The Flow
2023, Product Design
IVI is the second largest online streaming service in Russia by the number of subscribers and visitors (MAU 60 M) and the first by the content library. I worked there as a product designer and lead designer for 3.5 years.
In 2023, I made a product design for a feature called The Flow. This is a section in the application with short vertical videos, which should solve the problem of quickly entertaining the audience with the product, improve the sale of content to the users, and increase the retention of the application.
I proposed the idea of a section and prototype. A year later, when the project went into development, I made the design of the section, entry points, and communication mechanics, tested the feature with UX researchers, and, together with the developers, brought the development to completion.
We increased the retention of the application, the duration of watching, and the number of adding content to favorites.
Below is a more detailed story.
Ch. I
Problem
Problem 1
The description and trailer are not enough for users to decide to watch.
IVI has a lot of content, but the two main tools for engagement are the trailer and the description. However, the description is boring to read, and the trailer is not always informative. A trailer is a compilation of the best moments, from which you can’t always judge whether you want to watch the content or not.
Problem 2
The case of entertaining users for a short period is not closed
IVI is an online service with long-form content. All our user surveys told us this. That is, films lasting ≈1.5 hours and TV series lasting ≈25 minutes are the minimum. Unlike YouTube or TikTok, you can’t come here for 5-10 minutes to pass the time.
Ch. II
Solution and sale
We, of course, tried different solutions to these problems. Before we learned how to make our trailers using ML markup, we experimented with the appearance of posters and different formats of galleries on the main page with different amounts of information. These decisions were beneficial. This time it was decided to allocate more resources to this problem. This is how we came to vertical videos in the application.
Short vertical video formats are very good at solving both problems. A large, full-screen video engages, and since, unlike a trailer, these videos tell a mini-story, they also entertain. With them we could apply not only for evenings and weekends but also for short periods of free time, for example, traveling on public transport.
An additional driver was that IVI does not need UGC, because there is already professional quality content. It also helped that we already knew how to cut highlights using ML.
A week after our first discussion, we already looked at the prototype, which everyone liked. Attempts to sell the feature “to the top” began. Unfortunately, after several discussions, the project paused.
First concept
Since development requires too many resources, to test the hypothesis, we decided to launch a channel on YouTube. The channel eventually gained 500+ thousand subscribers.
Content production was also streamlined on these channels. It became clear that machine algorithms alone would not do the job. Good cuts also require a lot of manual work at least for now. The success of the YouTube channel and the streamlined video production process served as a trigger for the project to return on the table for discussion.
Youtube channels
Ch. III
Design and development
In April 2023, more than a year after the initial conversation, the active phase of work began and continued until September 2023, when the product was eventually launched. We went through many iterations in the process, I will show you some steps.
Main steps
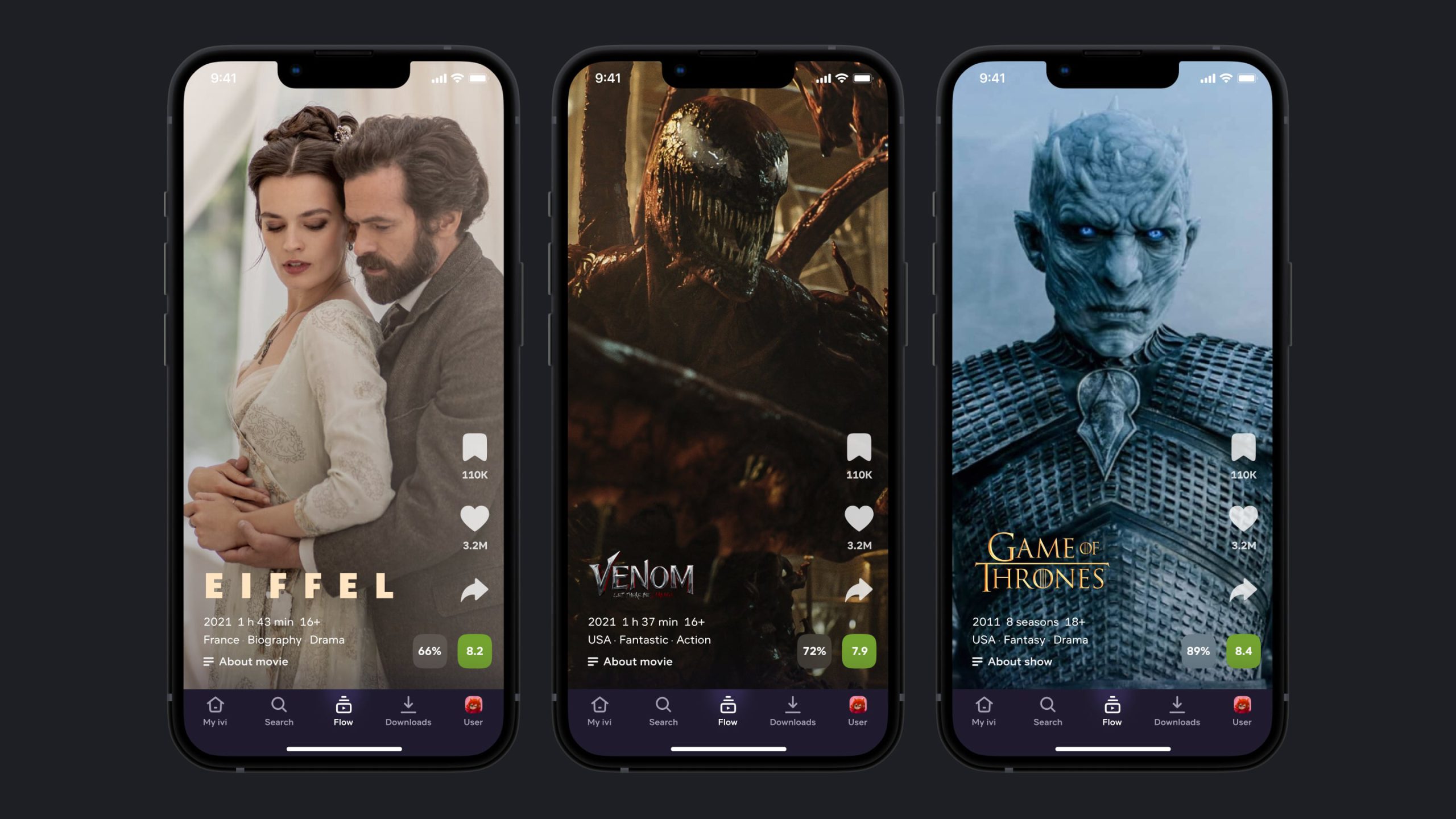
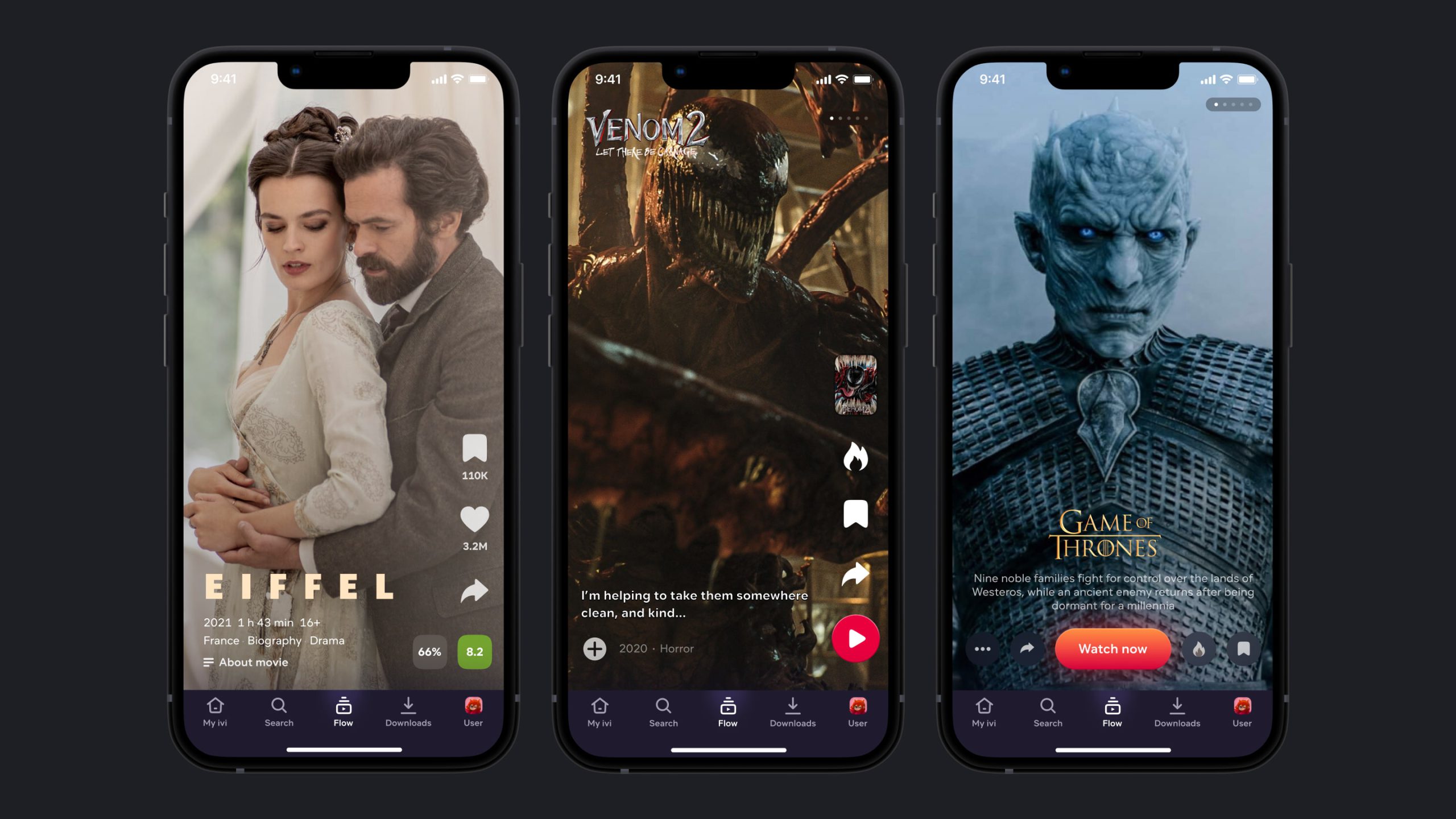
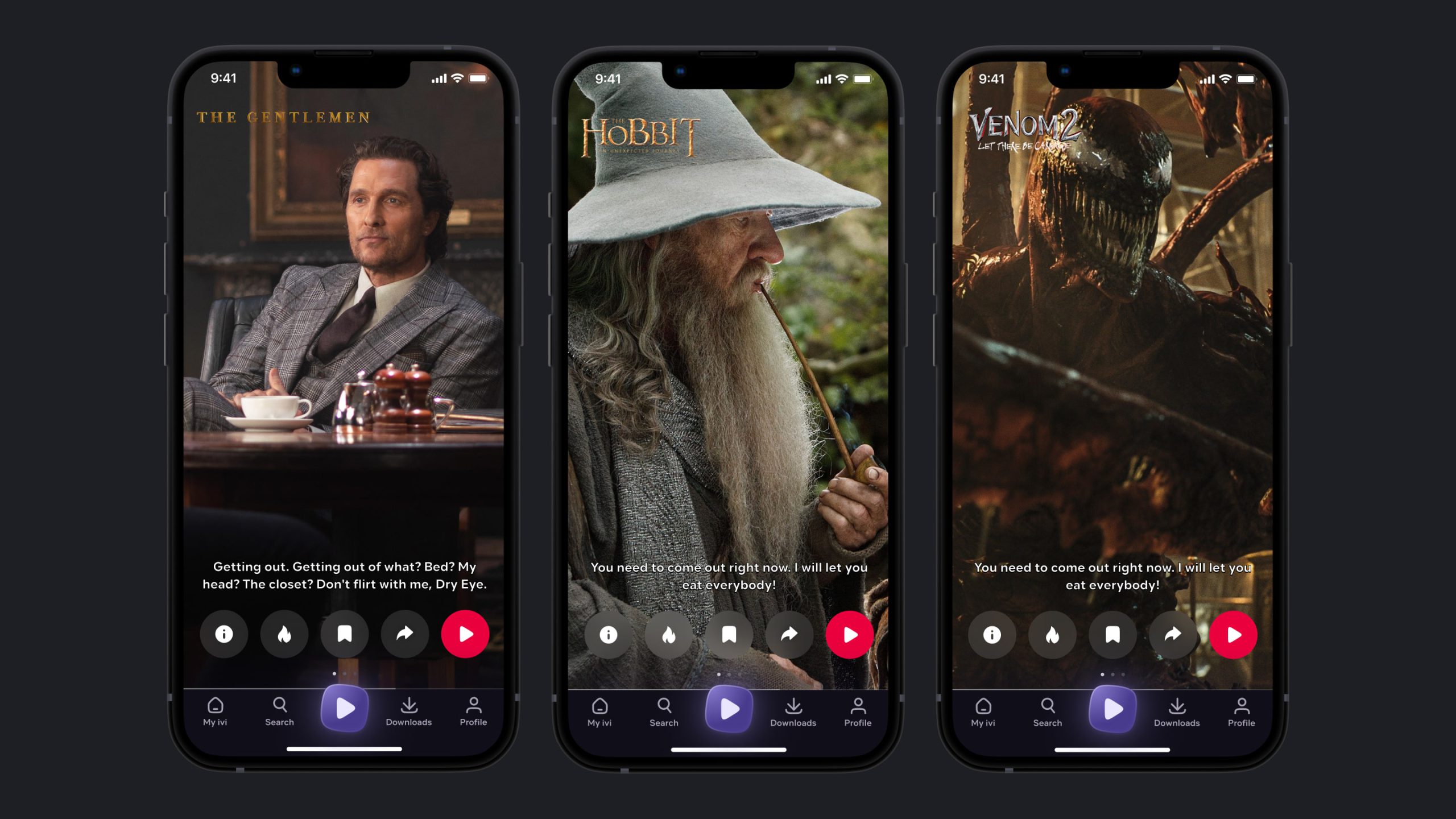
Final
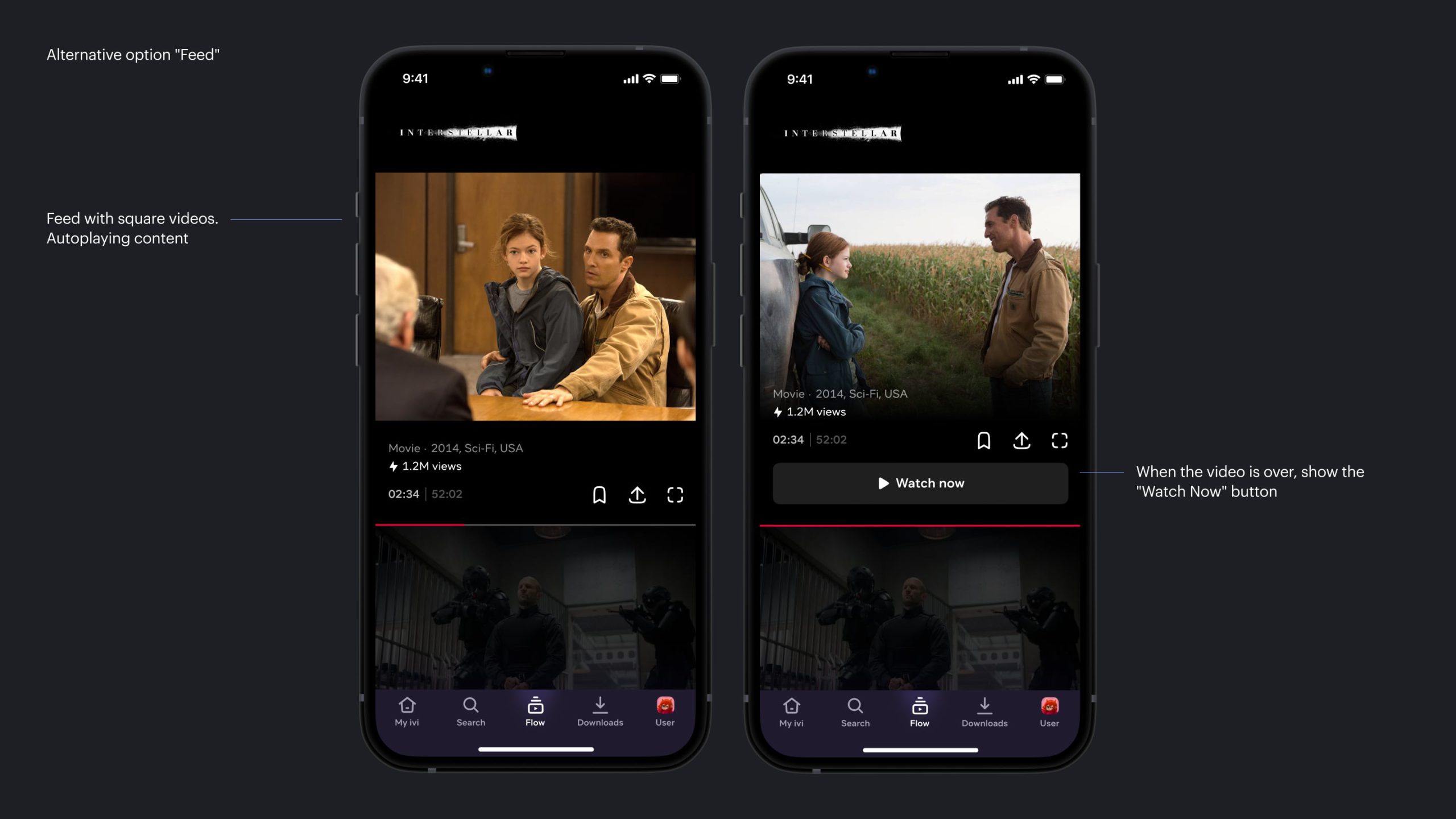
Our final solution was a vertical video. But we also considered the option of horizontal and square video. We tried a page with a feed similar to the YouTube home screen, but it was rejected due to technical difficulties.
Feed with square videos
When we returned to work in April, we formulated the general principles of the project:
- The whole emphasis is on the video. Full-screen vertical video immerses and engages people to watch. This means there should be no distractions.
- Minimum triggers. Ratings, reviews, descriptions, and other information could scare you away from the content. We wanted to give a minimum of information. Let engaging videos sell the content.
- Only basic actions. We left only the essentials: share, add to favorites, play button.
During our work, we conducted 3 UX studies. We were lucky that the patterns of interaction with such feeds were well-known to users, so there were no problems with interaction on mobile devices.
During our research, we came across good ideas that went into the backlog and will be tested. For example, the ability to filter the videos shown by genre.
Ch. IV
Details
Movie logos
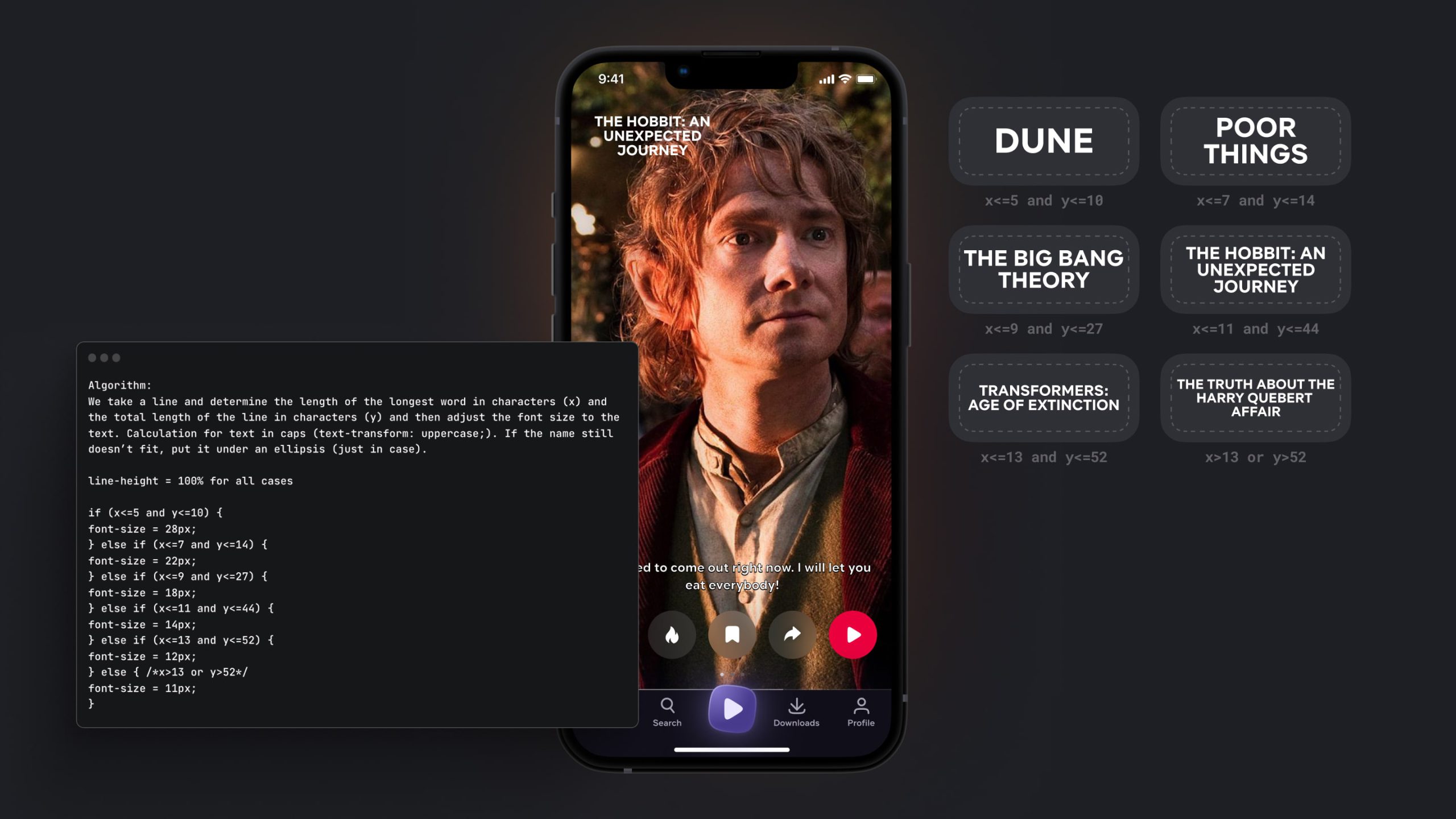
There would be nothing to talk about the logo if the entire IVI library was covered in content logos. But that's not true. An algorithm that I came up with when we were working on the Content Card on the web came to our aid.
Text-based logotypes calculation
Using this algorithm, we created a new one that could generate images on the backend that resemble content logos. In the future, it is planned to complicate them and add gradients, additional colors, and fonts depending on the content.
Entry points to the product
The menu entry button was made the most prominent one. When promoting we went from the audience:
For regular users, we opened the application as usual and promoted the Flow using in-product communication and a gallery on the main page
For new users and those who log in very rarely, we decided to test the automatic launch of the Flow at the start of the application in order to increase engagement
Tabbar entry button
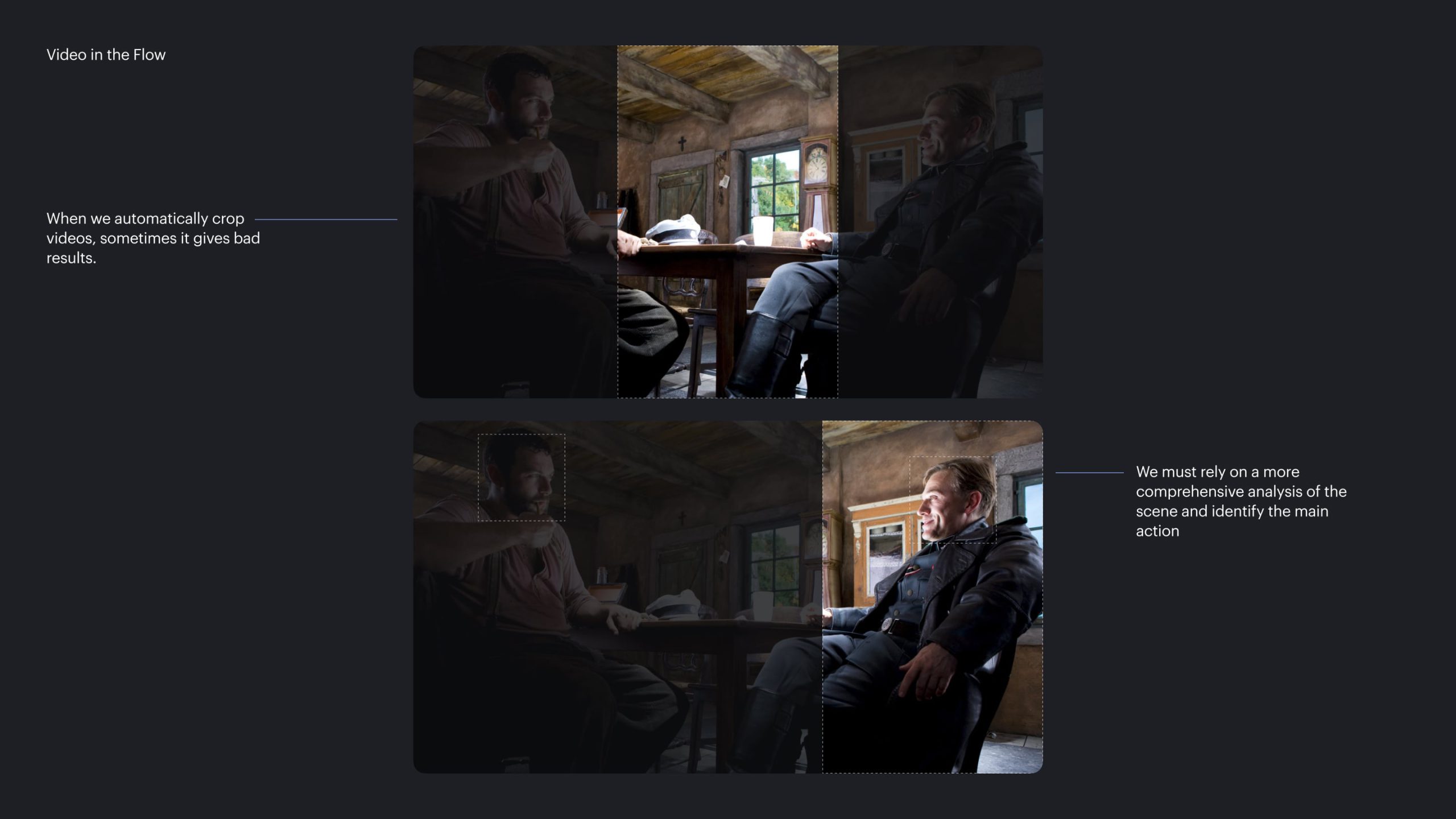
Video in the Flow
We immediately focused on the fact that the videos should be vertical. However, video verticalization is a complex technical process. This is especially true for frames in which, for example, the characters are at different points of the horizontal frame, for example, on the left and right.
In this case, you need to use computer vision to recognize faces and the speaker and edit the frame focusing on the active character. But there are other more complex situations, for example, when there is a quick exchange of remarks and this editing option is not suitable.
Video in the Flow
Therefore, automatic verticalization was impossible at the first stage and all videos were prepared manually by people. Some of the videos we had were from a YouTube channel. But we decided to leave the rest, generated automatically, horizontally for now, and just slightly adapt them for the same vertical format. A compromise solution for fast MVP.
Example with vertical video crop
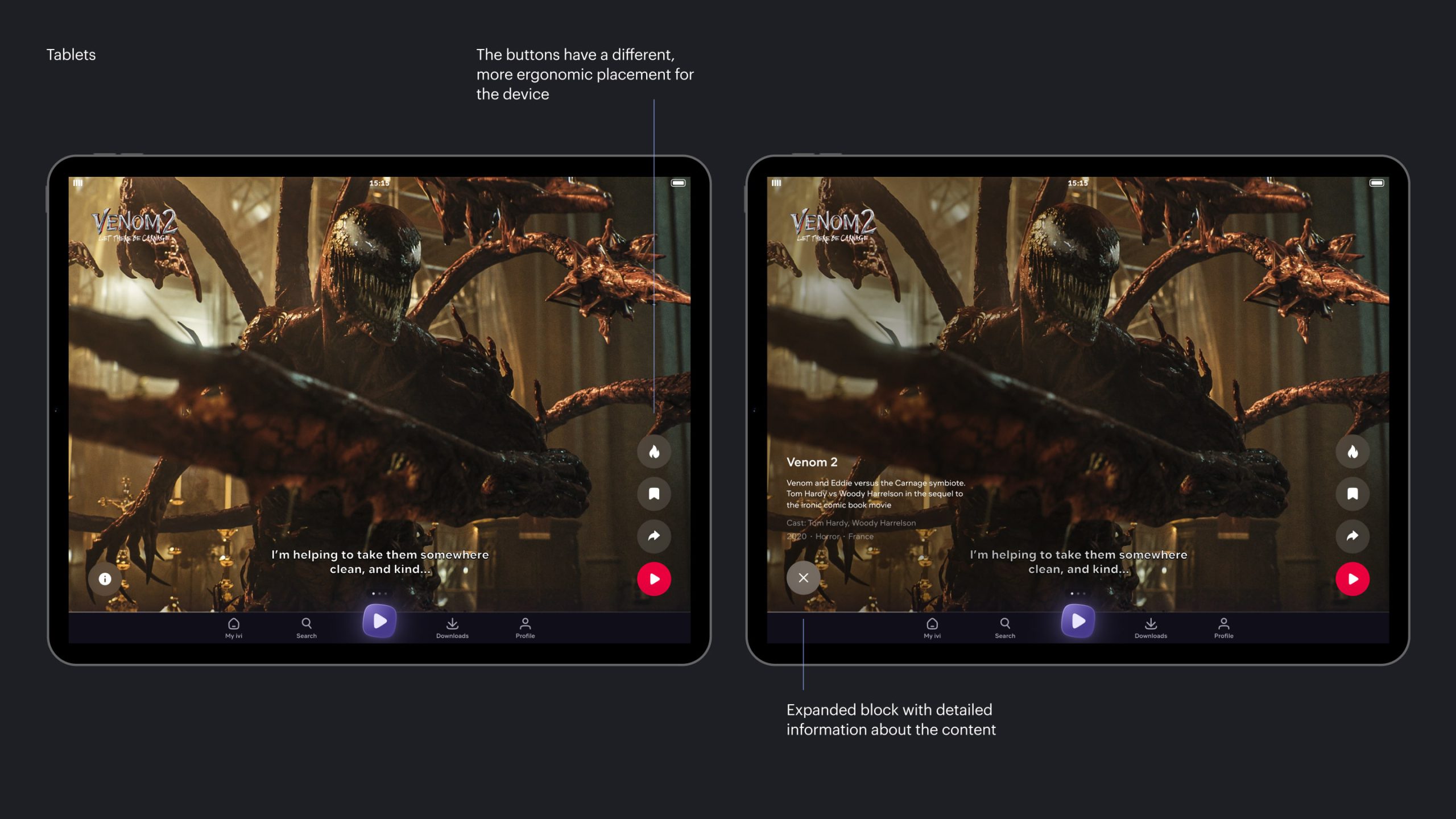
Tablets
We agreed that there would be two types of video for the horizontal and vertical format of the device. On a horizontal tablet, it’s 16:9, which is quite logical, since the main idea is not to make a cargo cult of vertical video but to make the video occupy the entire screen and make it immersive. Of course, at the same time, other elements must also be adapted for tablets.
Tablets
Play and Favorites
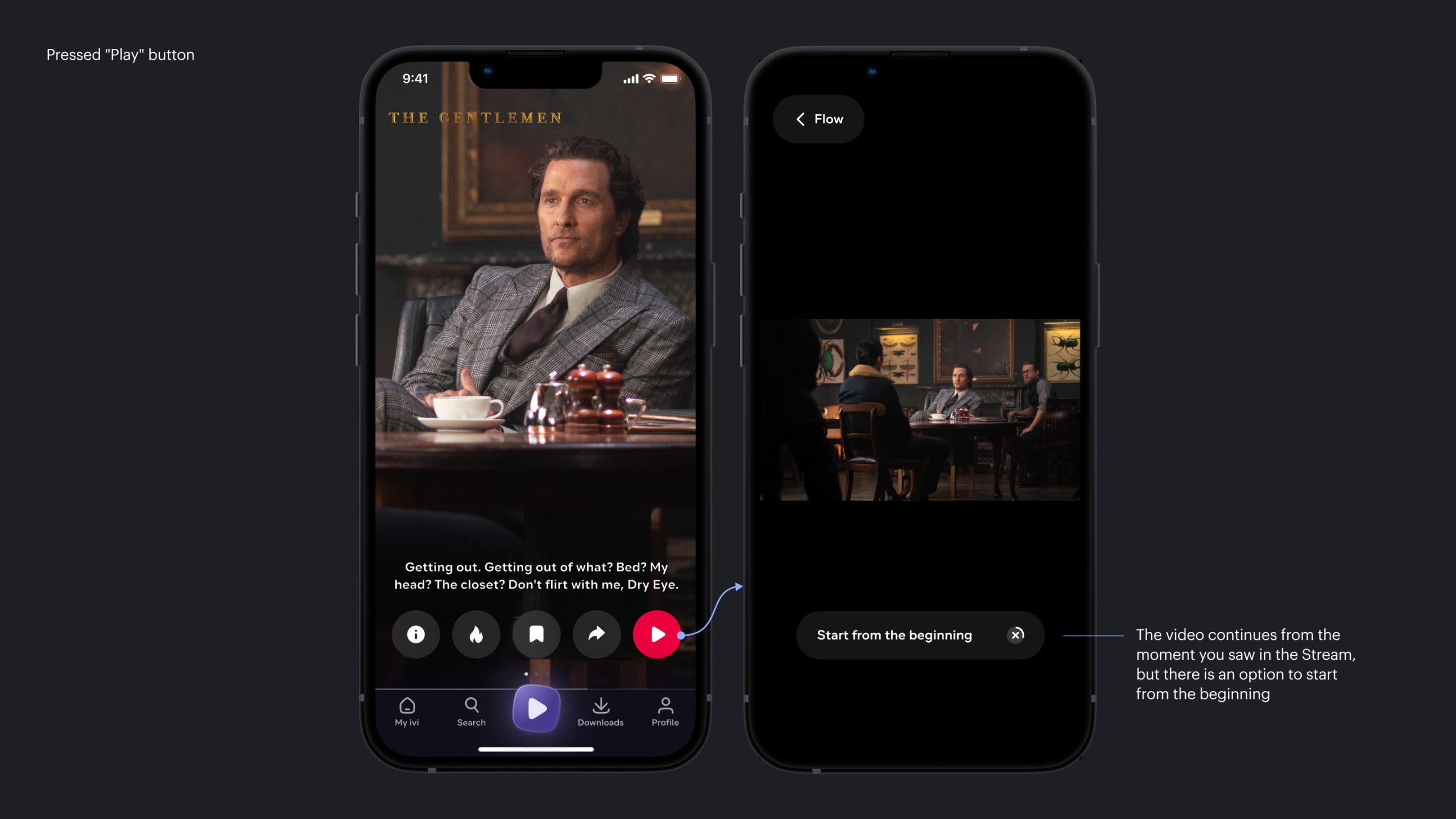
Pressing the play button turned out to be unexpectedly contradictory. The voices within the team and the voices of the users were divided. Some believed that when you click on play, the content should start from the beginning, the others, that since I was hooked by the moment, I needed to continue watching from the same moment.
As a result, we decided to launch an option with continued viewing as a more natural one, but with the ability to start watching from the beginning.
Pressed "Play" button
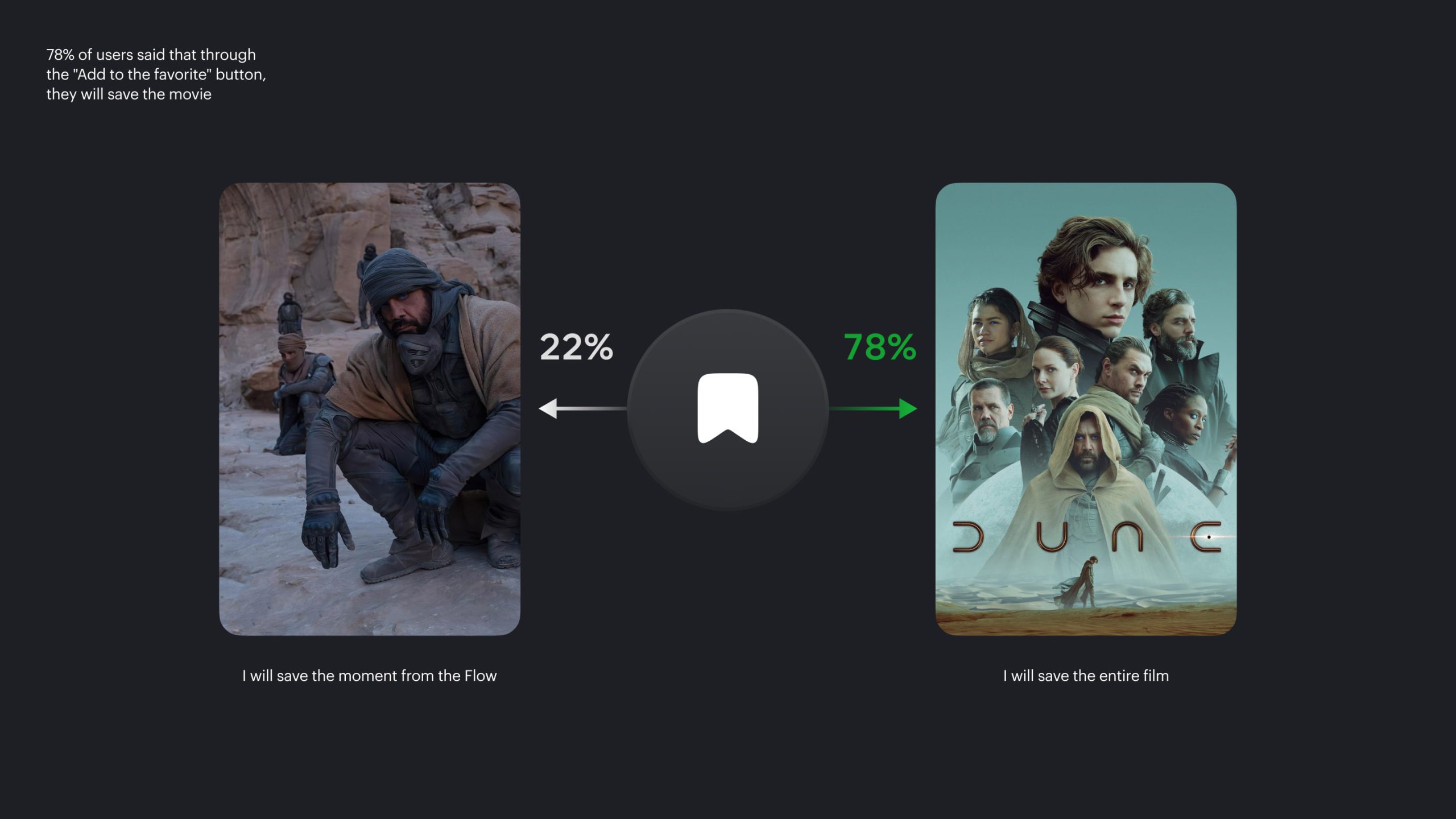
The add to favorites button was also an interesting discrepancy. Some users thought that they were adding content, while others thought that in this way they would add a specific segment from the Flow to their favorites. In this case, the signal was clearer and the audience for the first solution was clearly larger.
78% of users said that through the "Add to the favorite" button, they will save the movie
There were other details, such as the choice of the meta information. What should happen when tapping on different parts of the screen? How the video should end, with a loop, swipe to the next, or with a block screen. Should we start the Flow with sound or without sound automatically? How to control video sound. Pauses and interactivity when transitioning from the stream to the real player. But you can’t tell everything in one case.
Ch. V
Launch
The final stage of development lasted 6 months from April 2022 to September 2023. We took into account the errors of the Content card case and worked closely with the developers, so many design solutions were improved even before testing.
Unfortunately, I did not finalize the product before the launch of the project, leaving in July 2023, when all the main development was completed. Communicating with former colleagues, I learned that the launch could be described as successful.
Here you can watch YouTube podcast episode with my colleagues talking about the Flow in 
However, there is still a lot of work to be done. In fact, launching the Flow is the launch of an internal product, which can sometimes be developed even independently of the rest of the application.
Here are some thoughts and ideas I gained during the project:
- Selling a project, especially from the bottom up, is a very difficult stage of work. Possibly the most difficult. It's pretty obvious for startups, but wasn't so clear for the company;
- You can check the operation not only by running it in the application but also by using third-party tools. I knew about this very fact before, but this was the first time I encountered it in practice;
- Launch preparation: communication, and product mechanics to ensure a successful launch sometimes take time comparable to feature development;
- Working closely with development really helps improve the design before rolling it out to users. This was obvious to me before, but on this project, it was especially noticeable
Drop me a line
skorobogatkonn@gmail.com