Артхив 3.0
Социальная сеть об искусстве
Arthive
2012-2019, Product Design
Arthive — an art project. It features an editorial team, and the site hosts a database of over 300,000 works, a platform for selling paintings, and a community of art lovers and artists.
Since 2012 till 2019 for Arthive I created a three major versions of design and a lot of minor product updates. Also I developed a design system that brought order to the project.
Concept for loading the main page and slider
First of all, it was decided to redesign the most visited pages and sections of the project. The main page was almost completely redeveloped. Only the news block kept its usual structure, although it was significantly changed. A promo block was added with information about other Artchive products that were "silenced" by the previous version of the page.
The exhibition database is constantly updated by users and editors, which is why it took an honorable third place on the page. The feed was moved to the bottom, making the project's entry page infinite, much like social media feeds.


Homepage
"Fact of the day" animation
The next sections we focused on were "Works" and "Artists." These sections had several issues that needed to be resolved. The planned technical overhaul of these sections also allowed us to perform a more in-depth redesign.


Entry page for the "Artists" section
Concept for the Artists table in the "Old Masters" block
The main problem in the artists section was that the default display order of artists in the list was determined by popularity. As a result, well-known old masters, who obviously have immense popularity, didn't allow any contemporary or simply new artists to "break through" to the first screen. On the other hand, we couldn't rework the algorithm to base it on activity, because then the old artists would be completely replaced by new ones.
As a result, we decided to separate old masters and contemporary artists on the section's entry page. Now they are ranked according to their own criteria and have two separate pages.


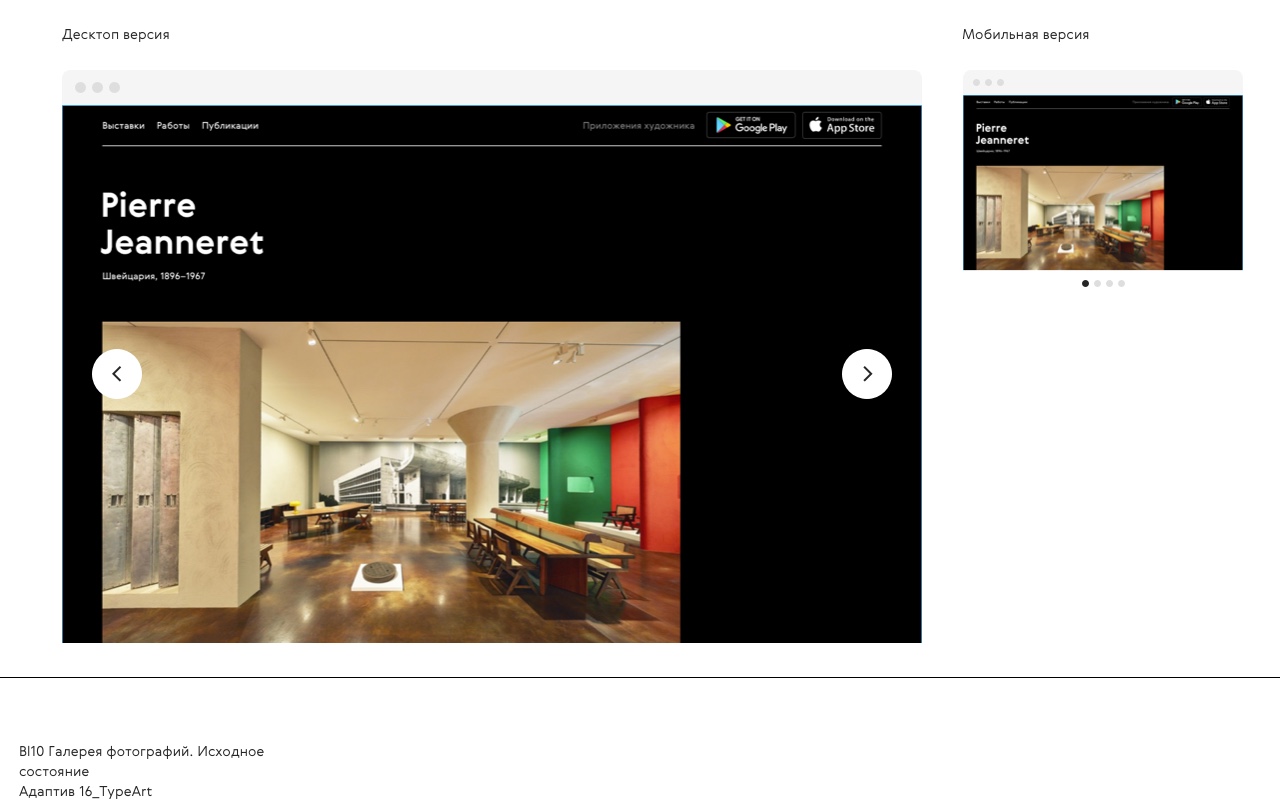
Artist page
In the "Works" section, we also faced challenges in delivering relevant and interesting content to the viewer. Treasures were hidden deep within the system, but we couldn't showcase them because no single, clear sorting method for works was sufficient to highlight the best pieces and hide the experimental works of budding artists from experienced and devoted eyes.
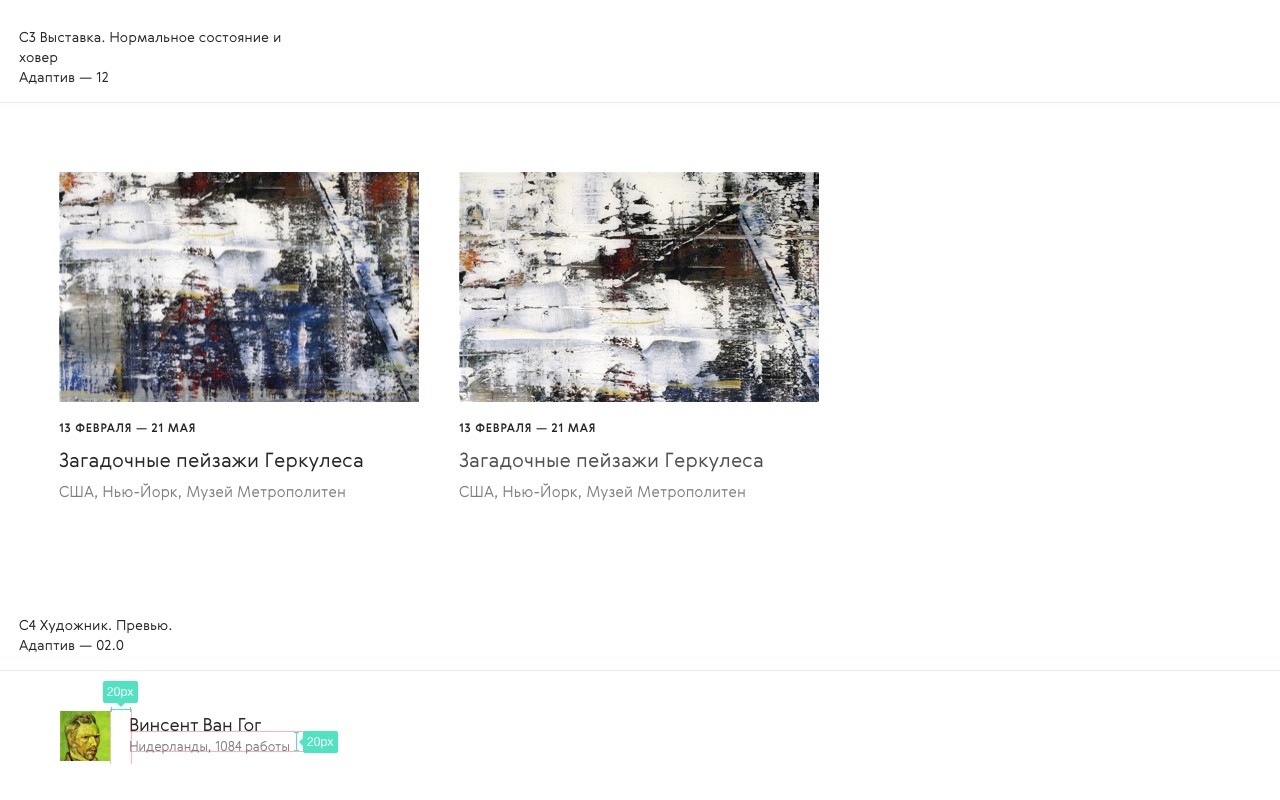
The problem was partially resolved by involving experts who manually select new works and curate thematic collections with interesting examples. We also created a "Debut" section where an artist's first uploaded work to Artchive is published. A preview block for the debut is also displayed on the main page. Visitors can evaluate new artists and subscribe to them.
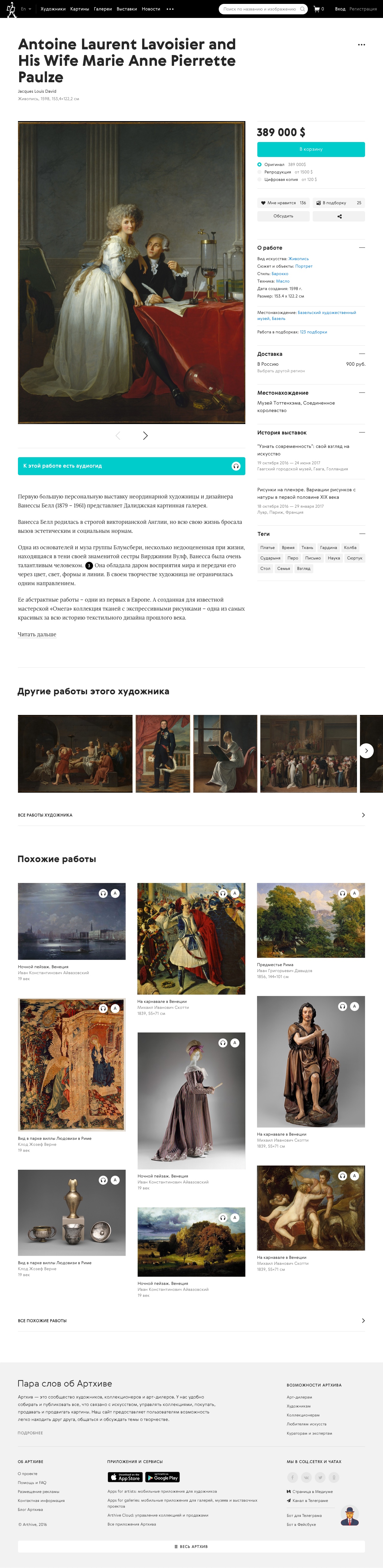
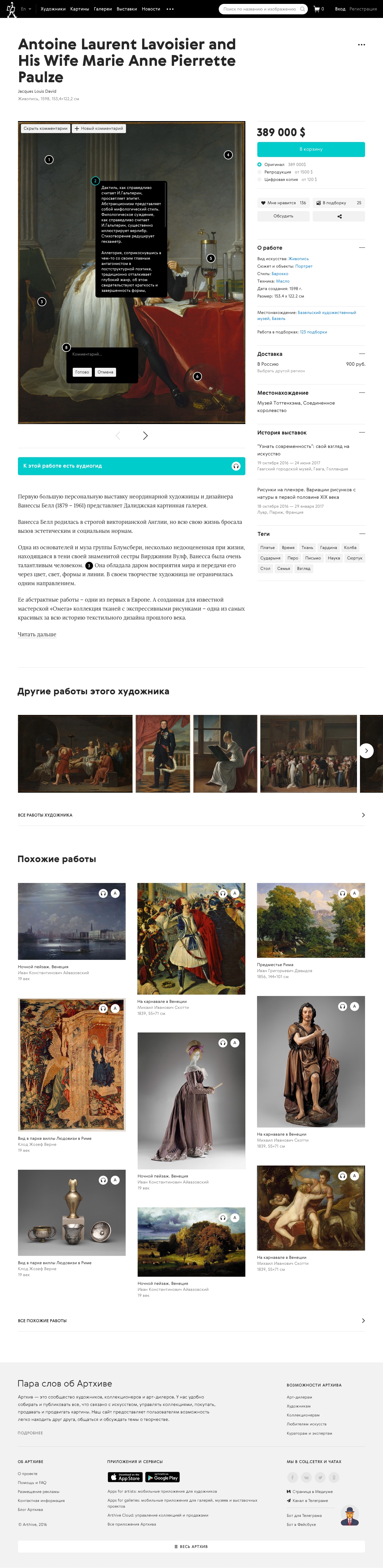
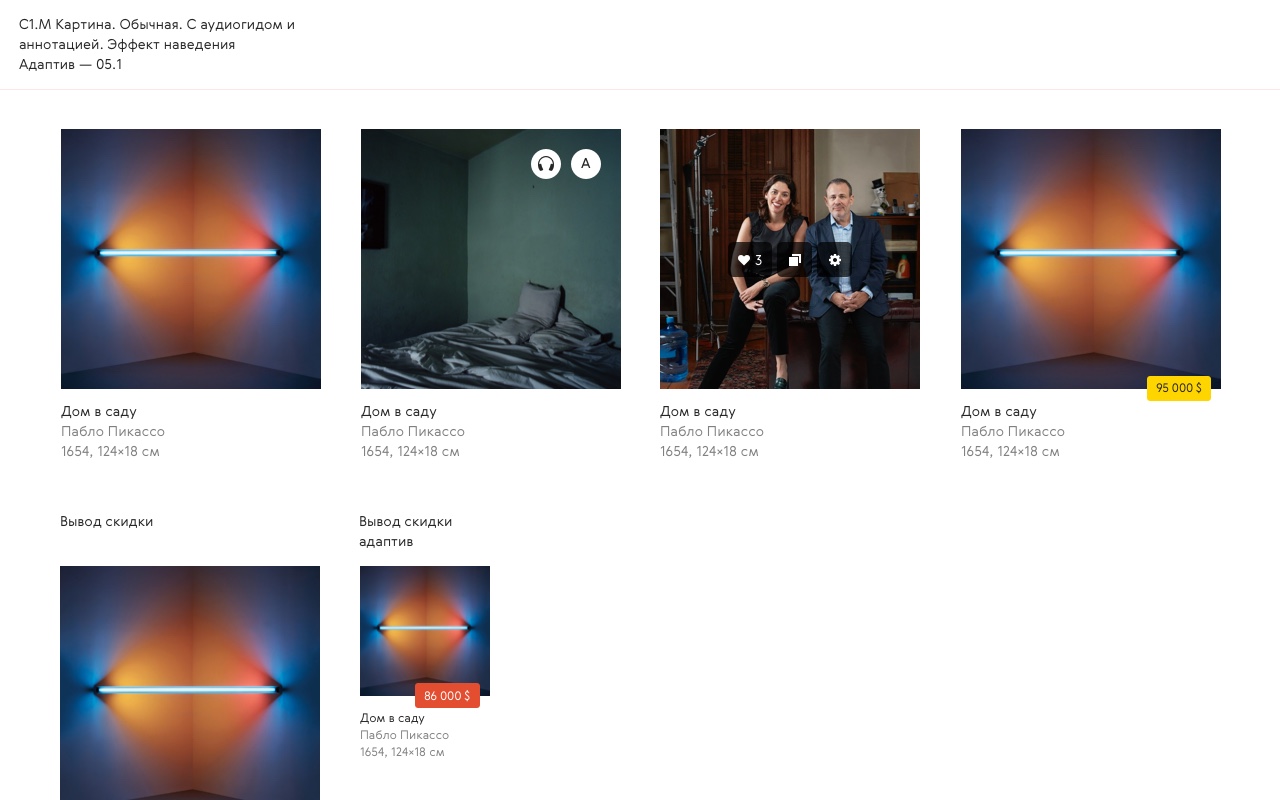
To help artists' works sell on the market, we reoriented the work page with a commercial tone, highlighting the information block about the price and the work itself.


Entry page for the "Works" section
Work page




We gathered a lot of user feedback indicating that the current system for creating exhibitions and other objects in Artchive is inconvenient. Furthermore, they are morally outdated. Therefore, the redesign of all forms became a significant undertaking on its own.
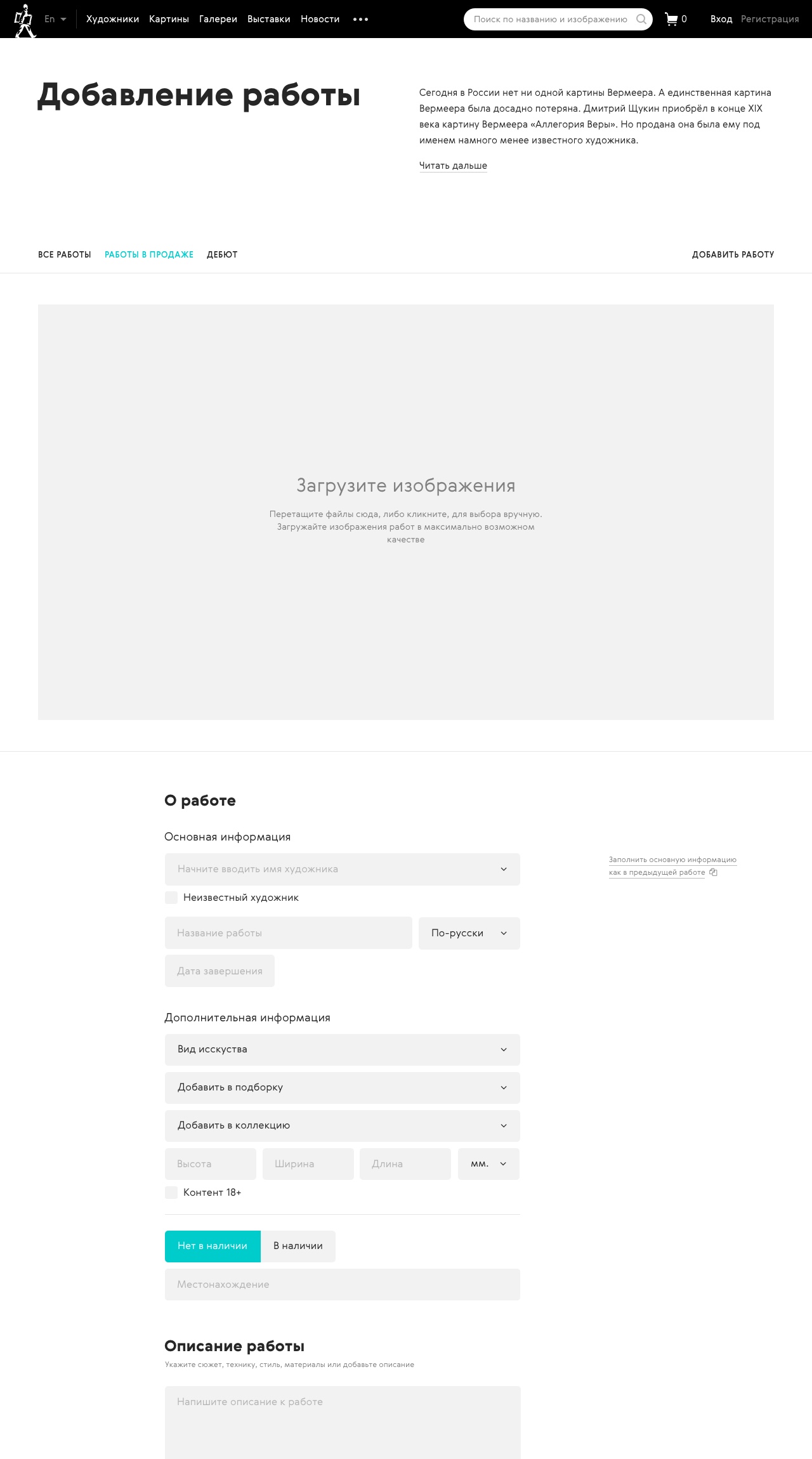
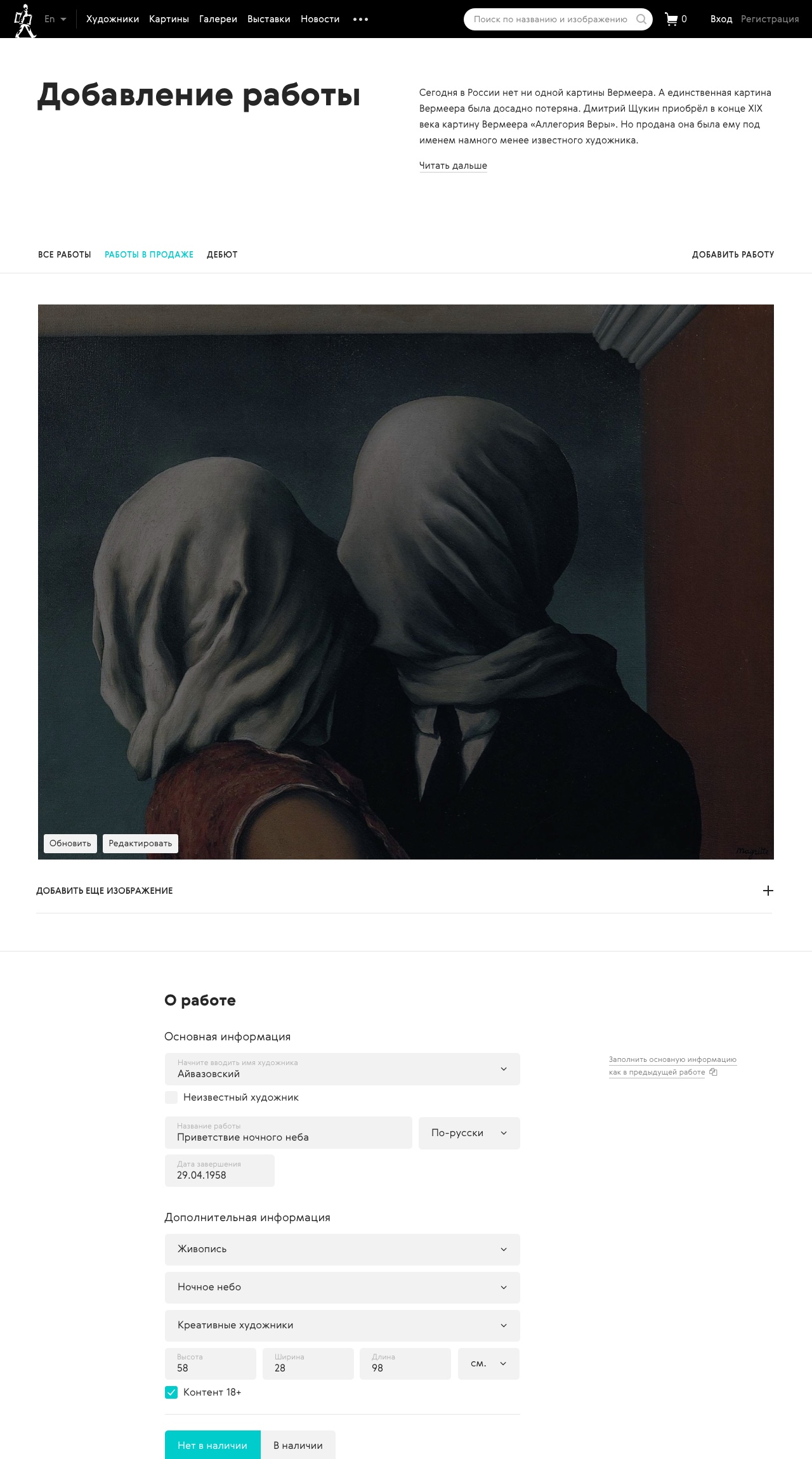
Previously, the forms were modal windows, but their size made them awkward to work with. We moved the forms to separate pages. At the same time, we decided to simplify and clean them up by removing the need for additional information input.


Adding a work


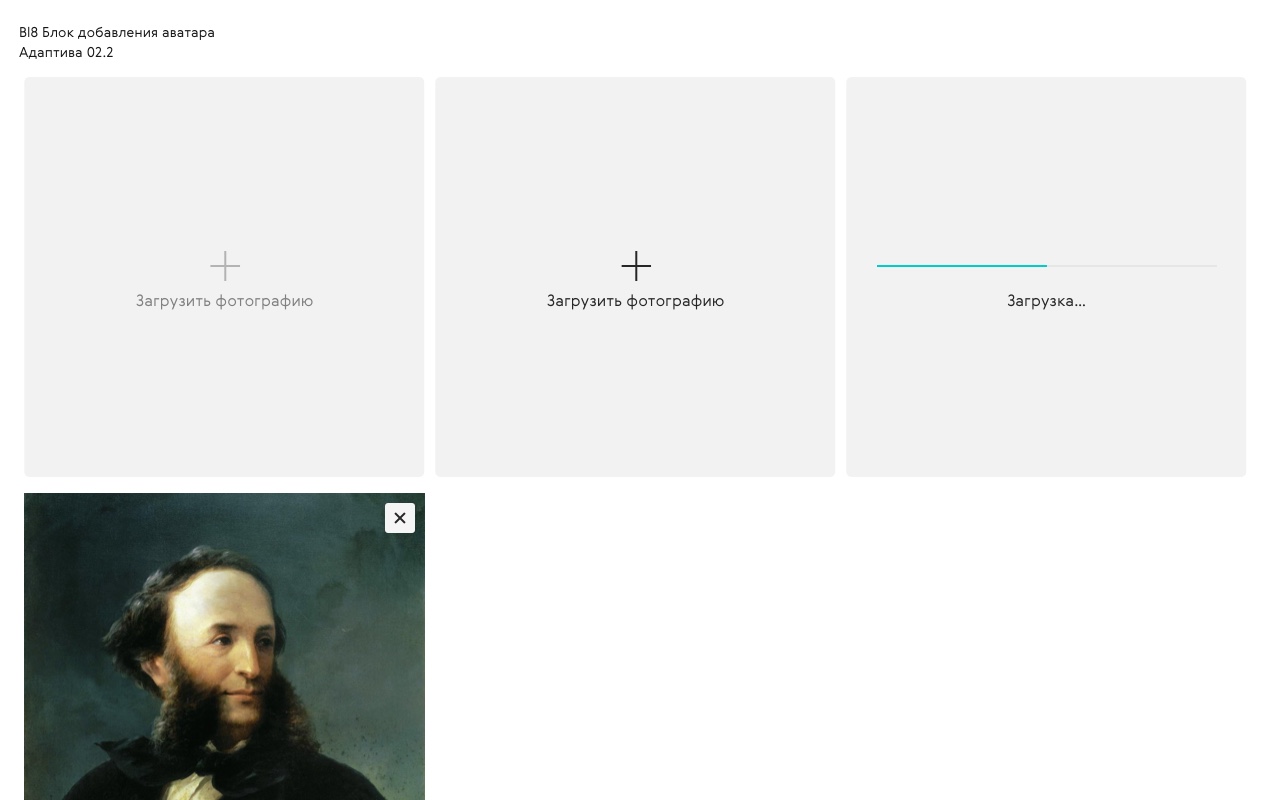
Image Editing


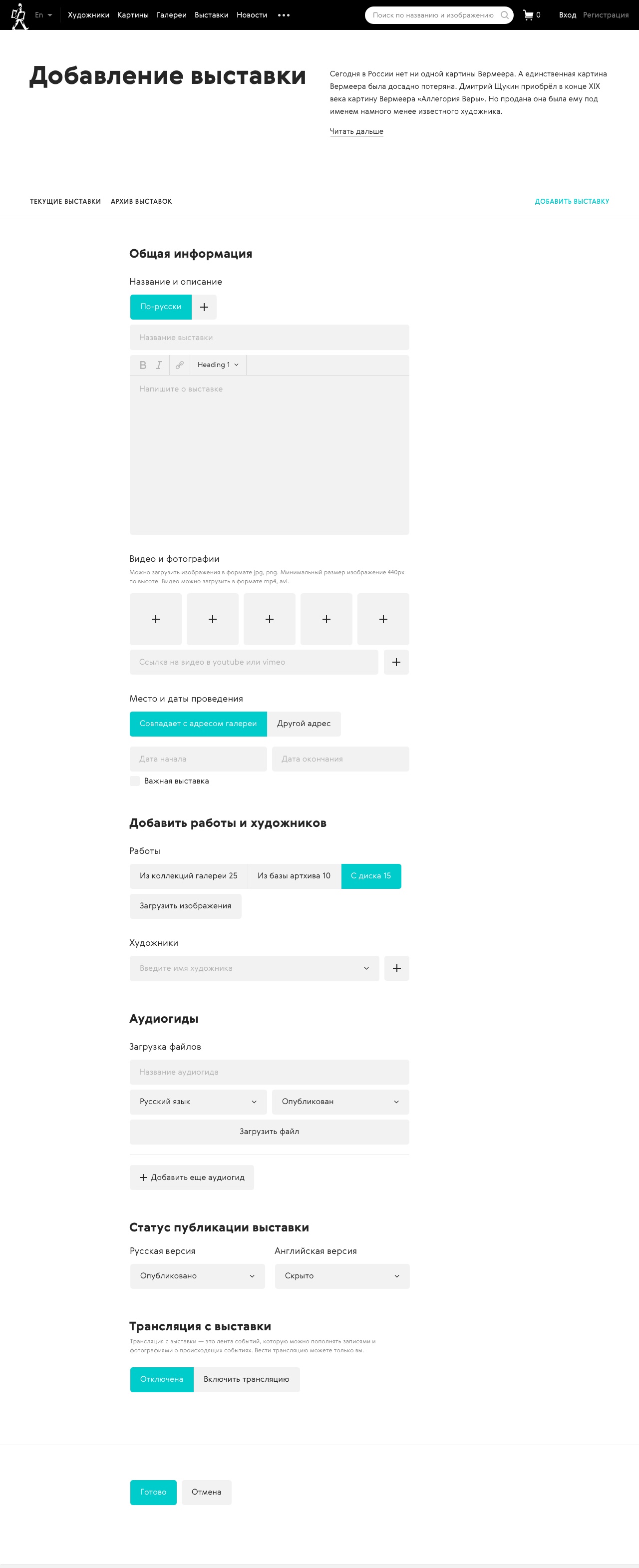
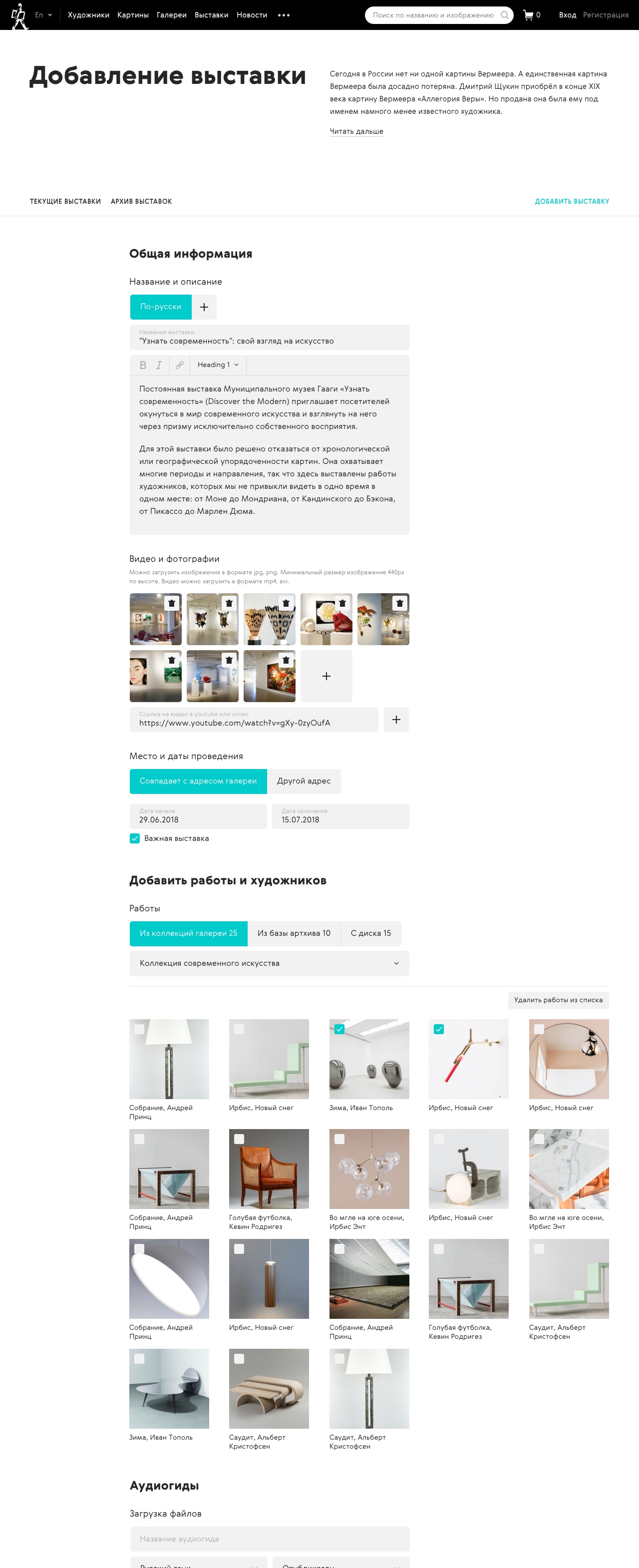
Adding an exhibition


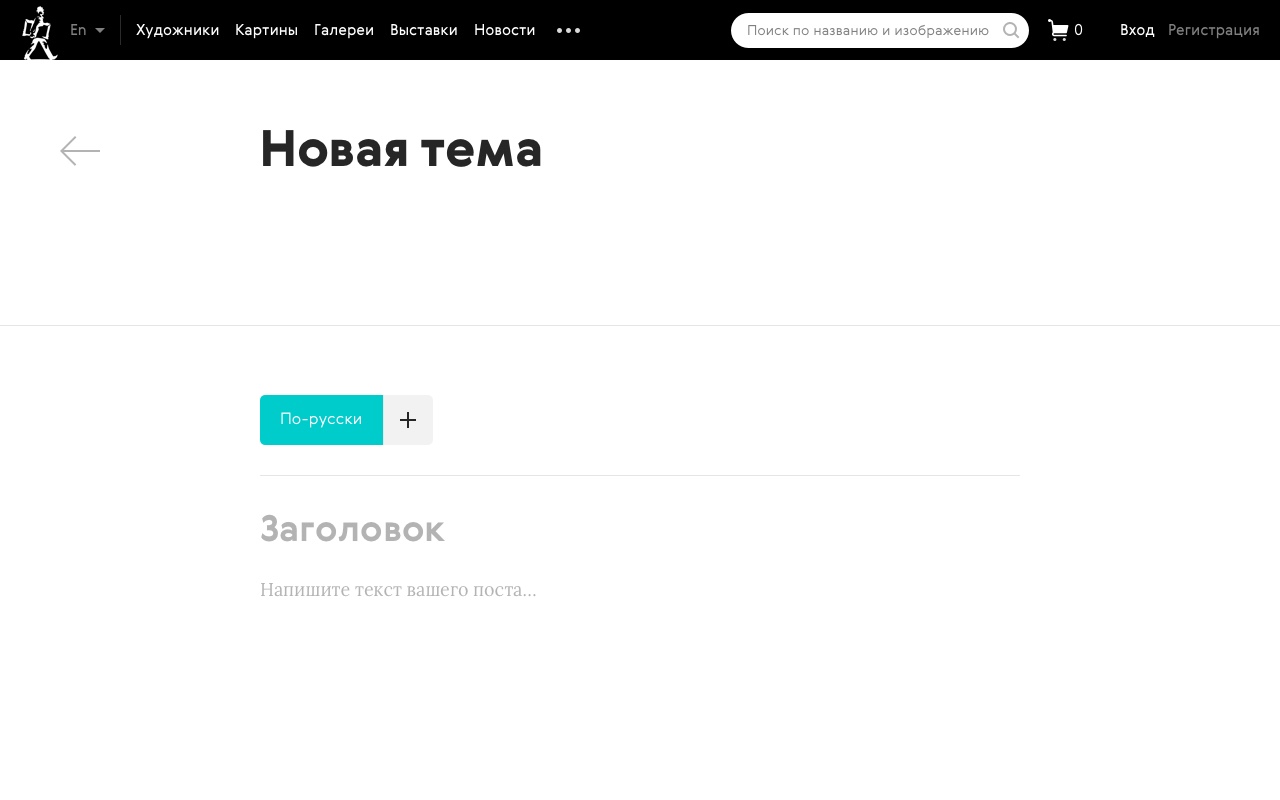
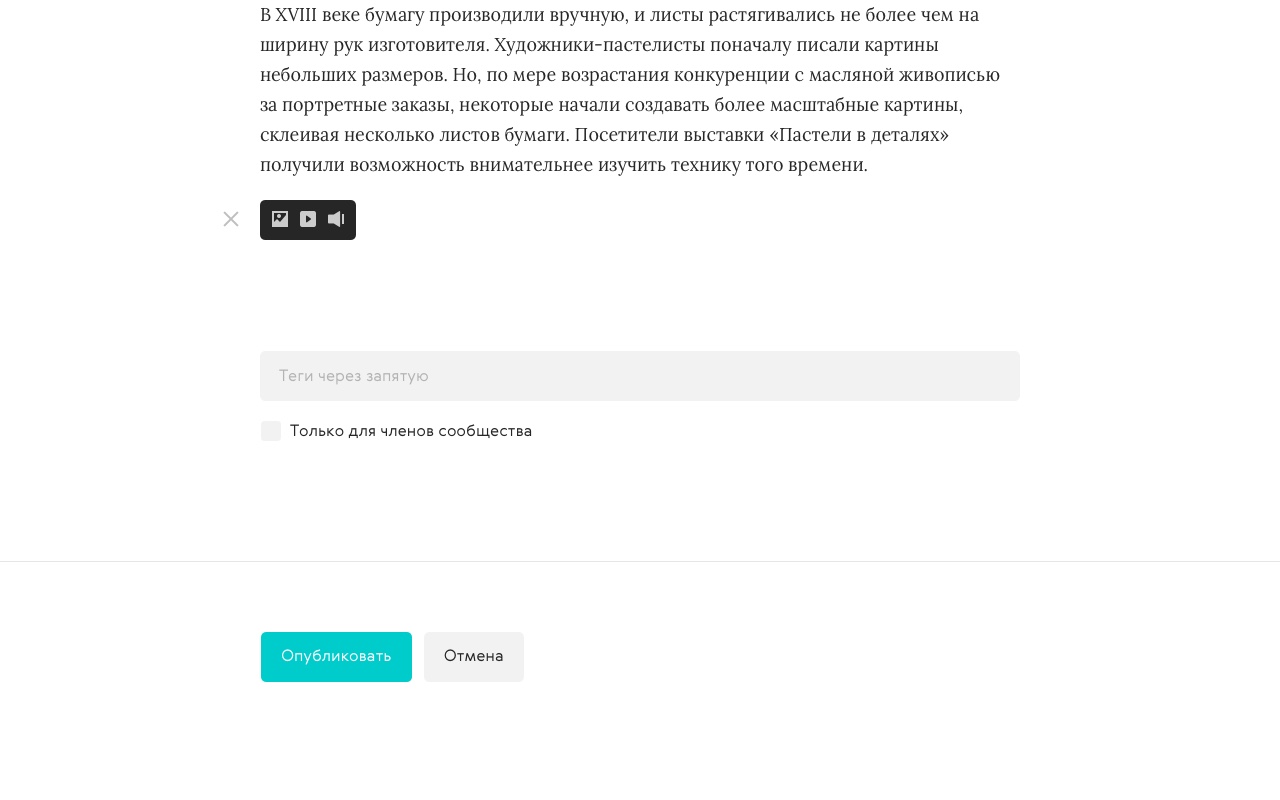
Adding a post
A minimum of functional changes were made to the exhibitions section. We only updated the design of the section and brought it into the overall style.




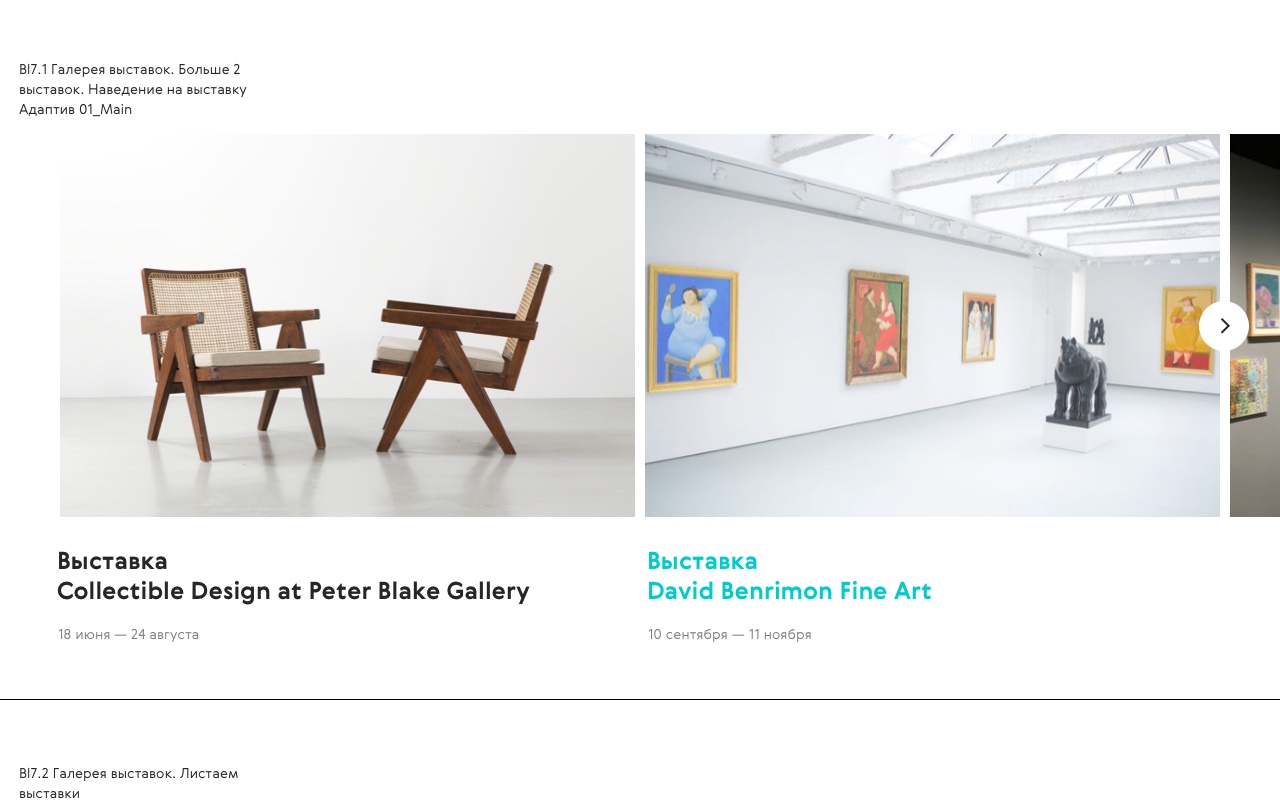
Exhibitions. The whole world


Concept for the exhibition slider animation and transition to the exhibition page




Exhibition page




Selecting a region for displaying exhibitions
Процесс. Создание системы
Отдельно хочу поговорить о создании системы, которая легла в основу всех изменений. Желание создать такую структуру возникло после того, как в предыдущей версии появился большой список новых функций. Работать над добавлением новых элементов, блоков, разделов становилось все труднее, а внедрение обходилось все дороже.
Для начала мы решили собрать все экраны Arthive в одном месте, чтобы определить основные шаблоны, которые используются в проекте, и понять, как нам проще всего объединить их в единую систему. Как построить эту систему объектов, на каком основании объединить элементы и даже как их назвать.


Previous project screens
После этого мы решили выбрать шрифты. Решили использовать два. Один — основной. Второй — для текстов на новостях, знаниях, страницах энциклопедии.


Следующим шагом было создание UI Kit. У нас было два варианта действий. Первый вариант — полностью разработать комплект пользовательского интерфейса, а затем распределить его по макетам. Этот подход был применен, когда мы создали байкнет. Второй подход заключается в постепенном создании и замене UI Kit.
Первоначально мы стремились к первому варианту, однако, учитывая технические ограничения, мы не смогли бы внедрить даже небольшие изменения быстро и повсеместно. Поэтому мы решили накапливать и расширять коллекцию.
Мы разделили UI Kit на несколько частей:
- Элементы
- Карточки
- Типографика
- Блоки
- Заголовочные блоки
- Иконки
- Лента
- Модальные окна
- Сквозные элементы
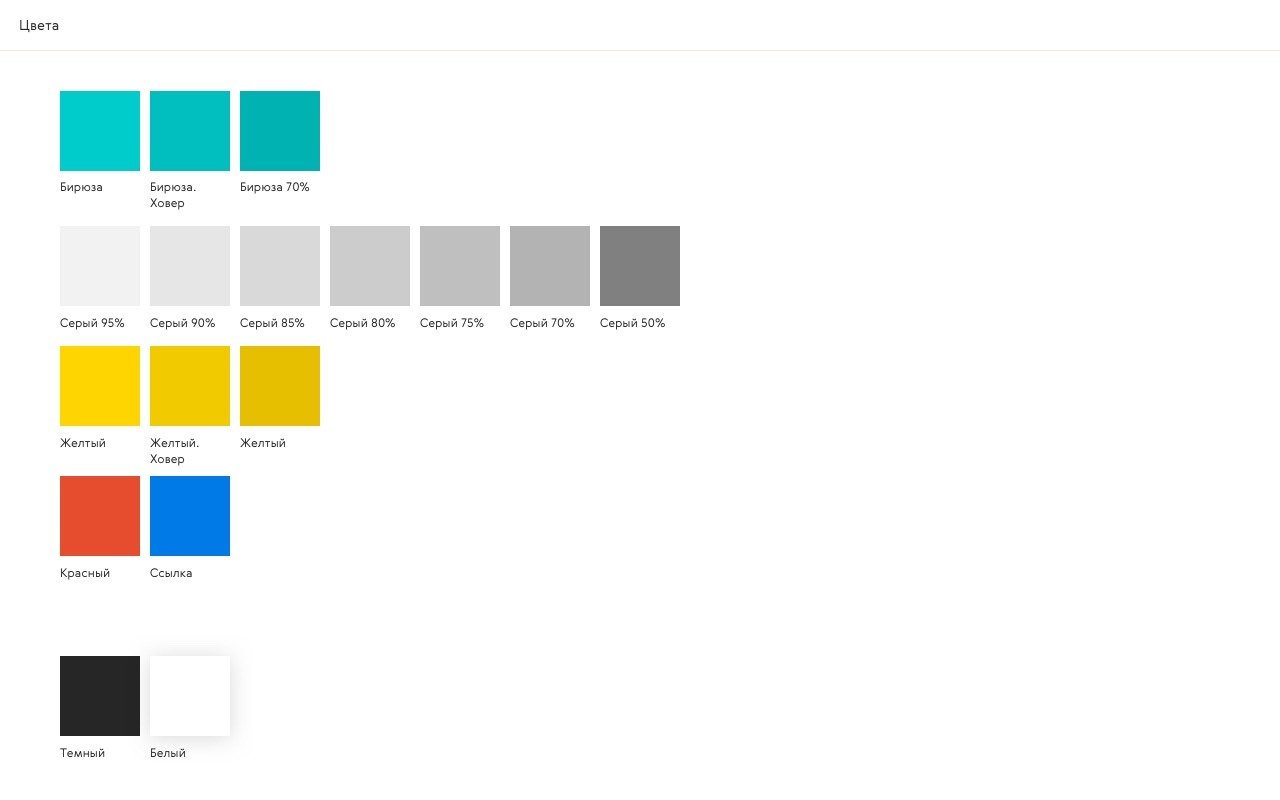
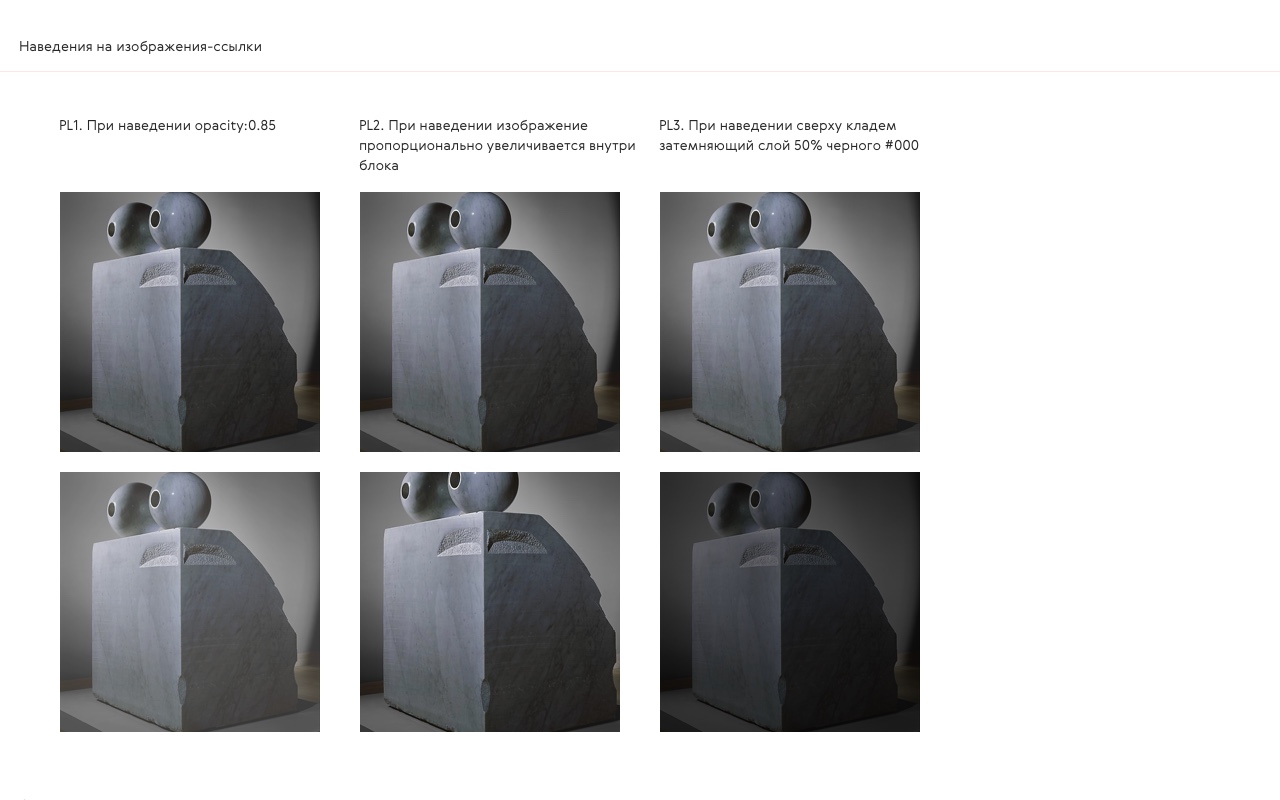
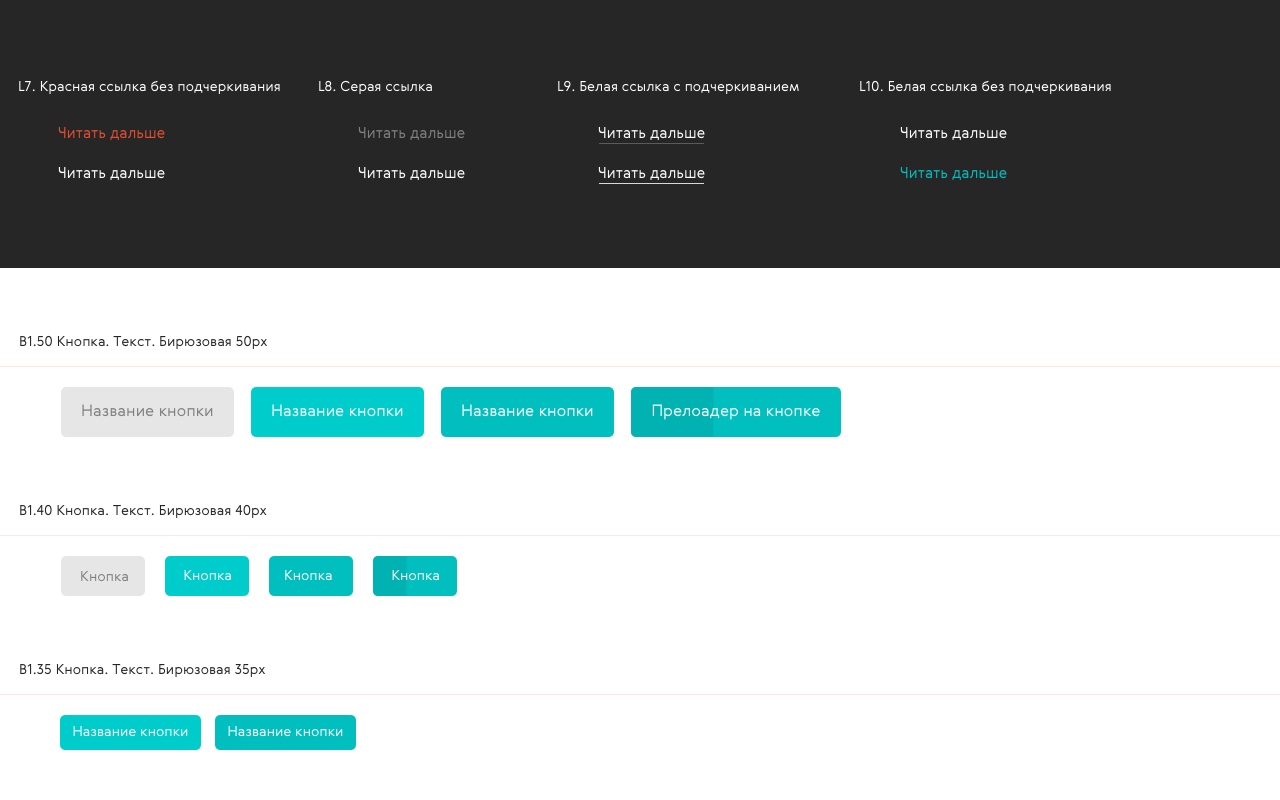
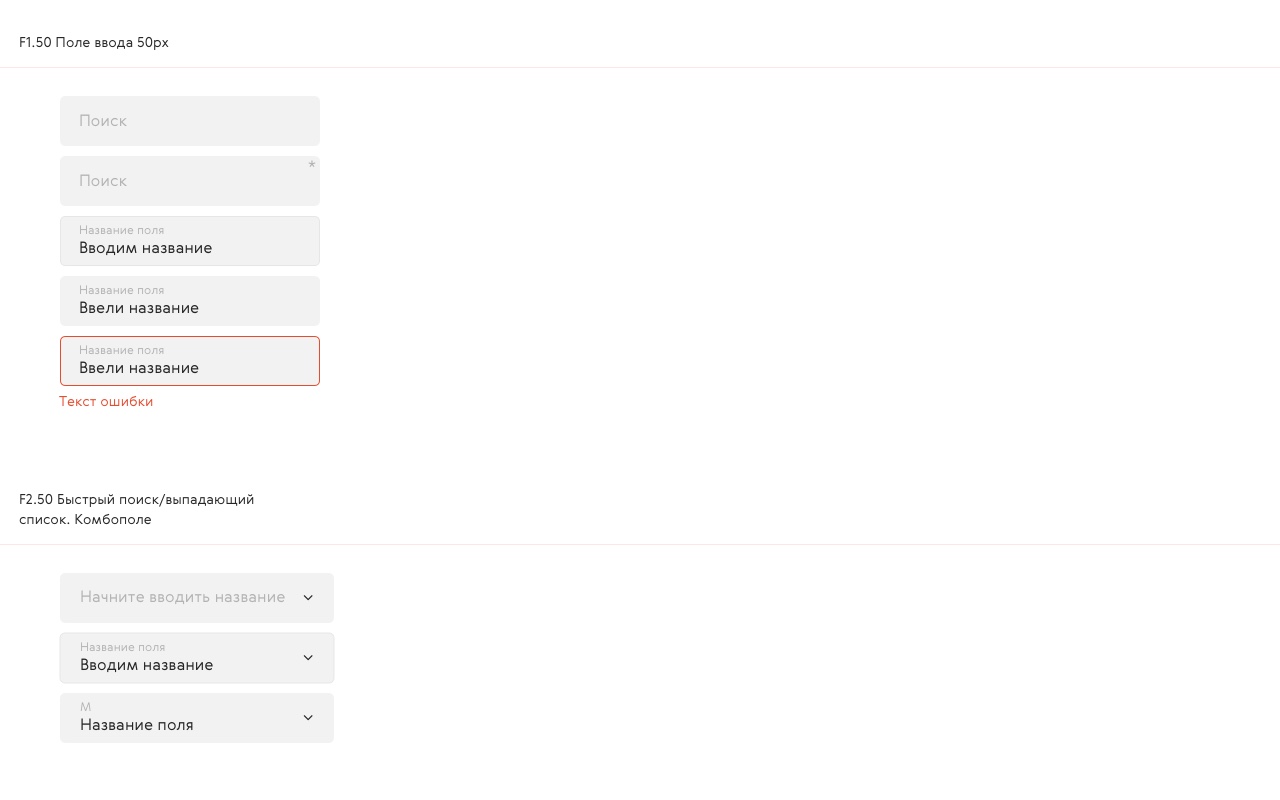
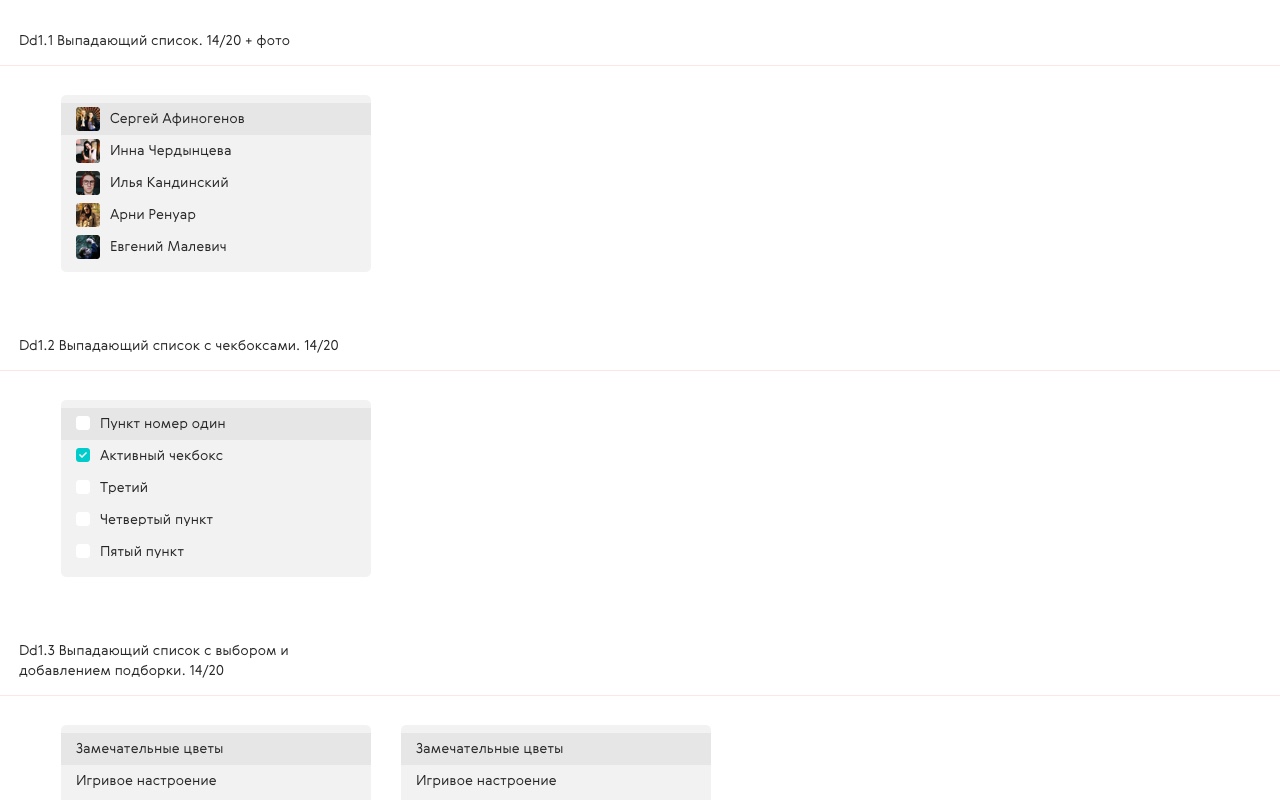
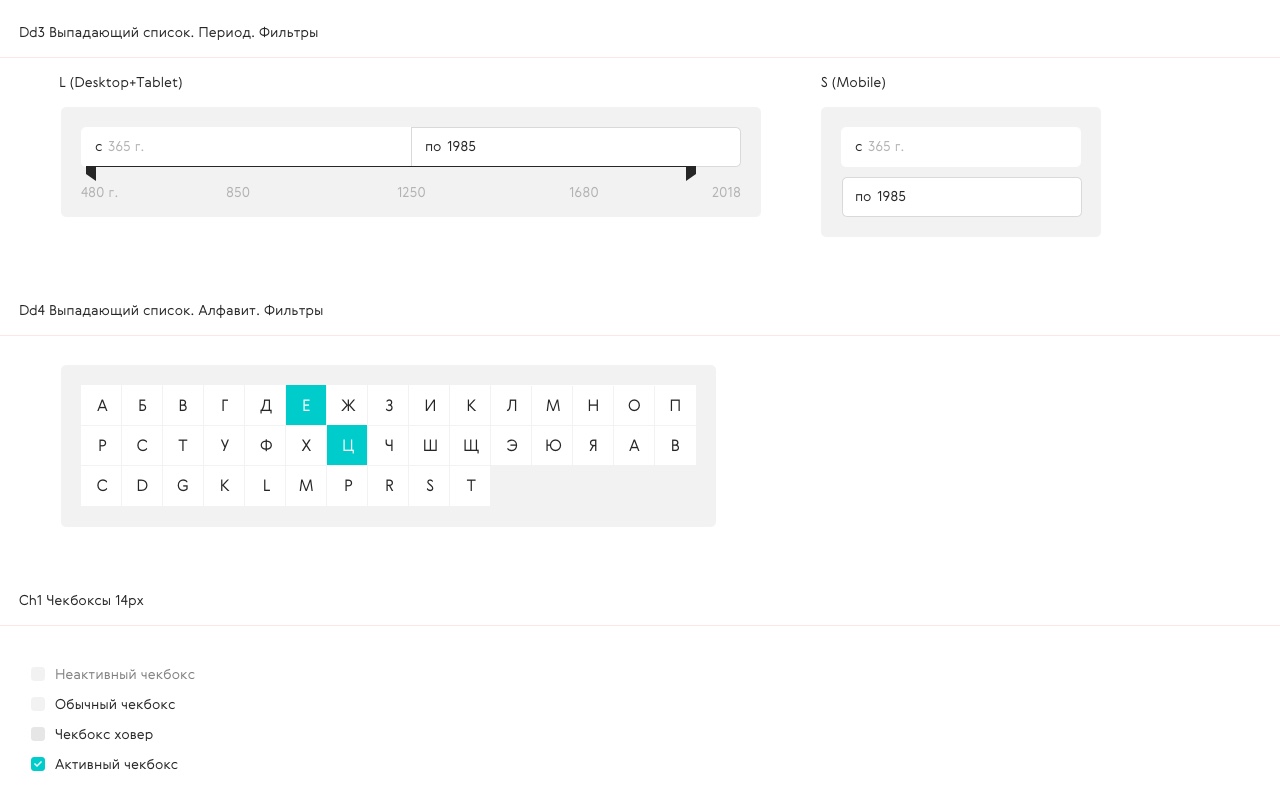
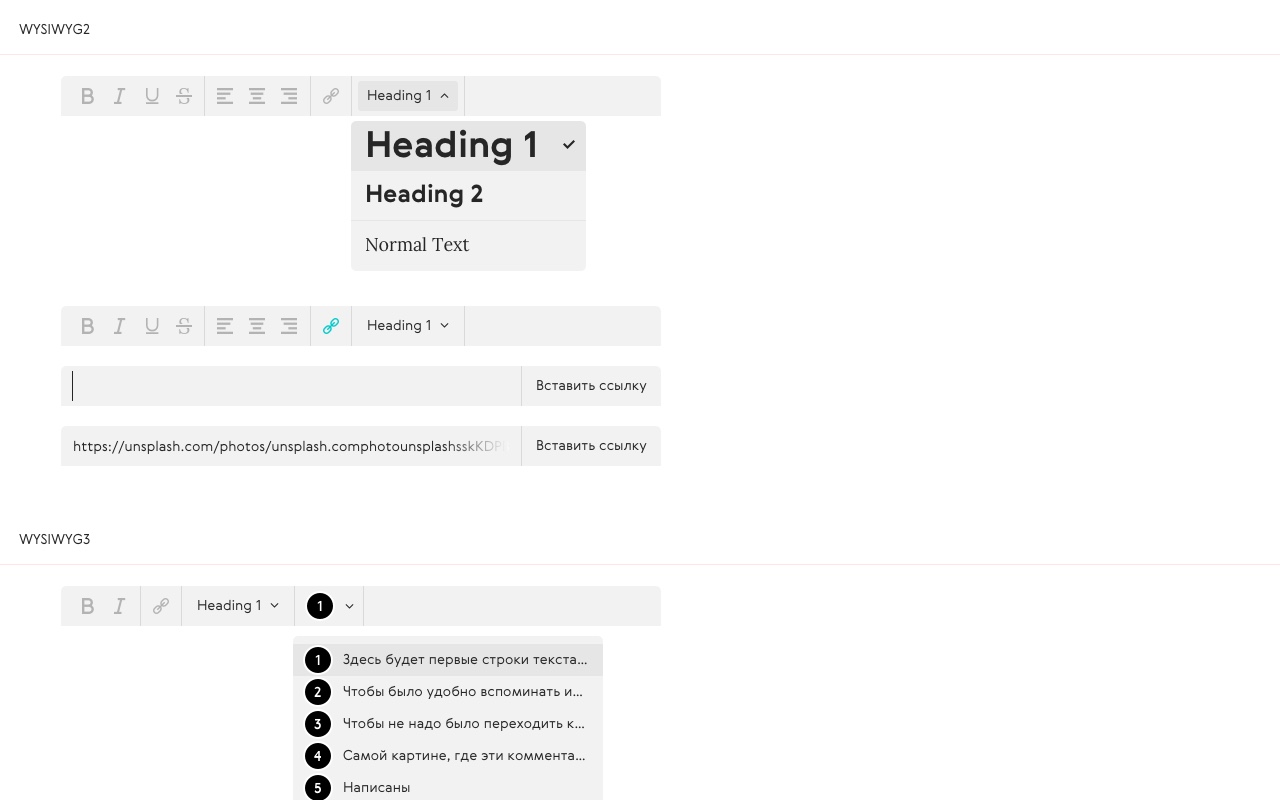
Элементы
Элементы, без сомнения, являются каркасом всего проекта. Формы, кнопки, цвета, всевозможные ссылки, выпадающие списки, переключатели и другие детали.


UI. Elements.
Карточки
Каждая страница делится на две части. Первая часть — сквозные элементы: шапка, футер, нумерация страниц, блок заголовка, фильтры, сортировки. Вторая часть — контент. Контент на страницах состоит из потока «информационных карточек», которые ведут на свои собственные страницы: статьи, страницы работ, художники, выставки, галереи, пользователи, коллекции и так далее.
Поэтому мы решили объединить эти карточки в отдельную систему элементов пользовательского интерфейса.


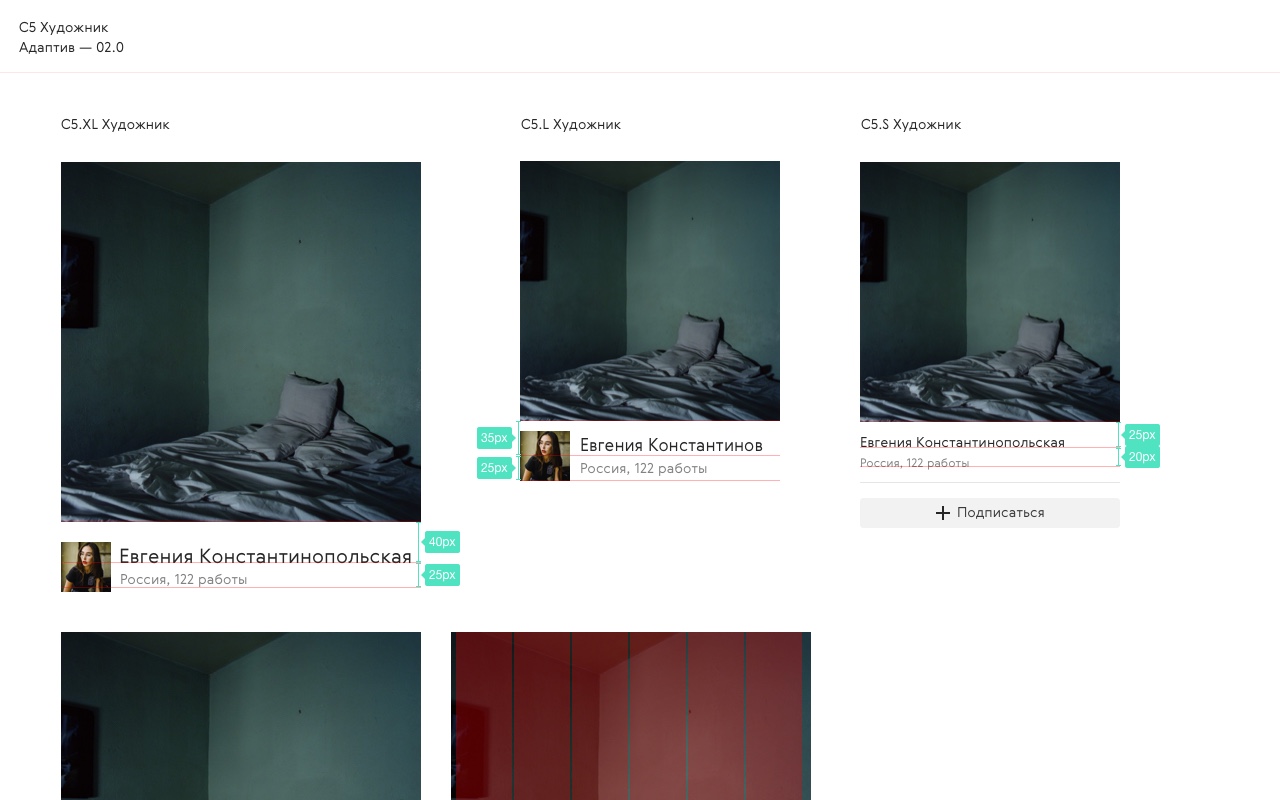
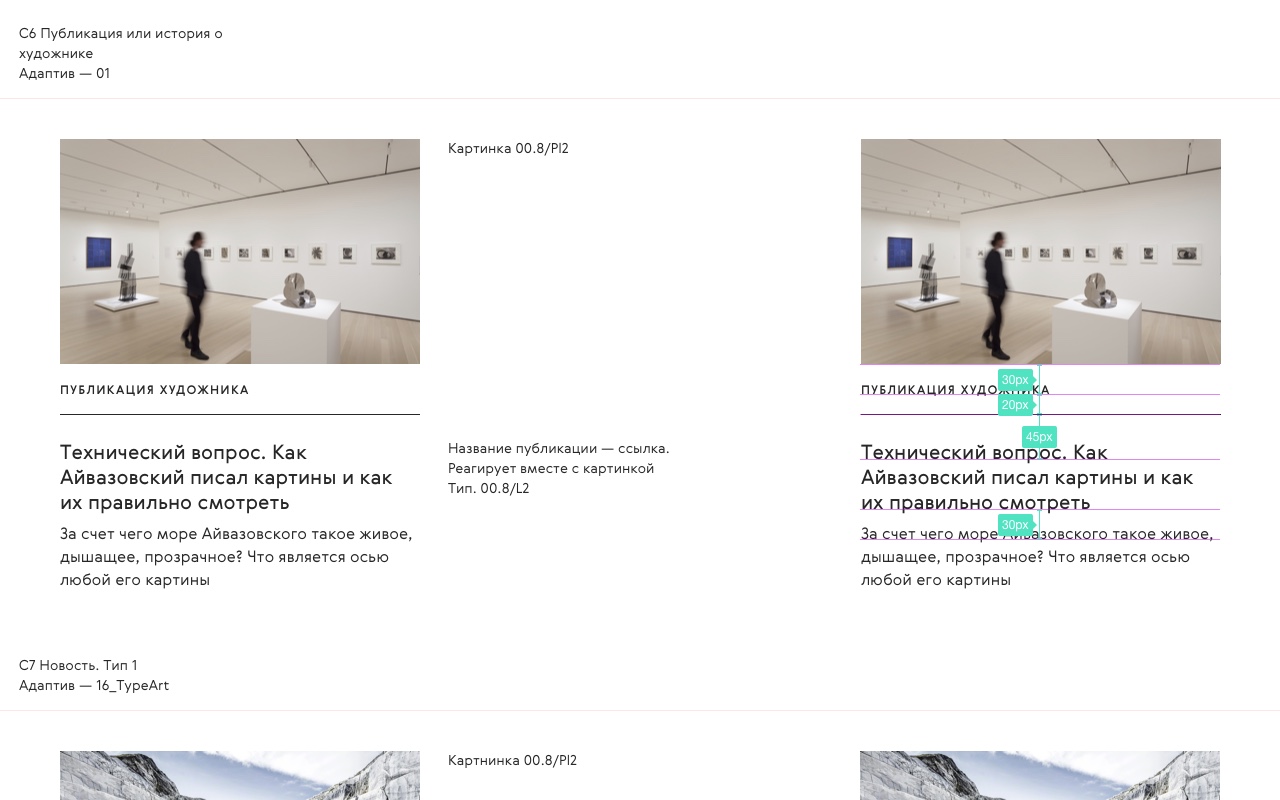
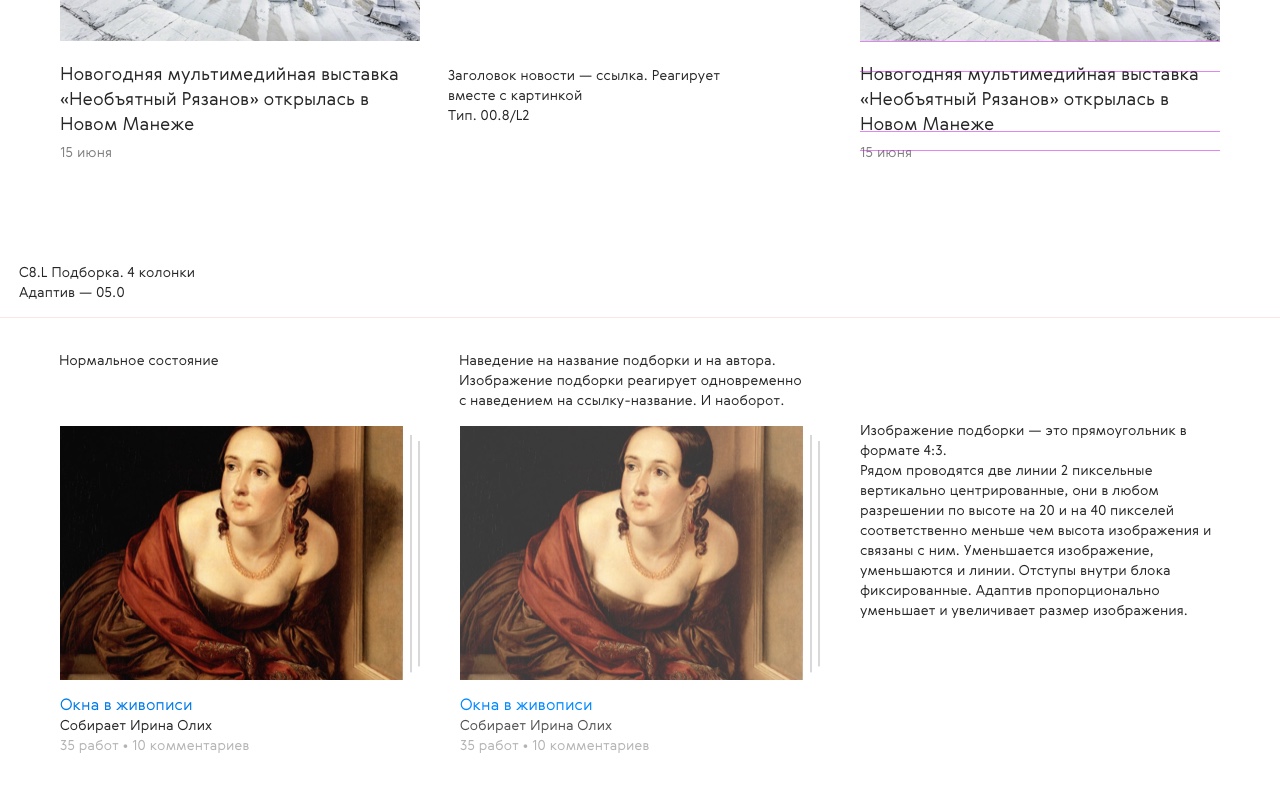
UI. Cards
Типографика
В этом блоке пользовательского интерфейса мы собрали все или почти все стили текста. Это абсолютно необходимо при работе с супер-большим проектом, таким как Артхив. Кроме того, была сделана попытка синхронизировать размеры шрифтов на десктопной версии с их размерами в мобильной версии проекта. К сожалению, это не всегда обеспечивает необходимую гибкость для проекта, поэтому это работает как «правило по умолчанию», но может быть нарушено.
Отдельно следует сказать, что подход к стилям текста был непростым. Изначально планировалось собирать стили, в том числе интерлиньяж, размер и цвет. Однако позже выяснилось, что это резко увеличивает количество стилей, поскольку интерлиньяж меняется в зависимости от ширины страницы, а цвет текста может быть любым в пределах цветовой гаммы, принятой в проекте. Поэтому в настоящее время мы собираем только размеры шрифтов, и интерлиньяж является только рекомендацией и может быть гибким.




UI. Font Styles
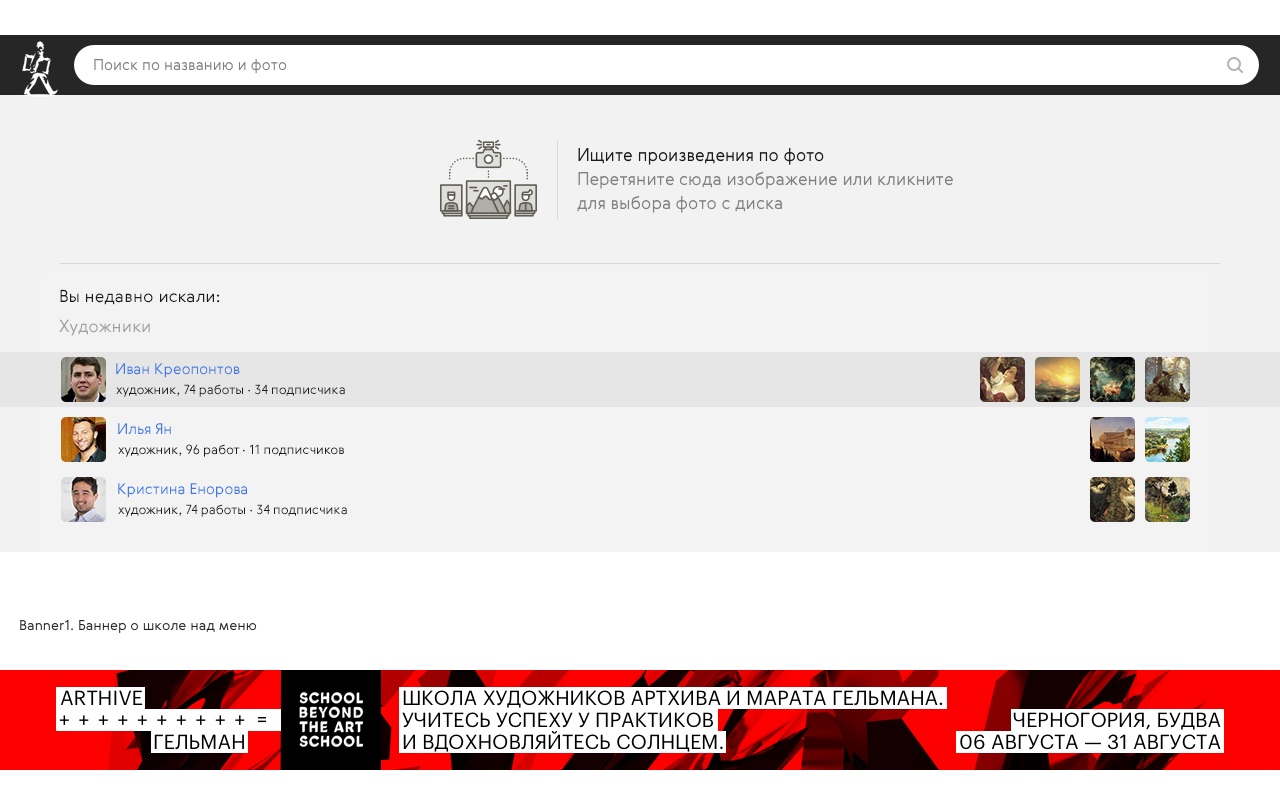
Блоки
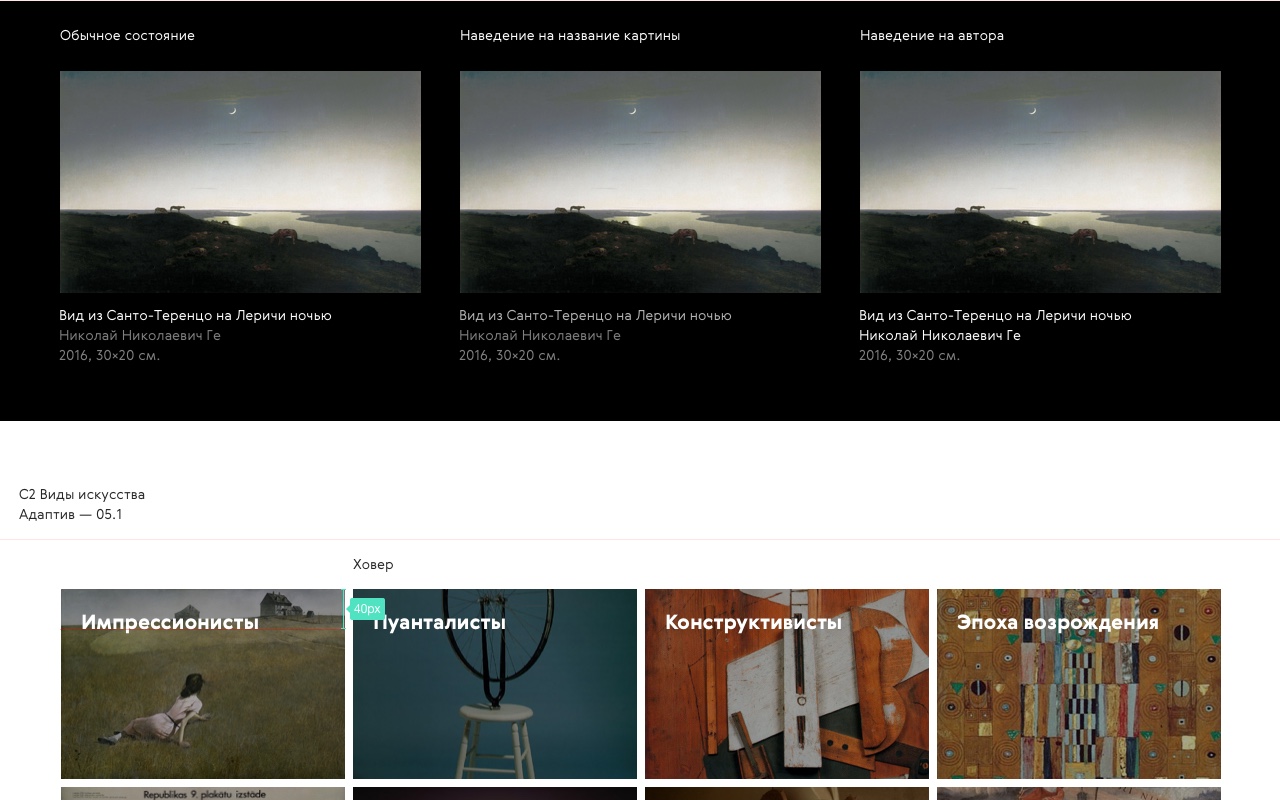
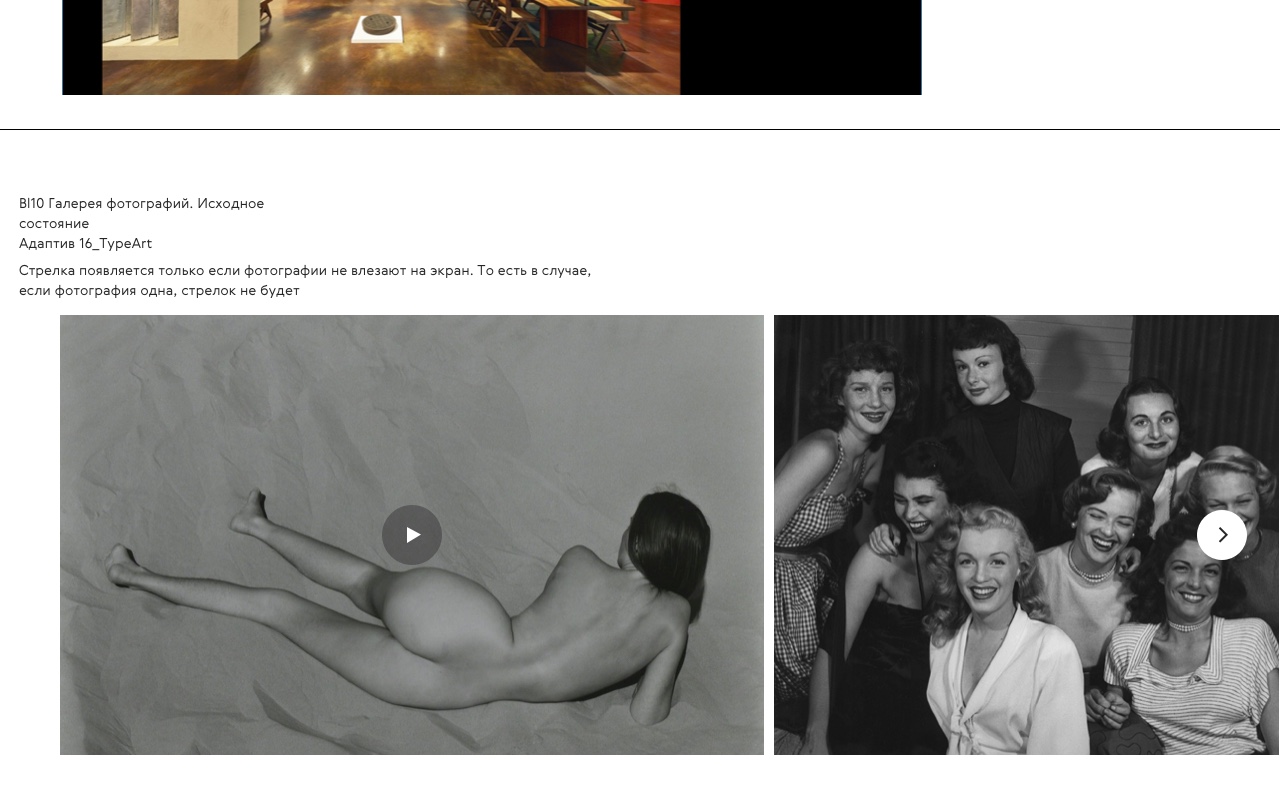
Галереи, списки, загрузчики, видео и другие функциональные элементы проекта находятся здесь.


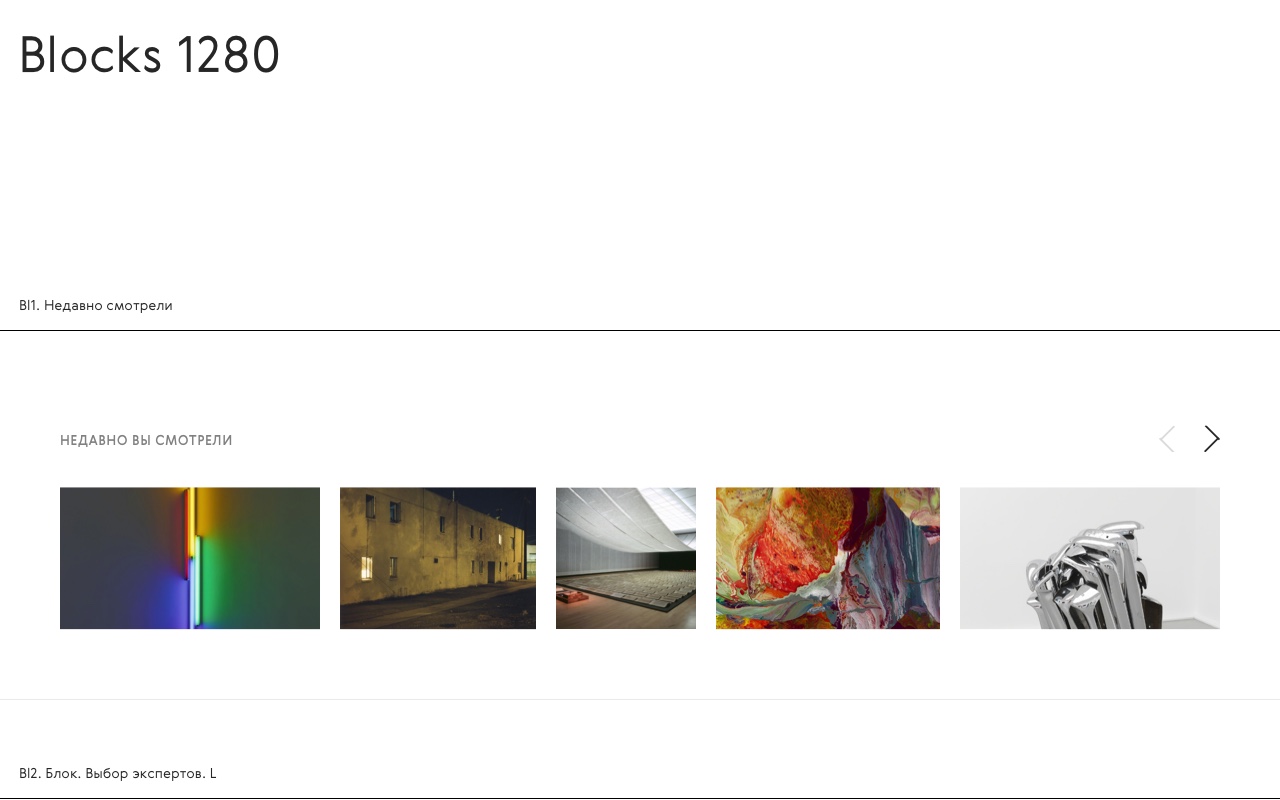
UI. Functional and Content Blocks
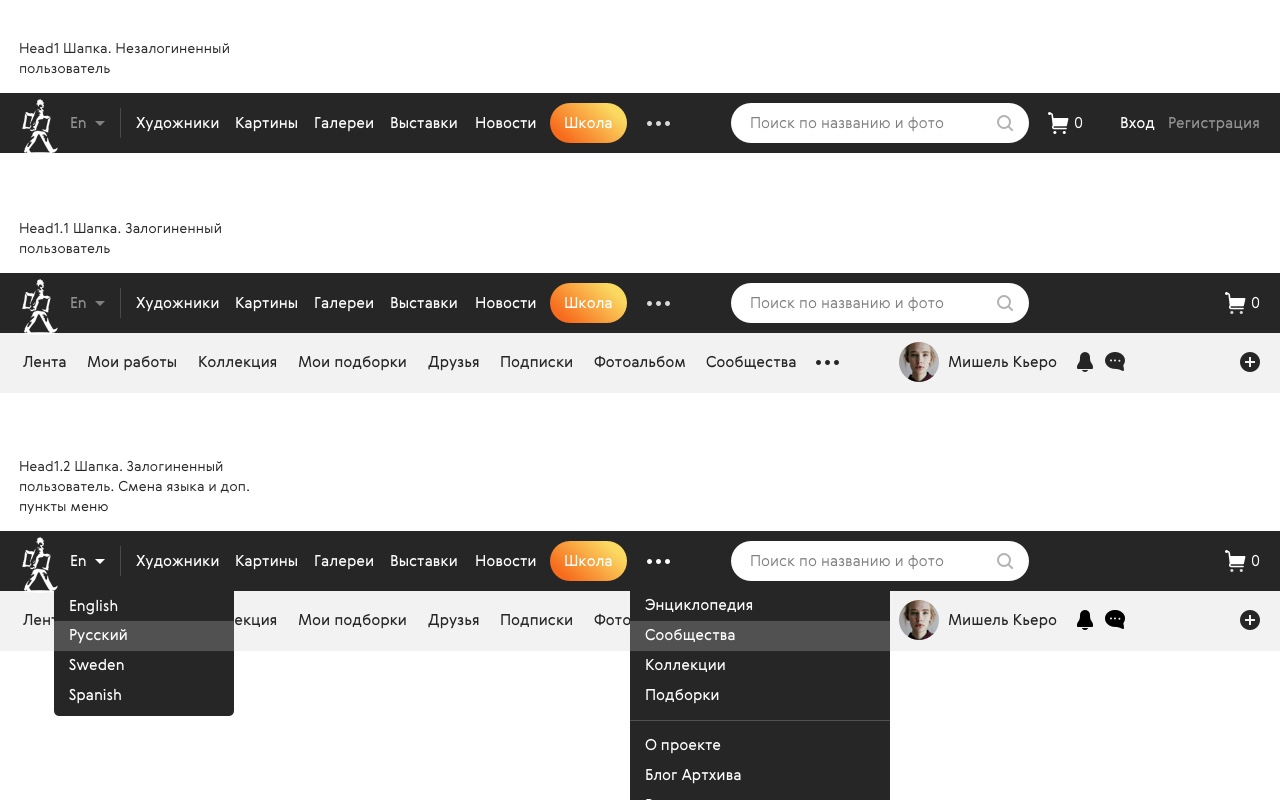
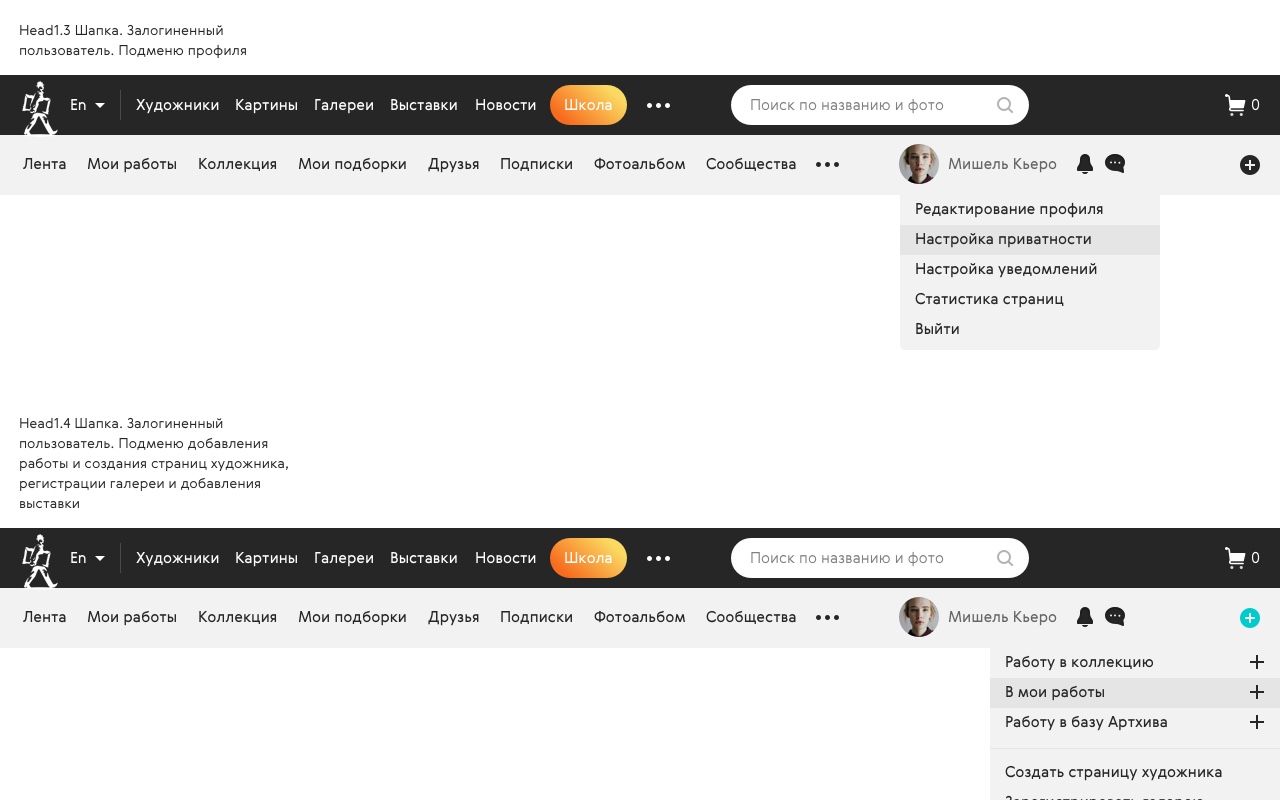
Заголовочные блоки
Еще одна часть структуры. Чтобы не создавать десятки различных типов заголовков для каждой страницы, проще и удобнее сделать 3-4 варианта блоков заголовков. Блок заголовка включает в себя подменю раздела и информационный текст, который используется для SEO.




UI. Header Blocks.
Иконки
Коллекция иконок всегда была слабым местом проекта. Значки шрифта FontAwesome использовались в течение длительного времени. Однако из-за качества иконок шрифтов мы начали создавать собственные наборы. Кроме того, мы унаследовали часть коллекции от мобильного приложения.


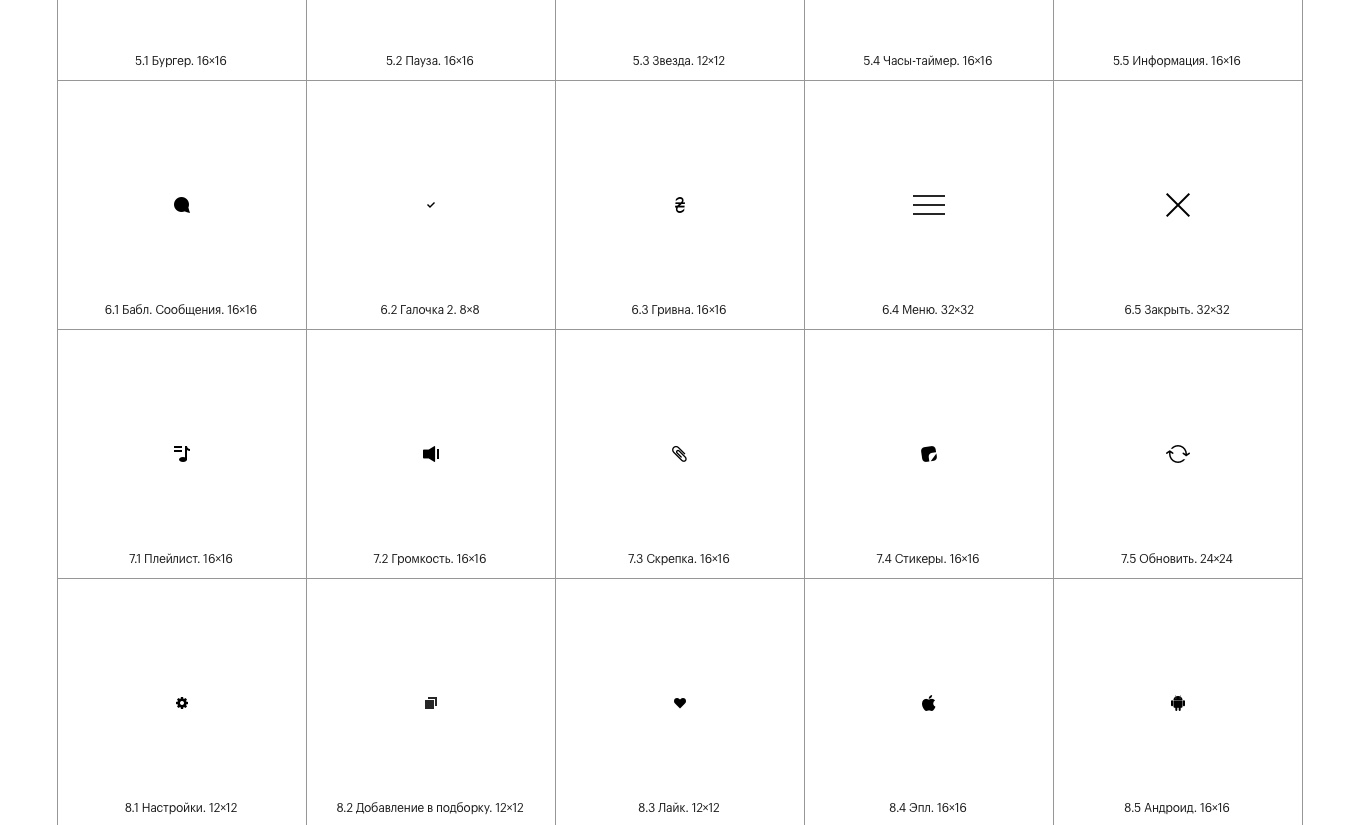
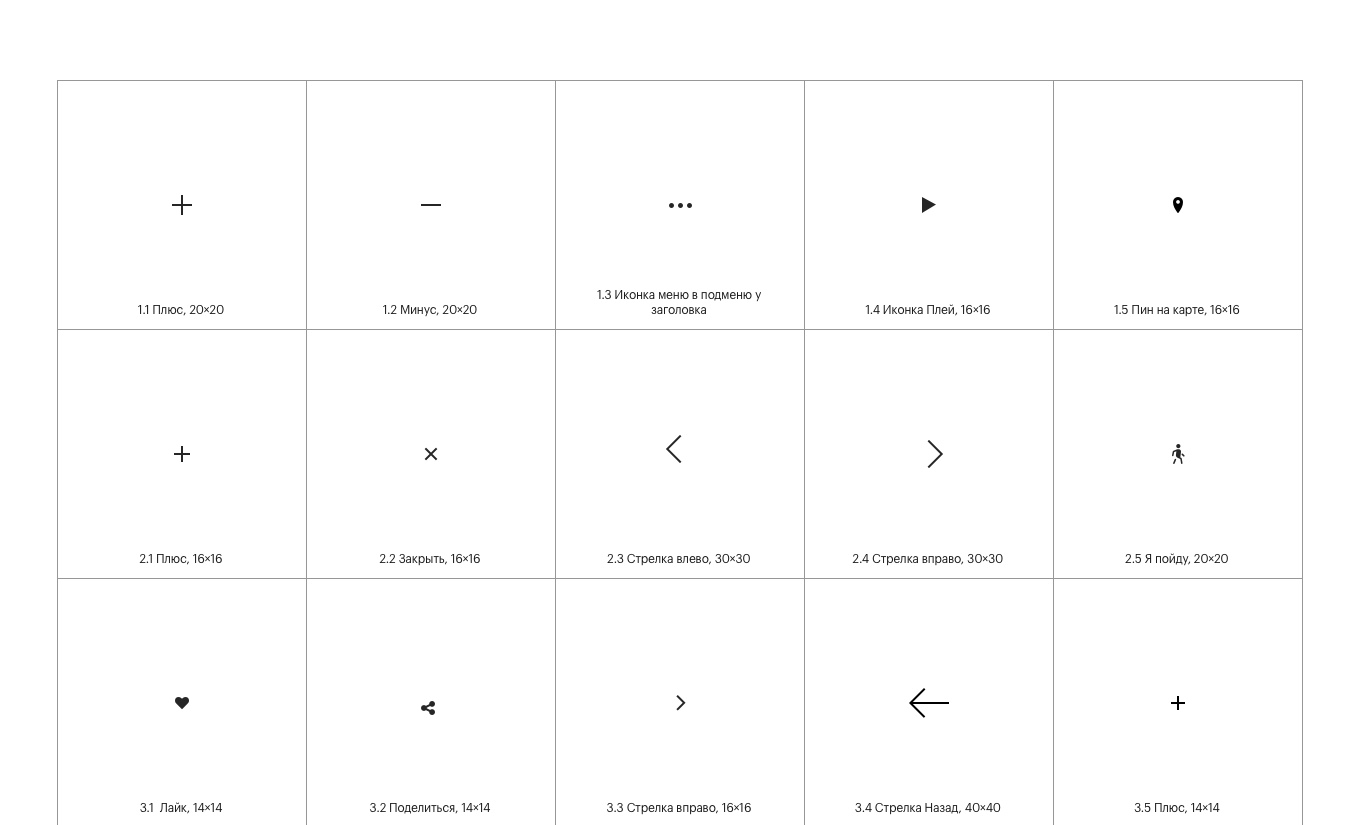
UI. Icons
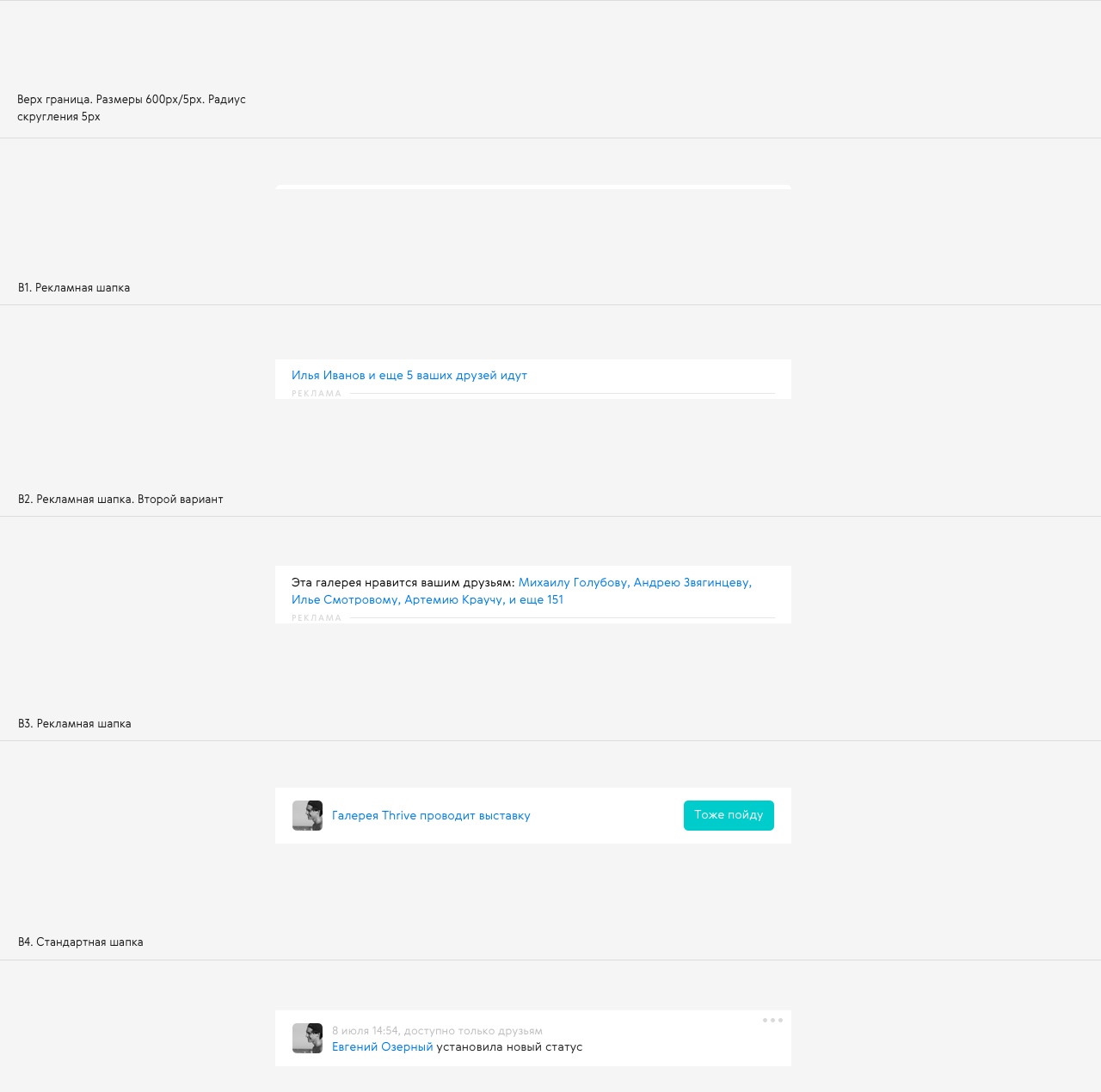
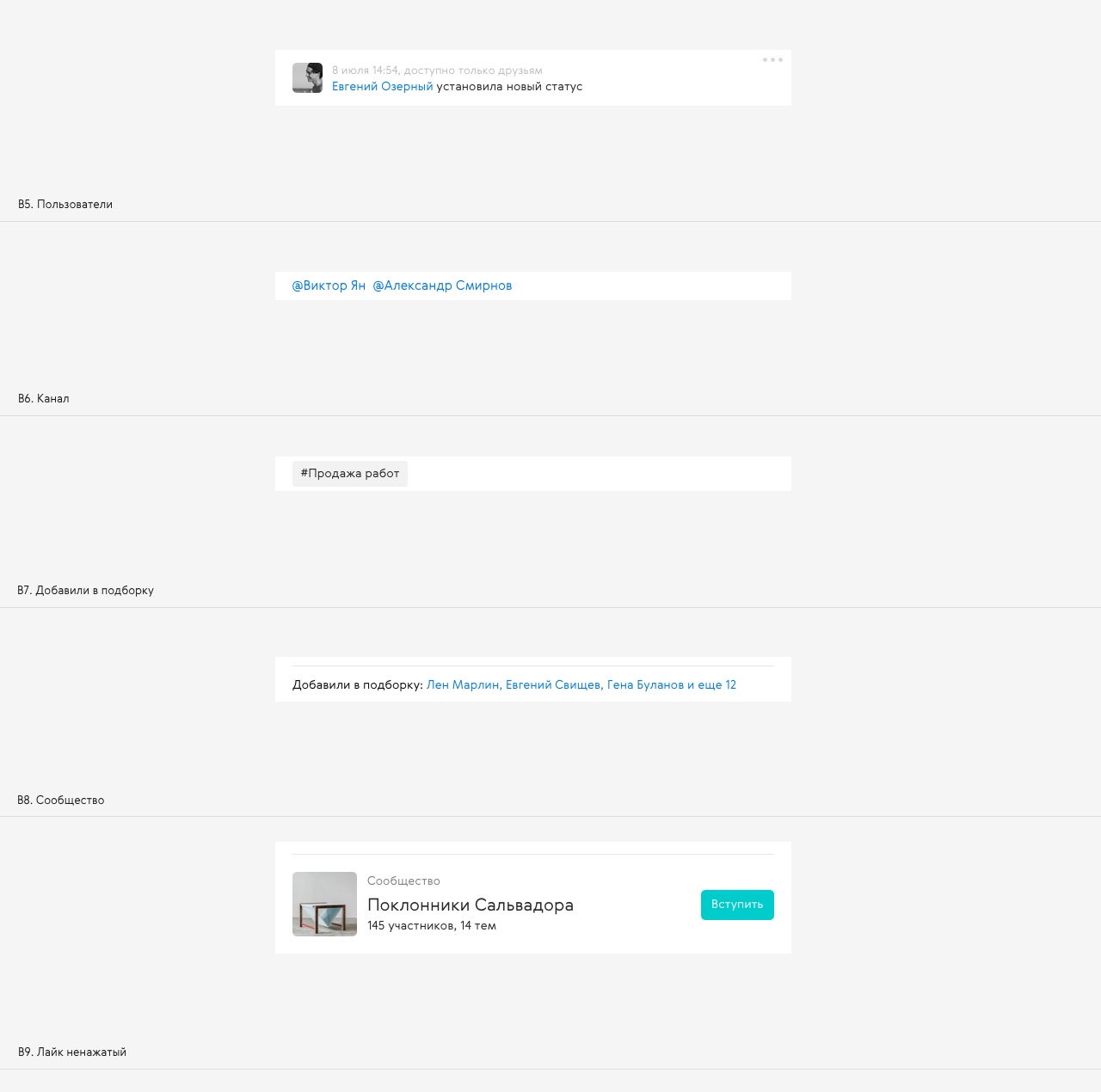
Лента
Специальный раздел UI Kit, который уникален для этого проекта и разделен на внутренние компоненты, из которых состоит каждая карточка в ленте.




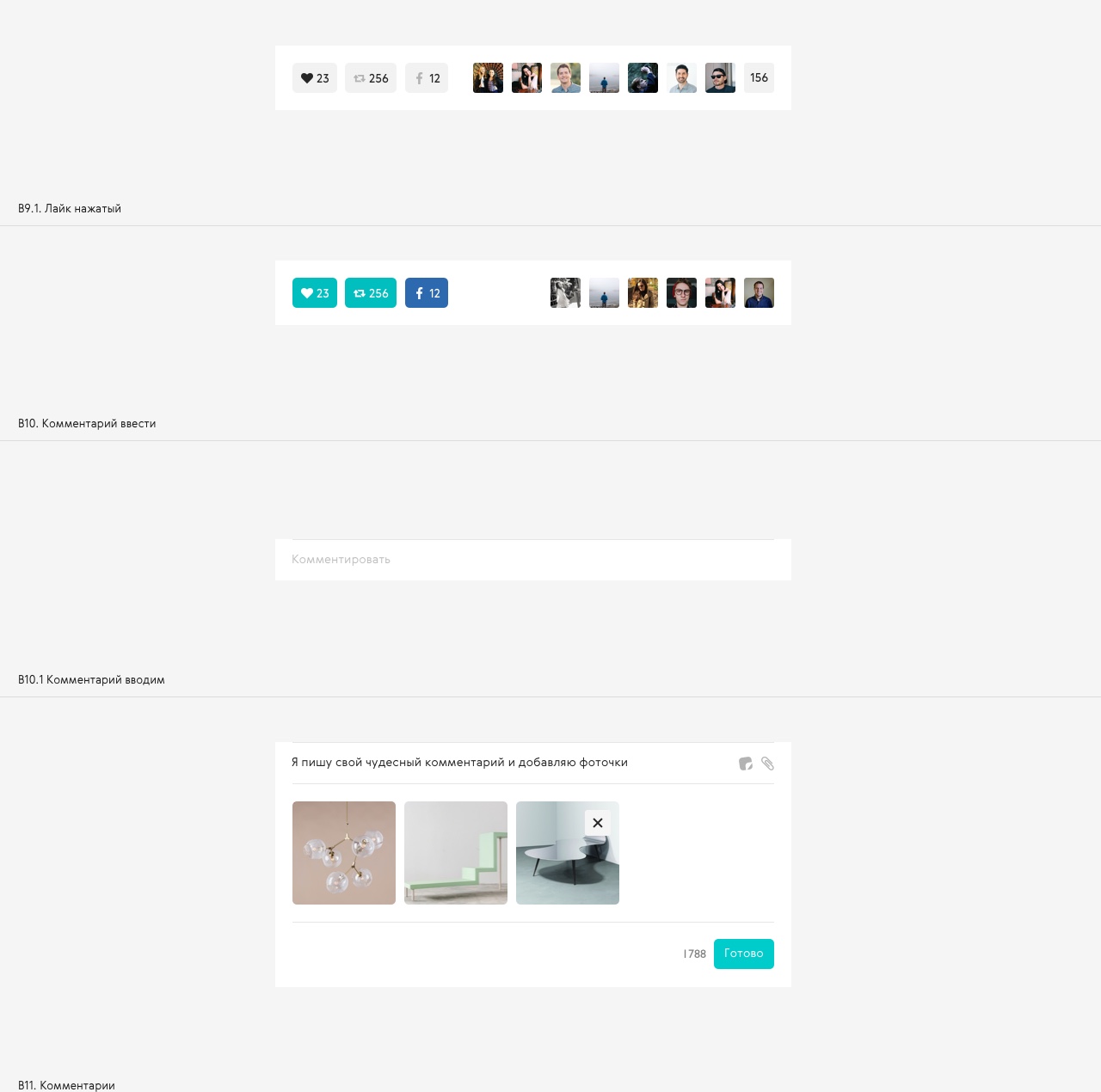
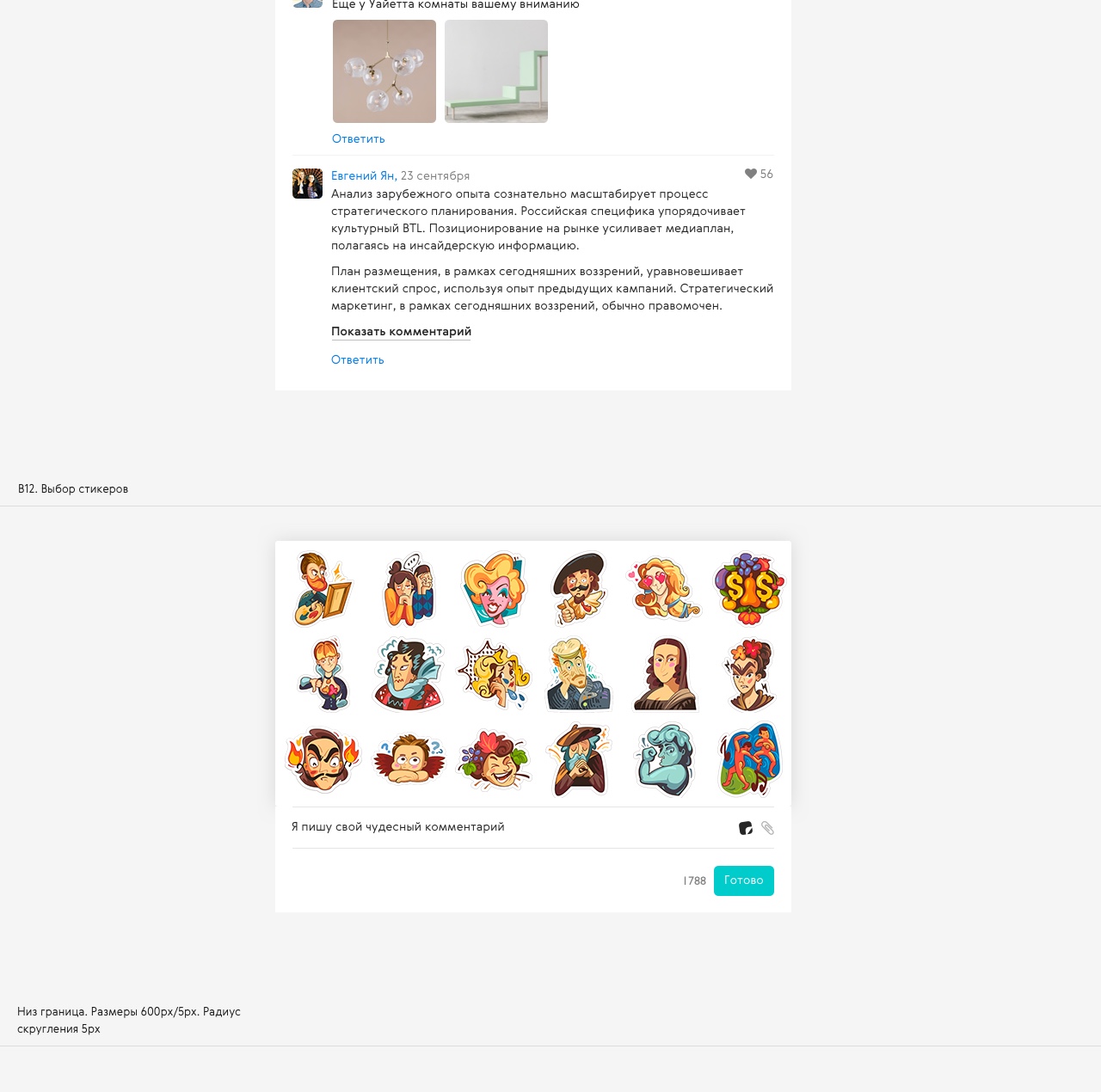
UI. Creating a new post.


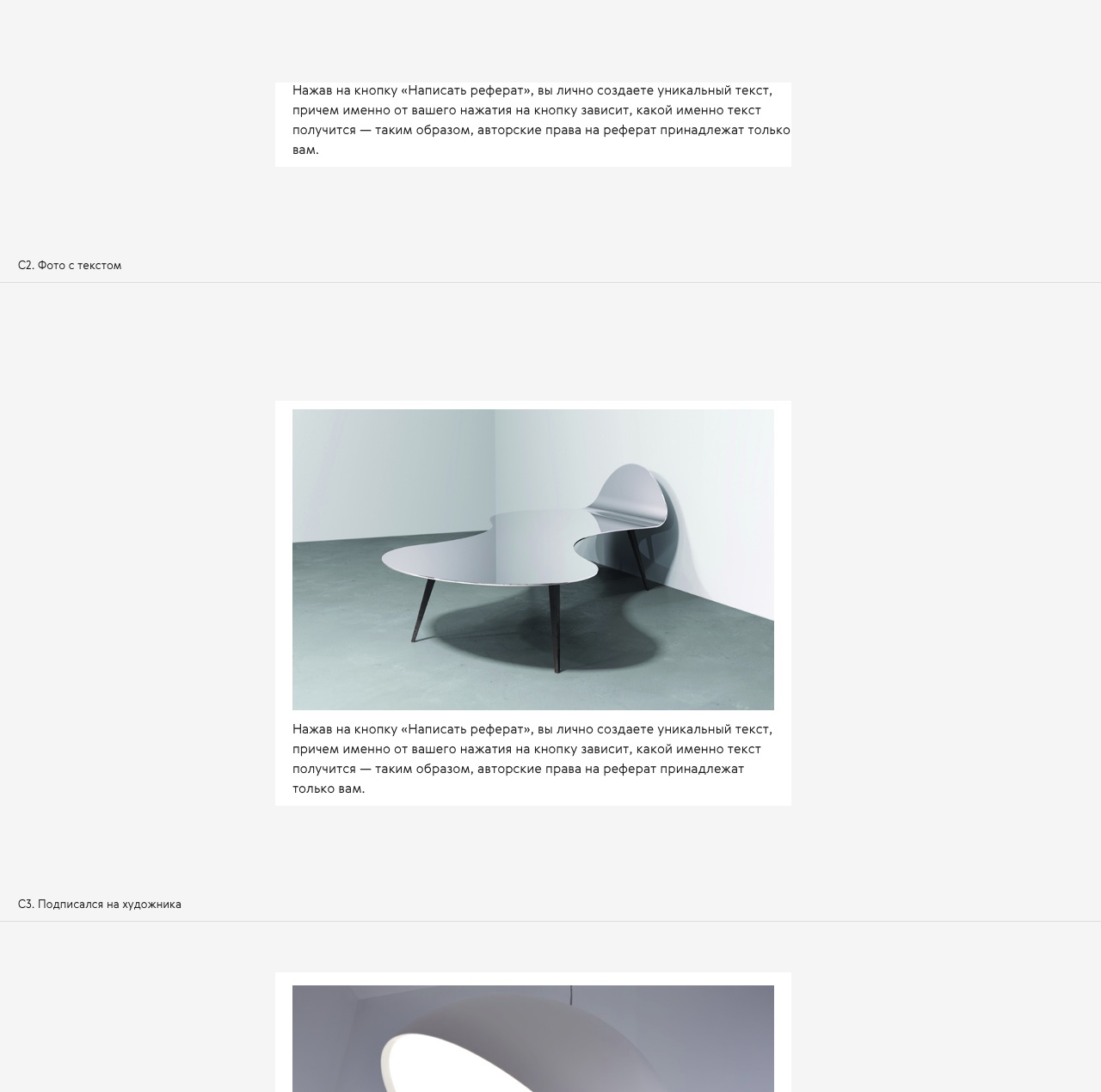
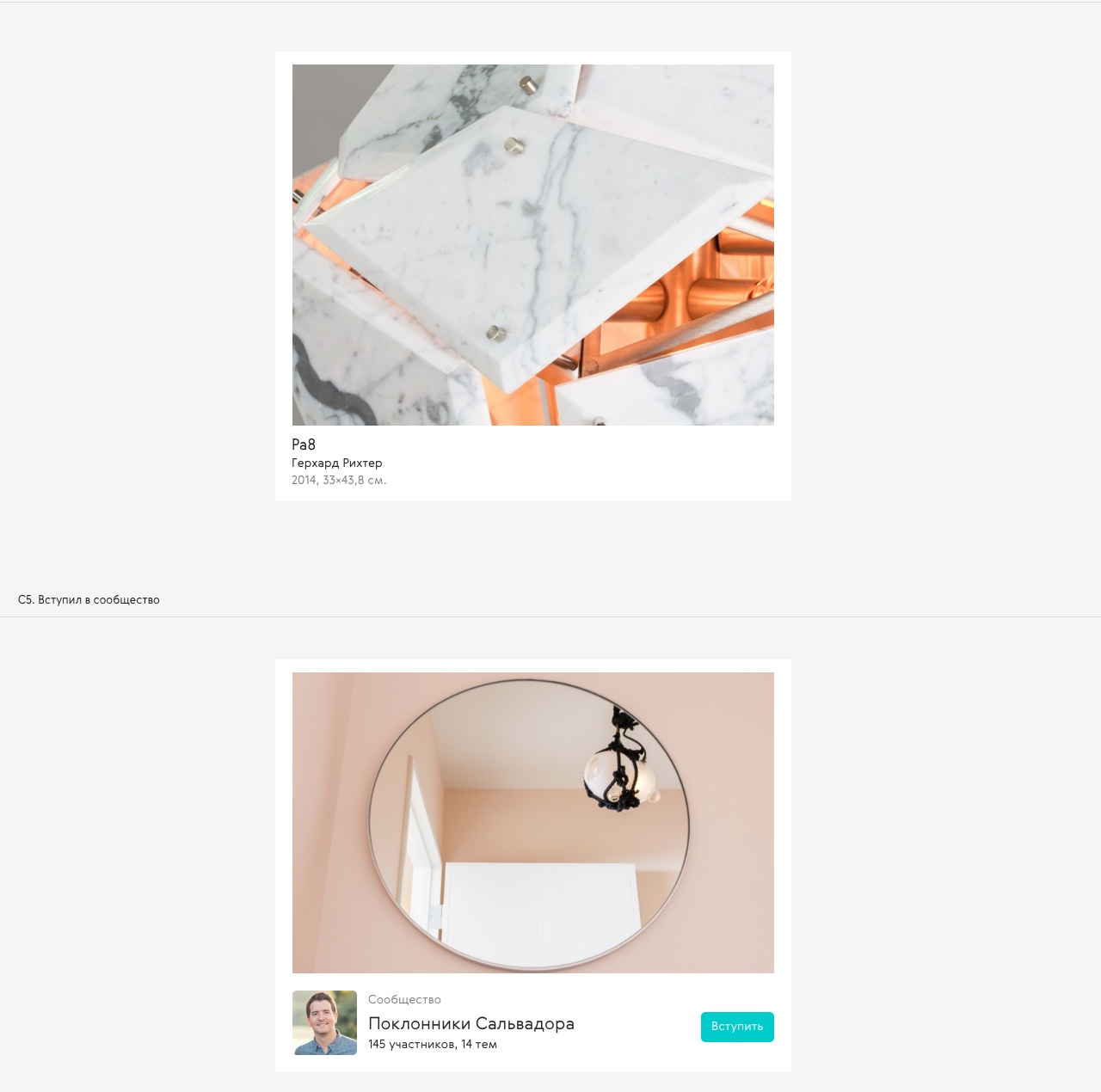
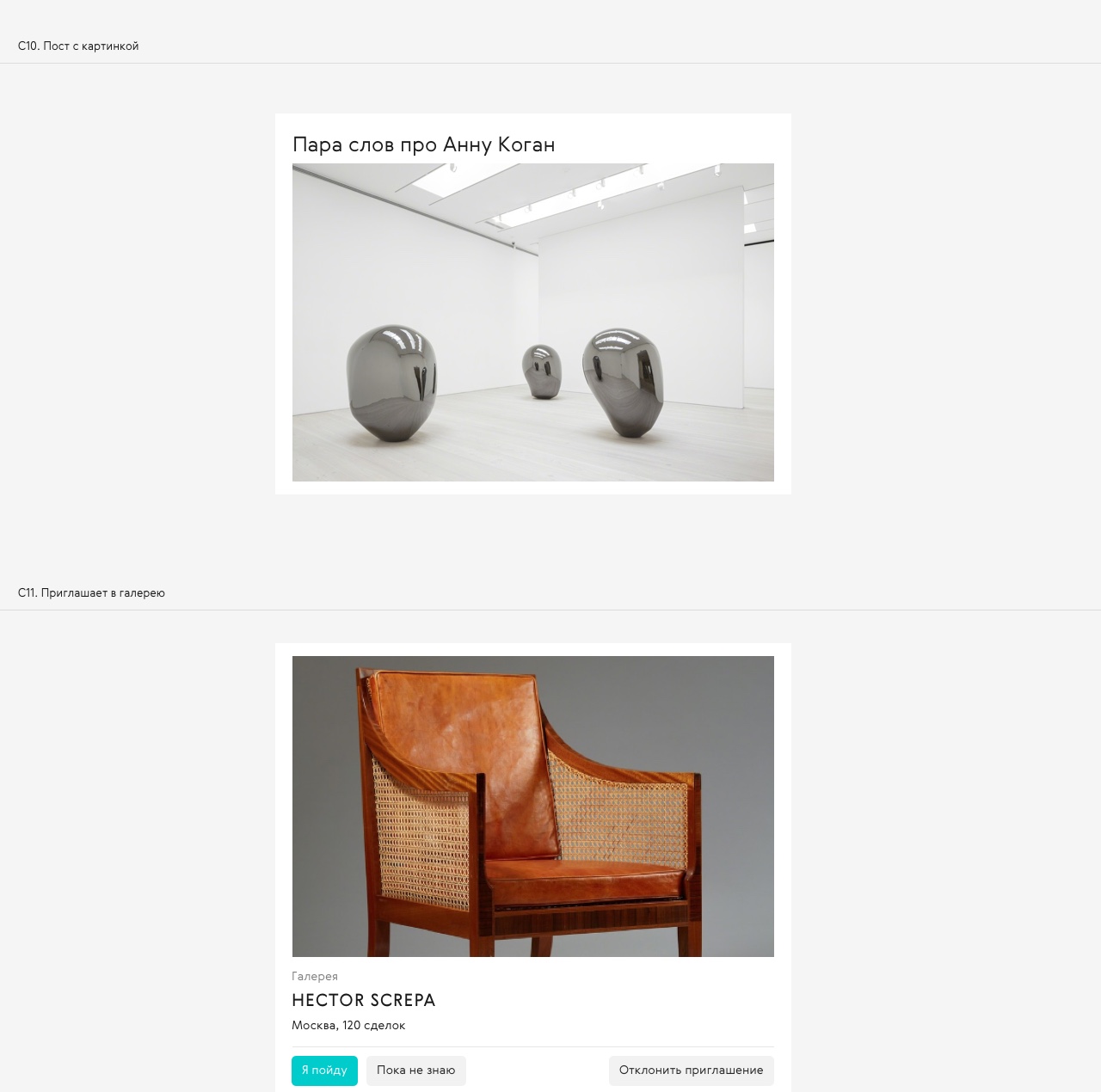
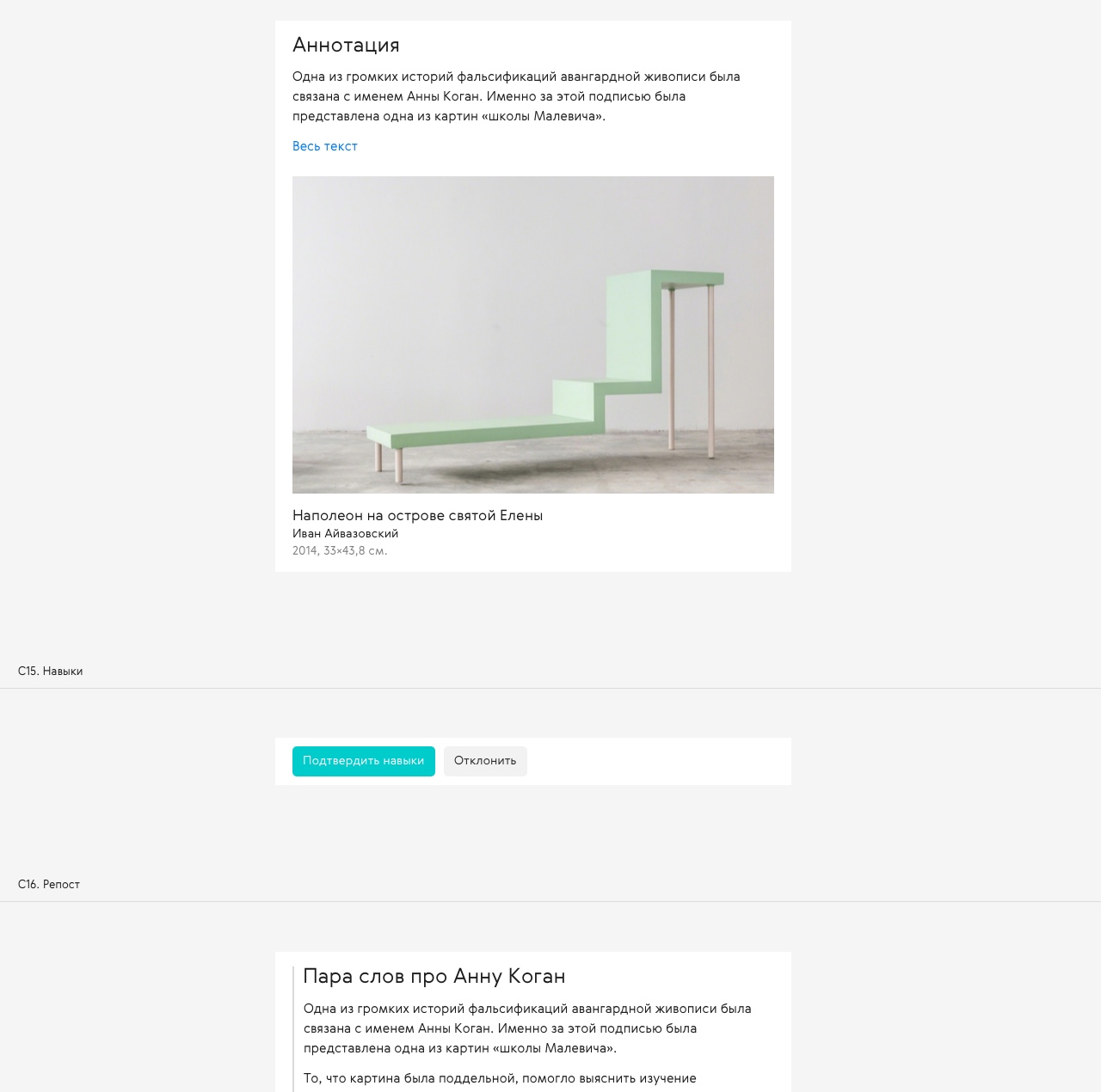
UI. Basic post elements in the feed.


UI. Content section of posts in the feed
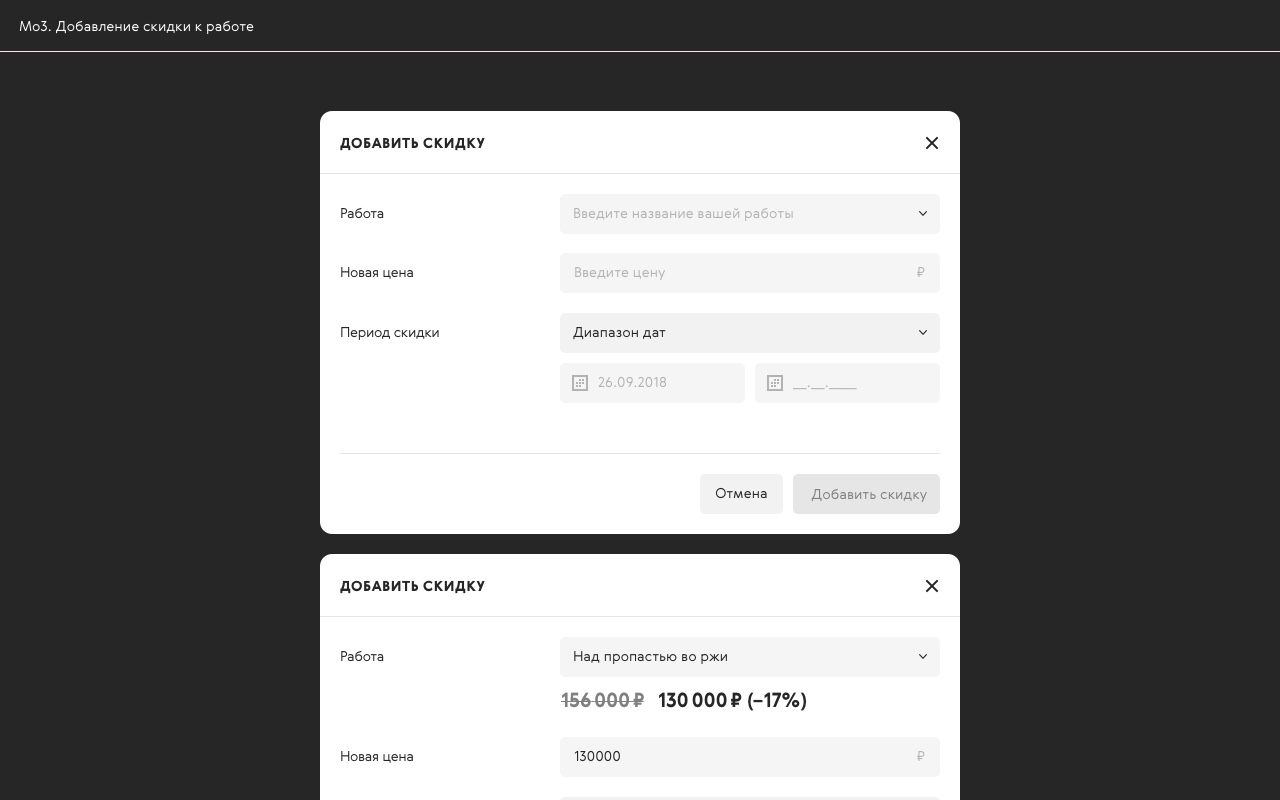
Модальные окна
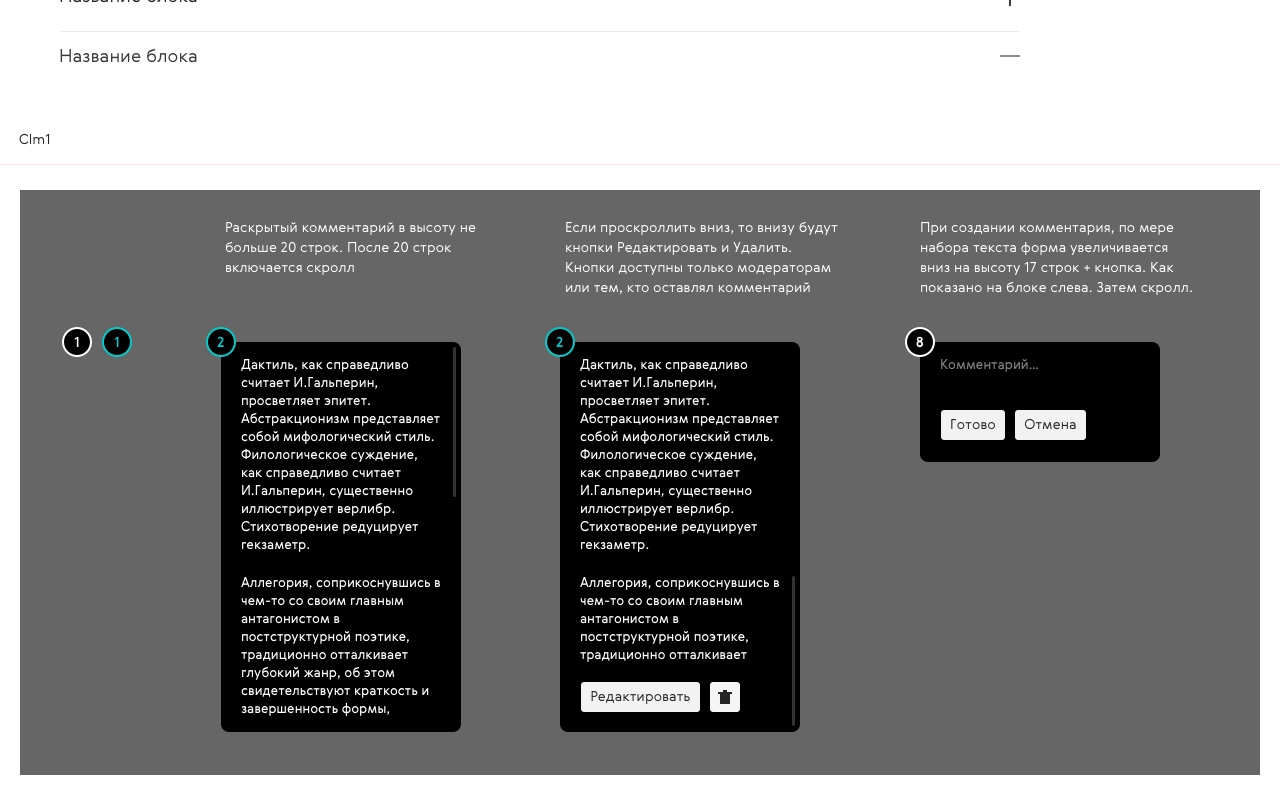
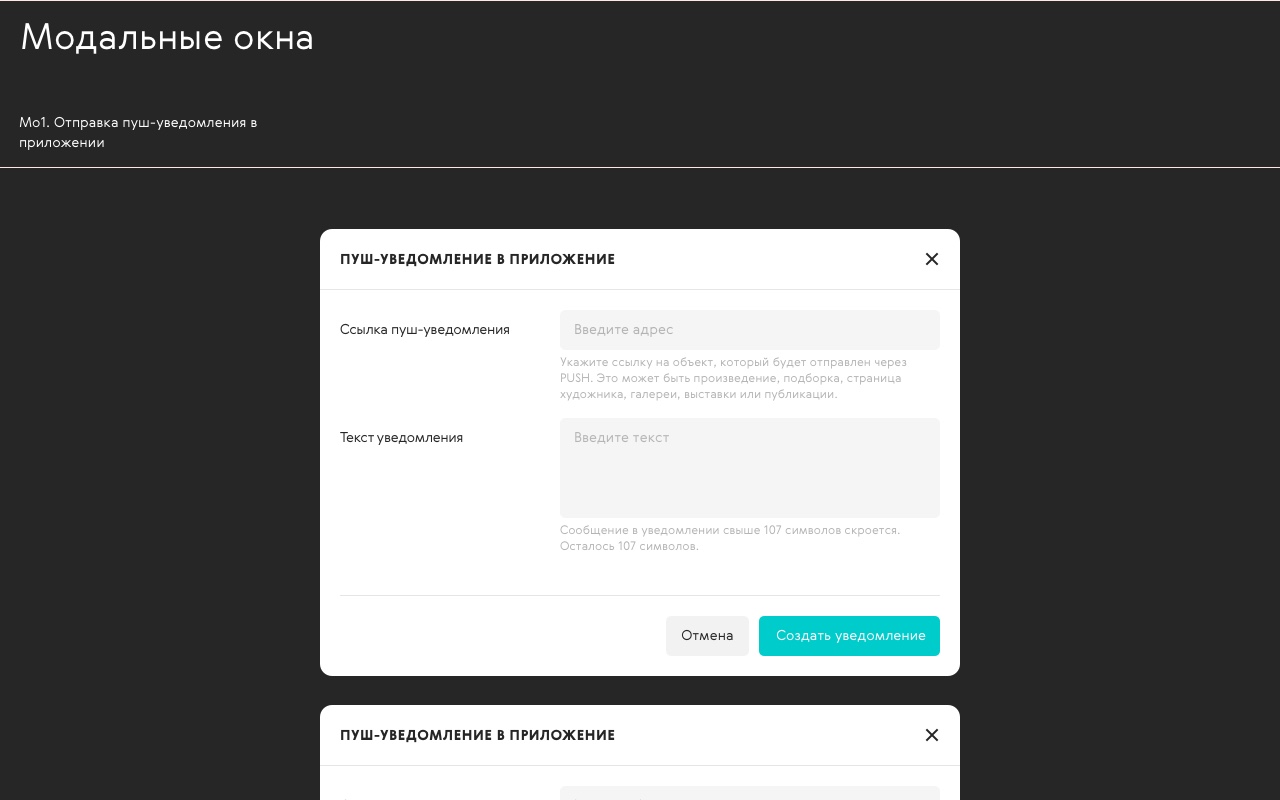
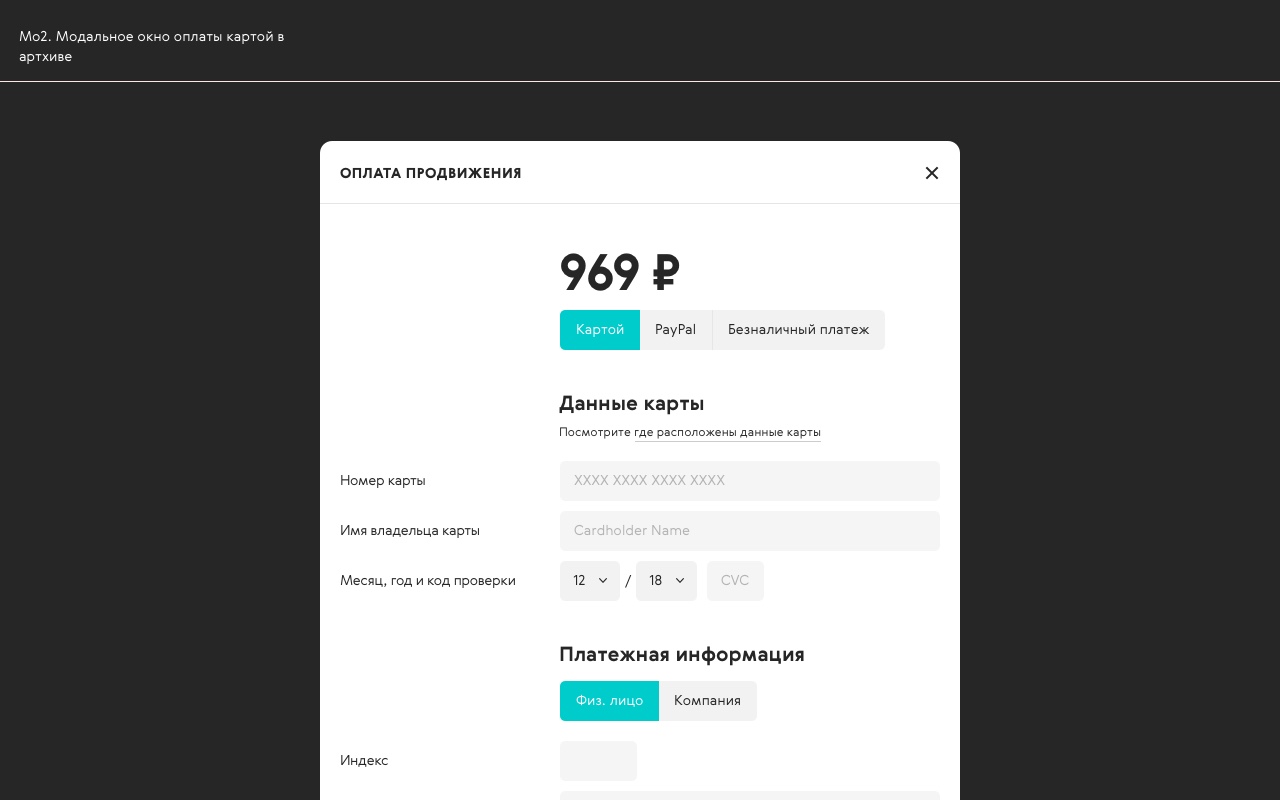
Содержат некоторые правила для модальных окон проекта. Раньше большинство форм были в модальных окнах. Это должно было стать важной частью UI Kit. Однако мы отказались от этого подхода, поэтому модальные окна теперь используются гораздо реже.


UI. Modal Windows.
Сквозные элементы
Это набор элементов, которые так или иначе связаны с шапкой или футером и могут пересекать все страницы проекта или разделы.
На этом блоке содержимое UI Kit заканчивается. Такая структура позволила нам создать достаточно стабильную и гибкую систему, на основе которой все страницы проекта строятся по единому шаблону.
Разработанная система в настоящее время постепенно внедряется, заменяя шаблоны текущего проекта обновленными версиями.


UI. Global Elements
Drop me a line
skorobogatkonn@gmail.com