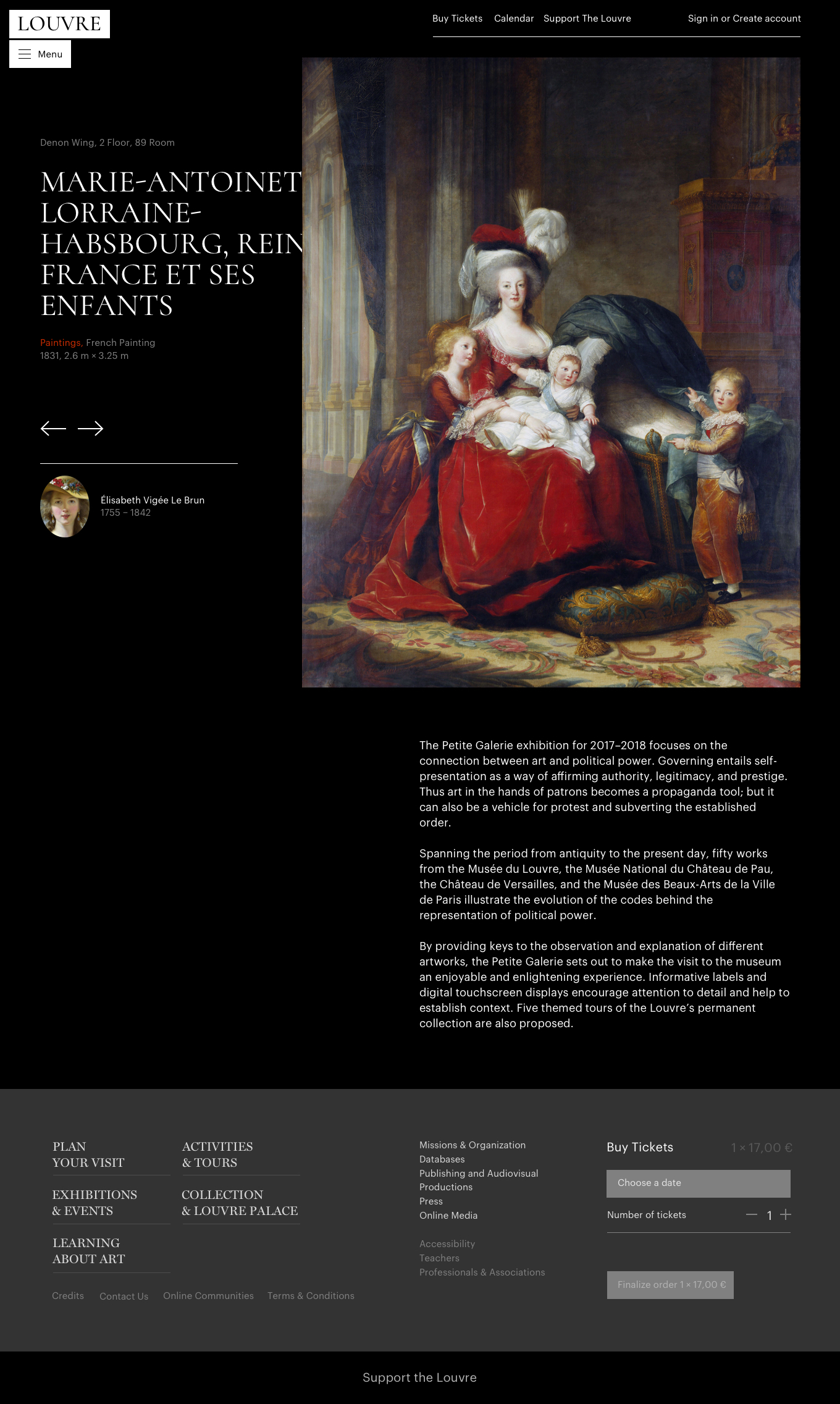
The page image hasn't changed much. Mostly I fixed the visual. Now users can view large images instantly and without additional clicks.
Art object of the page. Point and click on the image.
The last section I worked on was the list of routes and route pages. The area of the Louvre is about 160 thousand square meters. That's about 23 football fields. Therefore, it is simply pointless to try to inspect all the works at once. Especially for these purposes, routes have been created along which you can explore a specific topic or direction.
Animation of a route block for visitors


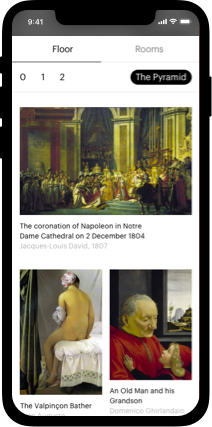
List of routes


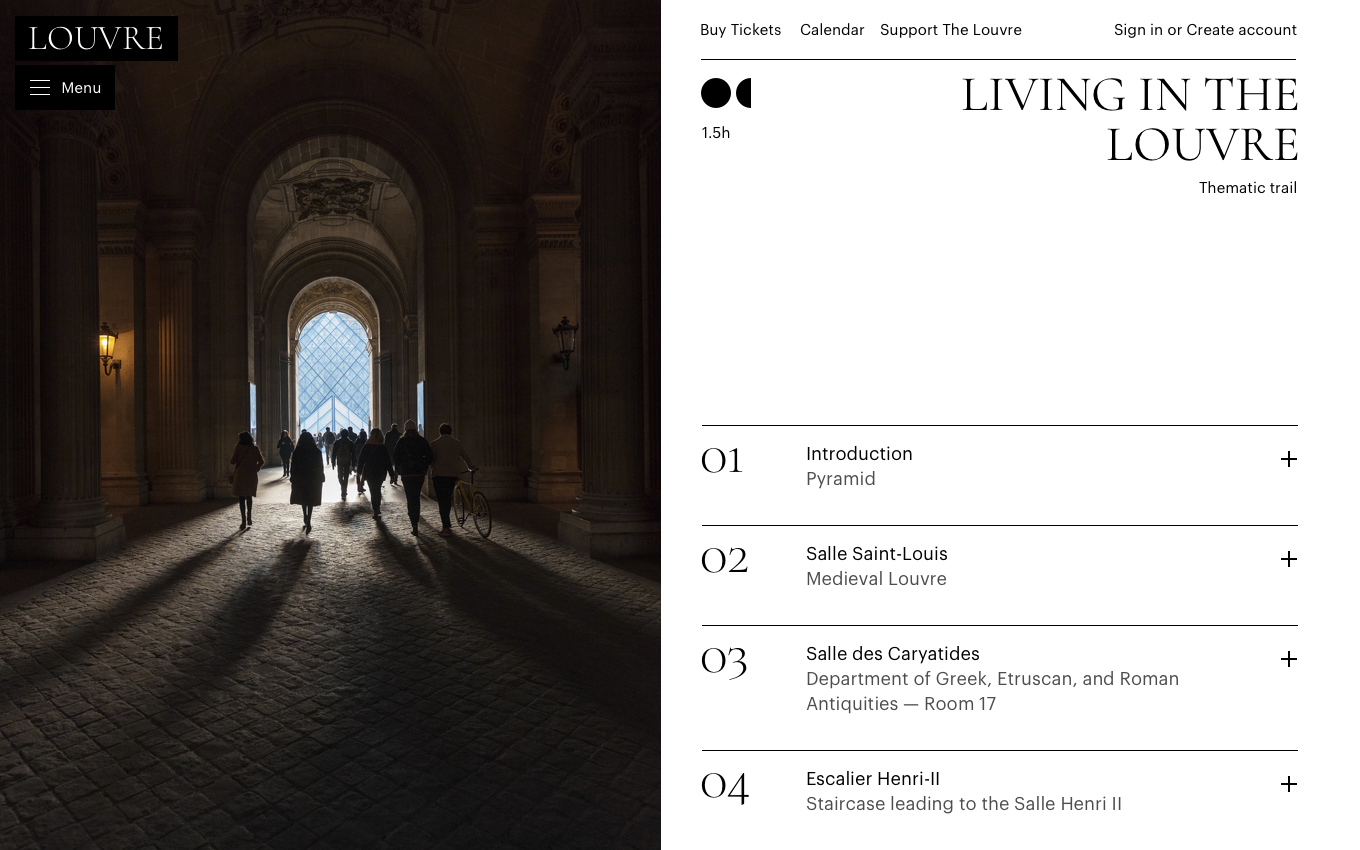
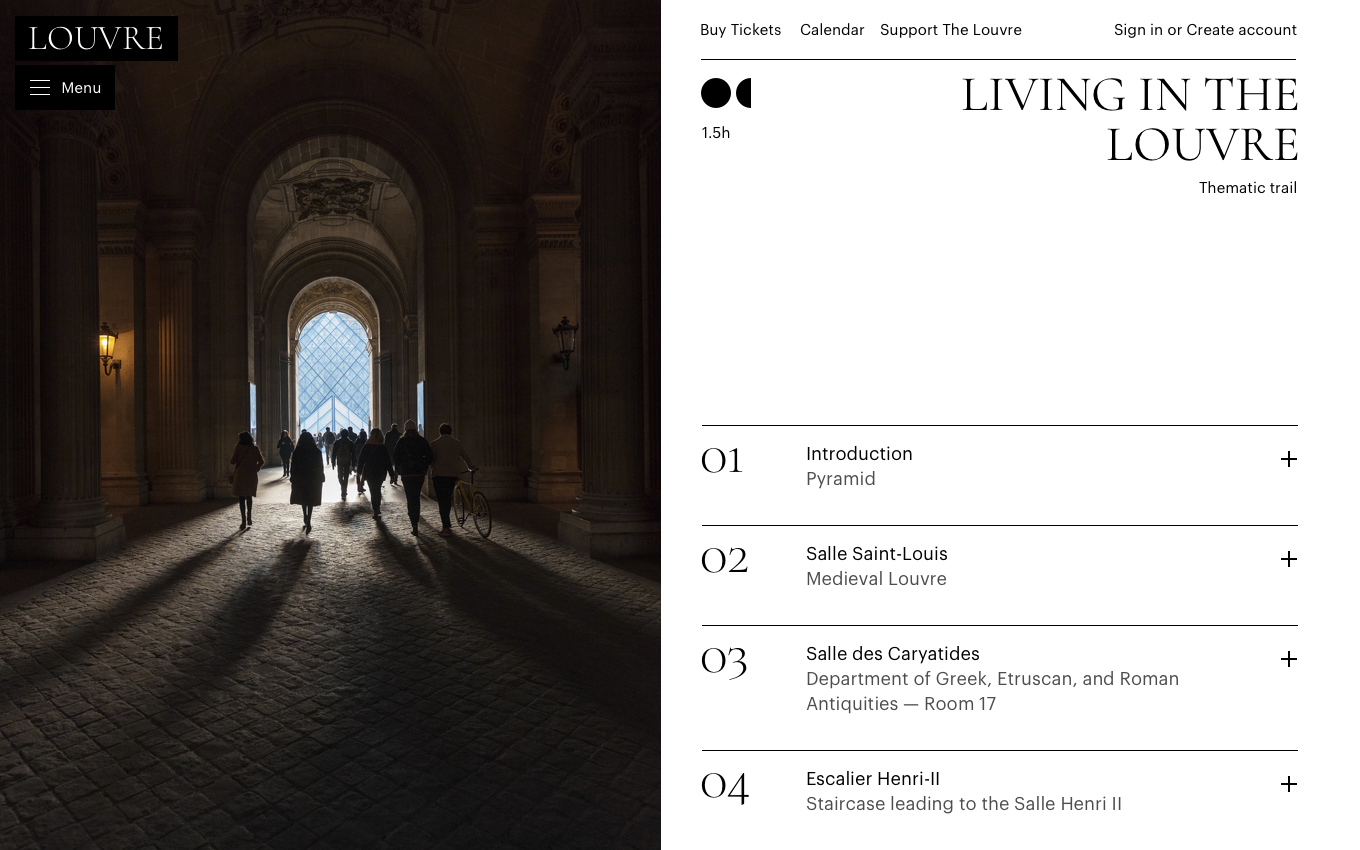
Route page


Route page. Expanded View
On page 404 there is a video about the theft of the Mona Lisa 🙂


404
Drop me a line
skorobogatkonn@gmail.com